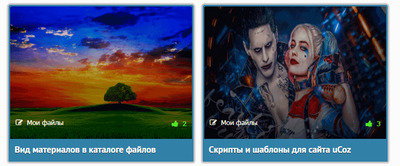
По своему универсальный вид материалов, что изначально идет в 2 колонка для сайта uCoz, где отлично можно расположить на каталог новостей. По умолчанию он шел на четыре картинки, что визуально не так читабельно, так как только одна обложка по сути была различима. Что пришлось его перестроить в два каркаса и выставить на мобильные аппараты, что теперь полностью адаптивный по своей структуре произведен.
По сути функциональности здесь не очень много, это изображение, что на всех гаджетов корректно выглядит, также заголовок в самом низу. А вот рейтинг и в какой категория находится, все это расположилось на снимке. Где под них специально прописаны светло темный фон, чтоб на любой палитре их прекрасно видно было. По мне, так больше всего подойдет под новостной блок, а какой он характер будет носить, здесь не важно.
Все с тестового было взято при проверке на работоспособность на мобильные носители как планшет или смартфон с телефоном.
1.

2.

3.

HTML
Код <div class="kostersa_tumidan">
<a href="$ENTRY_URL$" title="$TITLE$">
<div class="img">
<img src="$IMG_URL1$" alt="$TITLE$">
<div class="cat-name"><i class="fa fa-pencil-square-o"></i>$CATEGORY_NAME$</div>
<div class="poster-rate"><i class="fa fa-thumbs-up"></i><span>$RATED$</span></div>
</div>
</a>
<div class="title">
<a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a>
</div>
</div>
CSS
Код .kostersa_tumidan{position:relative;width: 46.9%;float:left;margin:1%;margin-bottom: 2%;padding: 3px;transition:all .3s;border: 1px solid #dad3d3;border-radius: 5px 5px 3px 3px;box-shadow: 0px 0px 5px 1px rgba(97, 90, 90, 0.47), 0px 0px 3px 0px rgba(29, 27, 27, 0.42);}
.kostersa_tumidan .img:hover::after{content:'\f219';font-family:'fontawesome';position:absolute;color:#fff;font-size:45px;left:45%;top:40%;transition:all .2s}
.kostersa_tumidan{background:#3180a7;}
.title a{color:#ffffff;text-shadow: 0 1px 0 #313030;}
.kostersa_tumidan .img{position:relative;width:100%;height: 249px;overflow:hidden;border-radius: 3px 3px 0px 0px;}
.kostersa_tumidan .img:before{content:'';position:absolute;width:100%;height:100%;background:-moz-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,0.65) 100%);background:-webkit-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,0.65) 100%);background:linear-gradient(to bottom,rgba(0,0,0,0) 0,rgba(0,0,0,0.65) 100%);}
.kostersa_tumidan .img img{width:100%;height:100%}
.kostersa_tumidan .title{height:40px;line-height:40px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;padding:0 8px;font-size: 17px;font-weight: bold;font-family: PT Sans;}
.kostersa_tumidan .poster-rate{position:absolute;color: rgb(249, 244, 244);font-family:'Open Sans',Verdana,sans-serif;right: 10px;top: 205px;z-index:5;line-height:30px;border-radius:100%;text-align:center;}
.kostersa_tumidan .cat-name{position:absolute;left:5px;top: 205px;z-index:5;padding:5px;color:#FFE;}
.kostersa_tumidan .cat-name .fa,.kostersa_tumidan .poster-rate .fa{margin-right:8px}
.kostersa_tumidan .poster-rate {color:#5cf52a}
@media screen and (max-width: 1124px) {
.kostersa_tumidan {width: 46%;margin: 1%;}
}
@media screen and (max-width: 860px) {
.kostersa_tumidan {width: 96%;margin: 2%;}
}
Также есть по всем сторонам тени, что оригинально дополняют, и синий оттенок, где в самой стилистике вы можете очень легко поменять под свой интернет портал, но и как всегда подключены шрифтовые иконки, что на современные площадки без них трудно представить. |

