ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Светлый вид материалов для uCoz в 2 колонки Ver
Светлый вид материалов для uCoz в 2 колонки Ver
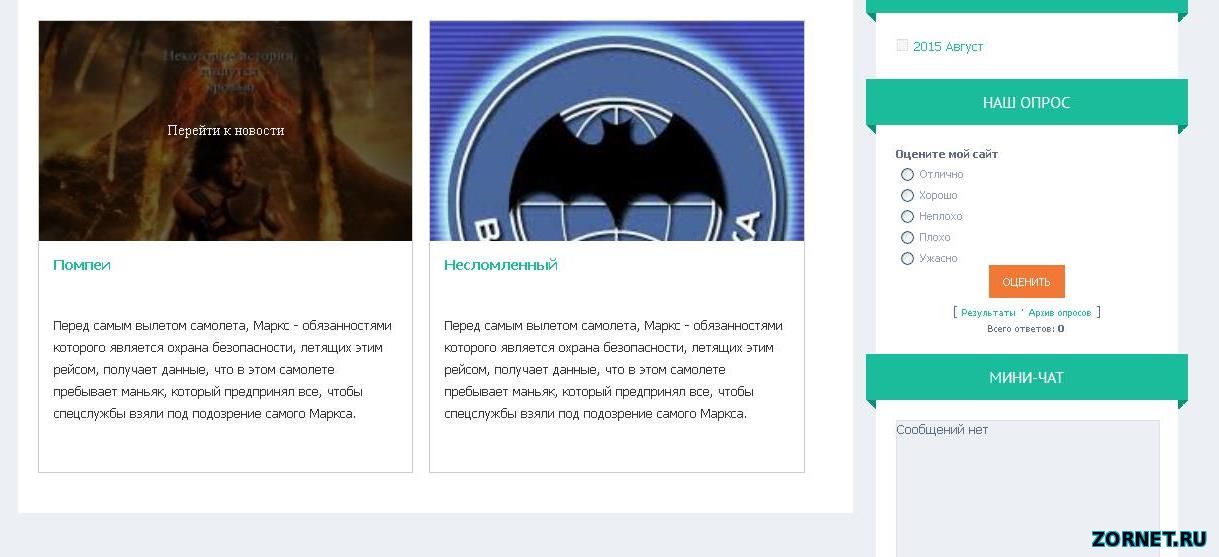
| Основном такой дизайн можно увидеть на кино сайте, но Вид материалов для uCoz в 2 колонки создан под общею тематику. И здесь вы даже можете его доработать как вам нужно, но он идет уже полностью рабочим. При наведение клика на изображение, оно темнеет, также можно перейти к самому материалу. Рад предложить вам интересный и современный вид материалов для сайтов под управлением uCoz. Данной вид сделан красиво, стильно и главное по современному. Так же хочу отметить тот фактор что он будет выводится в две колонки, но при желание можно легко изменить и в одну колонку и даже в три колонки. В общем он удобный и думаю вам пригодится. Установка данного вида материалов проста и не займёт у вас много времени, так как вам всего то нужно установить сам код вида и стили . И так скопируйте ниже код и вставьте в дизайн вида материалов нужного вам модуля. Код <div class="smallnews"> <a href="$ENTRY_URL$"><div class="news-small-ph"><div class="mask">Перейти к новости</div><img src="$IMG_URL1$"></div></a> <div class="news-small-title"><a href="$ENTRY_URL$"><b>$TITLE$</b></a> </div> <div class="news-small-text"><p>$MESSAGE$</p></div> </div> Далее проходим в стили своего сайта и в самый низ ваших стилей добавляем и сохраняем ниже приведённые мною стили. Код .smallnews{ border: 1px solid #ccc; width: 47%; float: left; margin: 0 2% 2.5% 0; background: #fff; } .news-small-ph{ width: 100%; height: 220px; overflow: hidden; position: relative; } .news-small-ph img{ width: 100%; min-height: 100%; } .mask{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0, 0.6); text-align: center; line-height: 220px; color: #f0f0f0; font-size: 15px; opacity: 0; transition: all .3s ease; font-family: 'Bender'; } .news-small-ph:hover .mask{ opacity: 1; } .news-small-text{ padding: 0 20px 0 15px; line-height: 22px; color: #353535; height: 156px; overflow: hidden; margin: 0 0 15px 0; } .news-small-title{ padding: 15px 20px 5px 15px; color: #2692c7; font-size: 14px; height: 40px; overflow: hidden; } .eTitle{ font-size: 18px; } Установка завершена и думаю вы справились с этой задачей! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |