Вид материалов новостей NEDVA для сайта ucoz | |
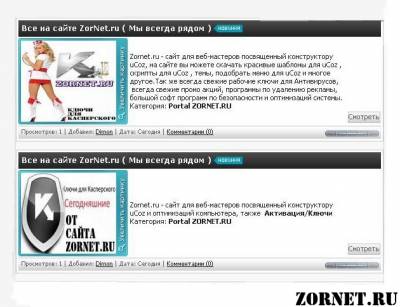
| Простой в чем то оригинален вид материалов новостей для сайта ucoz, для светлых дизайн сайтов, и для серых тоже не дурно смотреться будит дизайн сайта. Очень по своим стилям подойдет на сайт где светлый оттенок цвета и красивая гамма цвета чтоб присутствовала. Приступаем к установке: ПУ -- Упр. дизайном -- Новости -- В вид материалов вставляем Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="https://zornet.ru/zornet_ru8/new.png" align="absmiddle" title=$DATE$"><?endif?></a></div> <?if($MESSAGE$)?><div style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td width="174px"><div style="background:url(https://zornet.ru/zornet_ru8/posterbg.png) no-repeat;width:150px;height:128px;padding-top:4px;padding-bottom:4px;padding-right:22px;padding-left:4px;cursor:pointer;"> <img id="img$ID$" src="$IMG_URL1$" width="150px" height="128px" align="left" alt="$TITLE$" /> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </div></td><?endif?> <td>$MESSAGE$ <?if($CATEGORY_NAME$)?><br>Категория: <strong>$CATEGORY_NAME$</strong><?endif?> </td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td> </tr></tbody></table> </div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetails" style="clear:both;"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('17',' https://zornet.ru/zornet_ru8/rating.png ','1','float')?></div><?endif?> <div style="padding-left:2px">Просмотров: $READS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?></div> </div></td></tr></table><br> <style>.eBlock {background:#fff;border:1px solid #CCCCCC;} .eBlocksin {background:#fff;border:0px solid #000;} .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://www.csomsk.ru/images2/1060.png') ;} .eTitle a:link {text-decoration:none; color:#FFFFFF;} .eTitle a:visited {text-decoration:none; color:#FFFFFF;} .eTitle a:hover {text-decoration:none; color:#CCCCCC;} .eTitle a:active {text-decoration:none; color:#FFFFFF;} .eText {text-align:justify; padding:6px;} .eTitlesin {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#dedede; padding: 4px; border:0px solid #252525; background:url() repeat-x ;} .eTitlesin a:link {text-decoration:none; color:#dedede;} .eTitlesin a:visited {text-decoration:none; color:#dedede;} .eTitlesin a:hover {text-decoration:none; color:#FFFFFF;} .eTitlesin a:active {text-decoration:none; color:#dedede;} .eTextsin {text-align:justify; padding:10px;} .eDetails {background:url('https://zornet.ru/zornet_ru8/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; } .eDetails1 {background:url('https://zornet.ru/zornet_ru8/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; } .eDetails2 {background:url('https://zornet.ru/zornet_ru8/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; } .eBlock2 {background:url() #333333;border:1px solid #252525;} .eRating {font-size:7pt;} .eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('https://zornet.ru/zornet_ru2/21.gif') no-repeat 0px 0px;} </style> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |
| 1 2 » | |