Вид материалов в 2 колонки для новостей сайта | |
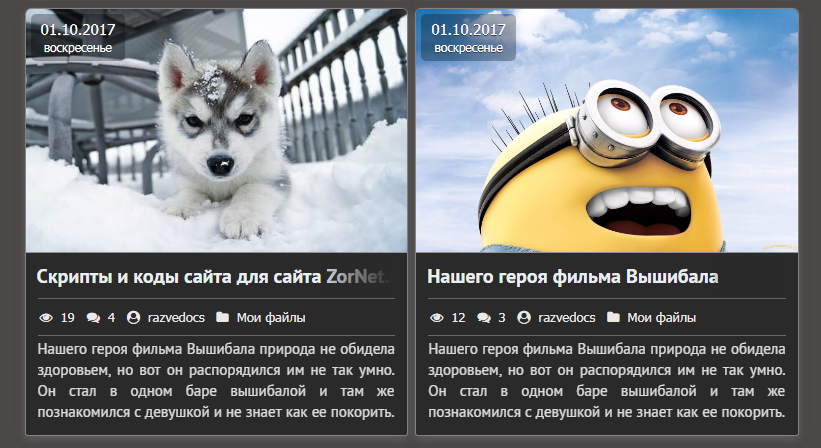
| Прекрасно выполнен адаптивный вид материалов, что идет для системы uCoz на многие категорий, модули, что больше подойдет на новости. Визуально разработано отлично, в плане вывода изображение не говоря под разную ширину монитора. Что на гаджетов, как планшет или смартфон и безусловно самый распространенный сотовый телефон, где все показывает корректно. Для этого и была проведена адаптивность, что ниже можно посмотреть примеры. Из функций сделано главное, под клик вы можете выйти на основную категорию или зайти на пользователя, кто разместил его. Но и популярность измеряется в просмотрах, что она будет выдержана самая первая. Если главная страницы сделана под файлы, а здесь нет функций, сколько произведено скачивание, то просто убираем одну, или оставляем, где остается добавить. Оператор и шрифтовые иконки, где нужно перейти для ознакомления по ним, как работают, для чего они, и главное, как поставить, что обязательно нужно делать. Просто без них визуально кнопок не видно будет. Мне он напомнил они кино сайт, где был специальный раздел про кино новости, что там почти похожий по формату вид материала стоял. Из этого делается вывод, что тематического направление нет. И ставят его по формату интернет ресурса, где не забываем, что он полностью редактируется в стилях CSS, что прикреплены к нему. HTML Код <div class="zaftunre_danum"> <div class="bazerkuniz_vizar-tab"> <div class="bazerkuniz_vizar-img"> <span class="mardegulista-date">$DATE$<span>$WDAY$</span></span> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt=""></a> </div> <div class="bazerkuniz_vizar-right"> <h2 class="bazerkuniz_vizar-title"><p class="materialist"><a href="$ENTRY_URL$">$TITLE$</a></p></h2> <div class="bazerkuniz_vizar-det"> <span><i class="fa fa-eye"></i>$READS$</span> <span><a href="$COMMENTS_URL$"><i class="fa fa-comments"></i>$COMMENTS_NUM$</a></span> <span><a href="$PROFILE_URL$"><i class="fa fa-user-circle"></i>$AUTHOR_NAME$</a>$USERNAME$</span> <span><a href="$CATEGORY_URL$"><i class="fa fa-folder"></i>$CATEGORY_NAME$</a></span> </div> <div class="tumilatuz-text"> <div class="bazerkuniz_vizar-short">$MESSAGE$</div> </div> </div> </div> </div> CSS Код .zaftunre_danum{ width: 48%; float:left; margin: 1px 0px 1px 9px; } .bazerkuniz_vizar-tab{display:block;width:100%;margin-bottom: 12px;background: rgb(43, 42, 42);border: 1px solid rgba(134, 132, 132, 0.98);border-radius: 6px 6px 3px 3px;box-shadow: 0px 3px 12px 0px rgba(148, 148, 148, 0.39), 0px 3px 18px 0px rgba(12, 12, 12, 0.09);} .bazerkuniz_vizar-img, .bazerkuniz_vizar-right{ display:block; vertical-align:top; } .bazerkuniz_vizar-right{ padding: 12px; } .bazerkuniz_vizar-img{ width:100%; position:relative; } .bazerkuniz_vizar-img img{width:100%;vertical-align:bottom;height: 243px;border-bottom: 1px solid rgba(146, 149, 152, 0.98);} .bazerkuniz_vizar-det{margin-top:10px;color: