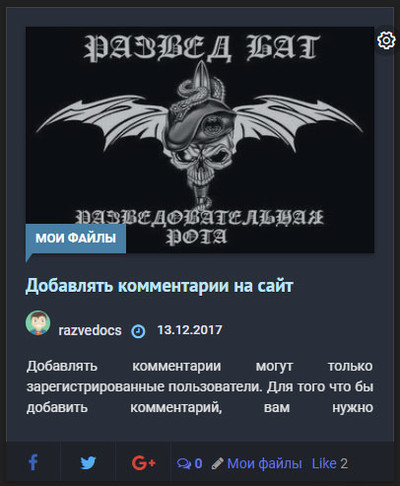
В уникальной стилистике предоставлен вид материалов в темном виде на одну колонку, что идет под новостной блог, сайта системы uCoz. Отличное решение на нем было разместить социальные кнопки, что можно как добавить или полностью убрать. Он полностью выставлен на чистых стилях. что палитра цвета легко меняется. Спасибо модератору First за предоставленный материал, что только немного довел его, чтоб смотрелся корректно и увеличил на 100% размер изображение, что остальное все идет по умолчанию.
Здесь вы можете увидеть кто разместил статью или новостной пост, так как изображение пользователя будет в стилистике идти и отлично смотреться в круглом виде Avatar, по левой стороне. Он так сделан, что основной обзор не на него идет, а га основание. Не говоря о тенях и изменение гаммы цвета, что создает визуально трехмерное видение. Адаптивность у него присутствует, но здесь каждому нужно понять, что нужно убирать при виде на мобильном аппарате, но вид ниже предоставлен.
Все выставлено на модуль файлов, это ставить плюсы или лайк, что также идет. И безусловно в какой категорий, хотя она выведена на самом снимке, и здесь можно изменить на другой оператор, что отвечает по другую функцию.

HTML
Код <div class="ms-item6">
<article class="zornet_runim-item video-post">
<div class="pd-20">
<div class="zornet_runim-thumb style1">
<a href="$ENTRY_URL$"><img src="<?if($IMG_URL1$)?>$IMG_URL1$<?else?>/imeges/no_image.jpg<?endif?>" alt="$TITLE$"></a>
<?if($CATEGORY_NAME$)?><h5><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></h5><?endif?>
</div>
<div class="zornet_runim-content">
<h4 class="zornet_runim-title"><a href="$ENTRY_URL$">$TITLE$</a></h4>
<div class="zornet_runim-meta">
<a href="$PROFILE_URL$"><div class="zornet_runim-author"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" alt="" style="width: 25px; height: 25px;"><?else?><img src="/dleimages/noavatar.png" alt="" style="width: 25px; height: 25px;"><?endif?> <span>$USERNAME$</span></div></a>
<span style="position:relative; bottom:1px; font-style: normal;"><span style="padding-left:5px;"></span>
<span class="zornet_runim-date" style="position:relative; bottom:1px;"><i class="fa fa-clock-o"></i>$DATE$</span>
</div>
<div class="zornet-ruloper">
<p>$MESSAGE$</p>
</div>
</div>
</div>
<footer class="zornet_runim-footer">
<div class="sabumi_lasgebam-social-links pull-left style4" style="margin-top: 0px !important;">
<ul class="clearfix">
<li style="margin-left: -40px;color:#fff;"><a style="color:#3d62b3;" href="http://www.facebook.com/sharer.php?u=<?if(substr($HOME_PAGE_LINK$,-1)='/')?><?substr($HOME_PAGE_LINK$,0,-1)?><?else?>$HOME_PAGE_LINK$<?endif?>$ENTRY_URL$" rel="nofollow" target="_blank" class="fa fa-facebook"></a></li>
<li><a style="color:#55acee;" href="http://twitter.com/share?url=<?if(substr($HOME_PAGE_LINK$,-1)='/')?><?substr($HOME_PAGE_LINK$,0,-1)?><?else?>$HOME_PAGE_LINK$<?endif?>$ENTRY_URL$" rel="nofollow" target="_blank" class="fa fa-twitter"></a></li>
<li><a style="color:#d34836;" href="http://plus.google.com/share?url=<?if(substr($HOME_PAGE_LINK$,-1)='/')?><?substr($HOME_PAGE_LINK$,0,-1)?><?else?>$HOME_PAGE_LINK$<?endif?>$ENTRY_URL$" rel="nofollow" target="_blank" class="fa fa-google-plus"></a></li>
</ul>
</div>
<span class="argcoms short-stor"><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i> <span title="Комментариев: $COMMENTS_NUM$"><b>$COMMENTS_NUM$</b></span></a></span>
<span><i class="fa fa-pencil"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span>
<span class="short-stor"><a href="javascript://" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});">Like</a> $RATED$</span>
<span class="pull-right sabumi_lasgebam-zornet_runim-view"><i class="fa fa-eye"></i> $READS$</span>
</footer>
</article>
</div>
CSS
Код .ms-item6 {padding: 10px;width: 99.8%; margin: 0 !important;float: left;}
.zornet_runim-item { position: relative;background: #282f3a; box-shadow: 0 2px 6px 0 rgba(12, 12, 12, 0.47), inset 0 0 0 1px #414244;}
.pd-20 {padding: 20px;position: relative;}
.zornet_runim-thumb.style1 {margin-bottom: 15px;}
.zornet_runim-thumb {width: 100%; position: relative;}
.zornet_runim-thumb img {width: 100%;transition: all 0.3s;-ms-transition: all 0.3s;-webkit-transition: all 0.3s;-moz-transition: all 0.3s;display: block;margin: auto;height: 230px;box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.46), inset 0 0 0 1px #1f2229;opacity: 0.7;}
.zornet_runim-thumb img:hover {opacity: 1;}
.zornet_runim-thumb > h5 {position: absolute;left: 0;bottom: 0;font-family: "Roboto", sans-serif;font-size: 13px;line-height: 22px;color: white;text-transform: uppercase;font-weight: 600;padding: 4px 10px;background: #467fa5;margin: 0;}
.zornet_runim-thumb > h5:before {content: '';position: absolute;border-left: 0px solid transparent;border-right: 7px solid transparent;border-top: 10px solid #467fa5;bottom: -10px;left: 50%;margin-left: 0px;left: 0;z-index: 999;}
.zornet_runim-thumb > h5 a:first-child { margin-left: 0;}
.zornet_runim-thumb > h5 a { display: inline-block; margin-left: 5px; color: #fff;}
.thumb-icon.style1 { text-align: center; width: 60px;height: 40px; line-height: 40px;font-size: 20px;position: absolute;top: 50%; margin-top: -20px; margin-left: -30px; color: #34495e;}
.zornet_runim-title a {margin-bottom: 10px;text-transform: none;font-size: 19px;font-weight: bold;font-family: PT Sans;color: #bee4ff;text-shadow: 0 1px 0 #1b1a1a;}
.zornet_runim-meta {color: #b8b8c6; margin-top: 5px;}
.zornet_runim-author { float: left;margin-top: -7px; margin-right: 10px;}
.zornet_runim-author img {border-radius: 50%;margin-right: 5px;display: inline-block;}
.zornet_runim-author span {font-weight: 500;color: #dddde4;display: inline-block;}
.zornet_runim-meta > span, .zornet_runim-meta > p {display: inline-block;margin: 0;font-family: "Roboto", sans-serif;font-size: 13px;line-height: 20px;color: #e3e3f5;text-transform: capitalize;font-weight: 500;margin-top: 5px;}
.zornet_runim-meta > span i, .zornet_runim-meta > p i {font-size: 16px;color: #83cbff;font-style: normal;margin-right: 7px;float: left;margin-top: 3px;}
.zornet_runim-footer { border-top: 1px solid #1f2229;display: block; background: #1f2229;height: 40px;}
.sabumi_lasgebam-zornet_runim-post .sabumi_lasgebam-social-links {margin-top: 20px;}
.sabumi_lasgebam-social-links.style4 ul { margin: 0;}
.sabumi_lasgebam-social-links ul { margin: -10px -5px;}
.sabumi_lasgebam-social-links.style4 ul li { border-right: 1px solid #28283f;margin: 0;}
.sabumi_lasgebam-social-links ul li {float: left;margin: 10px 5px 0;font-size: 18px;}
.sabumi_lasgebam-social-links.style4 ul li a { display: inline-block;text-align: center;width: 55px;height: 38px; line-height: 42px;font-size: 18px;background: none; color: #696872;}
.clearfix:after { clear: both;}
.short-stor {font-size: 14px;display: inline-block;margin: 11px 6px;}
.sabumi_lasgebam-zornet_runim-view {font-family: "Roboto Condensed", sans-serif;font-size: 14px;line-height: 22px;color: #cecdb2;font-weight: 600;padding: 8px 20px;border-left: 1px solid #28283f;}
.pull-right {float: right;}
.sabumi_lasgebam-social-links.style4 ul li a:hover {background:#272e3a;}
.zornet-ruloper {opacity: 0.99;margin-bottom: 1px;padding: 0 1px;height: 80px;overflow: hidden;text-align: justify;color: #e6e6e6;}
li {list-style-type: none;}
@media (max-width: 450px){.short-stor {display:none;}}
Все проверено на тестовой площадке и возможно будет в несколько колонок и где то по стилю произойдет изменение. |