rgba(241, 240, 240, 0.98);font-size:13px;border-bottom: 1px solid rgba(104, 107, 111, 0.98);padding: 0px 0px 10px 2px;} .bazerkuniz_vizar-det span{ margin-right:8px} .bazerkuniz_vizar-det i{ margin-right:8px} .bazerkuniz_vizar-det a{color: rgba(249, 246, 246, 0.96);text-decoration:none;} .bazerkuniz_vizar-title{font-size:18px;padding-right:10%;margin:0px;border-bottom: 1px solid rgba(103, 103, 103, 0.98);padding: 0px 0px 9px 5px;} .bazerkuniz_vizar-title a{ text-decoration:none; font-weight:bold} .bazerkuniz_vizar-title2{ font-size:28px; font-weight:bold; margin:0px} .bazerkuniz_vizar-short{ margin-top: 2px; line-height: 1.4em; } .bazerkuniz_vizar-short2{ margin-top:30px; line-height:2em} .bazerkuniz_vizar-over{ padding:30px; padding-bottom:40px} .mardegulista-date{ display:inline-block; position:absolute; top: 5px; left: 5px; color:#fff; text-align:center; padding: 7px 10px; font-size: 15px; line-height: 17px; background: rgba(0, 0, 0, 0.28); border-radius: 5px; text-shadow: 0 1px 0 #423e3e; } .mardegulista-date span{ display:block; font-size: 12px; text-transform:lowercase; line-height:13px; margin-top:3px; } .bazerkuniz_vizar-tab:hover .mardegulista-date{ background: rgba(14, 14, 14, 0.31); } .bazerkuniz_vizar-tab img, .h-content-top img{ border-top-left-radius: 5px; border-top-right-radius: 5px; } .tumilatuz-text{opacity: 0.9;margin-bottom: 0px;padding: 0 0px;height: 87px;overflow: hidden;text-align: justify;color: rgba(244, 245, 247, 0.98);font-size: 15px;font-family: PT Sans;} .bazerkuniz_vizar-title a{color: rgba(246, 253, 255, 0.96);font-size: 20px;overflow:hidden;font-family: PT Sans;font-weight: bold;} .bazerkuniz_vizar-title a:hover{ color: rgba(206, 204, 202, 0.93); } .materialist{white-space: nowrap;overflow: hidden;padding: 3px;background: rgb(43, 42, 42);position: relative;margin: -5px 3px -3px -9px;} .materialist::after{ content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 100%; background: linear-gradient(to right, rgba(43, 42, 42, 0.1), rgb(43, 42, 42) 100%); } @media screen and (max-width: 500px){ .bazerkuniz_vizar-det{ display: none!important; } } @media screen and (max-width: 780px){ .zaftunre_danum{ width: 100%; margin: 0px 10px 10px -3px; } } Проверка производилась на работоспособность на тестовом сайте. 1. Аналогично у всех по умолчанию при открытие портала или модуля.  3. Один из вариантов планшета, и такой обзор.  3. Самый небольшой экран, где уже не видим несколько вещей под клик, но осталась основа.  Как можно заметить, что большое название не складывается. Под него специально стили прописаны, что самое большое название по знакам не будет идти в неколько строк, а прекрасно под тенями скрываться. Если у вас светлый дизайн, то можете посмотреть этот вид материалов, что почти полностью в аналоге идет, просто на этом в стилистики больше добавлено, так как с таким фоном можно уникально выставлять элементы. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |