Подключить иконки от Font Awesome на сайт | |
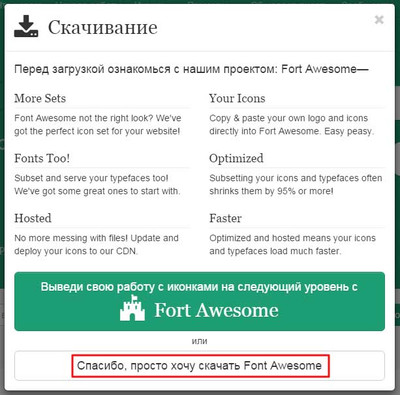
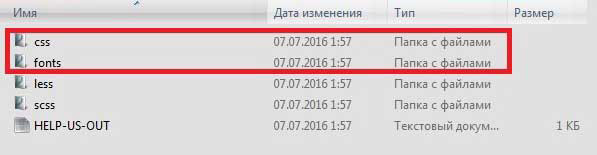
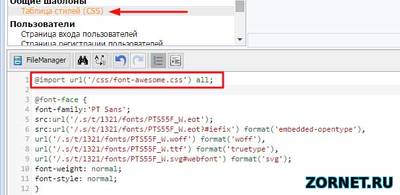
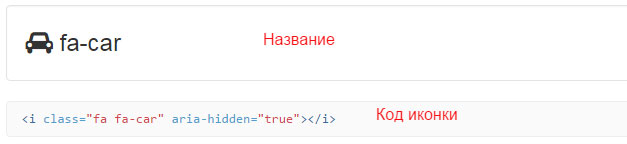
| Многие думаю заметили красивые иконки от Font Awesome, которые на стилях а не на ссылки. И здесь разберем как их подключить на сайт. Этот мануал будет полностью занят, как подробно все сделать, и где что скачать и безусловно установить. Так как шрифтовые иконки стали очень популярны и теперь все больше можно их увидеть как на блоге другого хостинг так и на конструкторе uCoz. Они просто отлично могут заменить графические кнопки, которые вы делаете на фотошоп или просто берете с ресурсов по размеру. Просто здесь отличие от других, очень большой выбор и он может подойти на любую тематику и после установки сайт приобретает другой дизайн. Он работает по шрифту, какой он по высоте, такая и кнопка будет. Но если вам нужно, чтоб саму кнопку увеличить а шрифт был по умолчанию, то ЗДЕСЬ вы можете ознакомиться как сделать. Для вас будет предоставлено почти 700 иконок разнопланового характера, согласитесь, что выбор просто огромный. До этого писал одну статью по установке, но можно ставить по разному, вы можете по первому МАНУАЛУ установить и так как здесь описано будет. А просто мы все их скачаем, чтоб они на сайте были, и потом если нужно то выводить будем. В первой статье просто по стилю от самого интернет ресурса установка, и там есть небольшие нюансы. Это если сайт источник будет не доступен, то кнопки у вас просто пропадут, здесь у нас они уже на сайте будут и внешний ресурс не помеха становиться, просто по первой установке легче ставить. Но если вы все сделаете как описано, то вы поставите очень быстро и украсите свой портал. Здесь сразу нужно сказать, что все они идут бесплатно, что доступно всем кнопка скачать и не кто жалобу не подаст. Как уже поняли, все будет зависит от CSS вашего сайта, полностью управление с него будет, но вы поймете далее по их установки. Приступаем к установки: Для начало заходим на официальный сайт Font Awesome и там на главной странице будет кнопка скачать, что и нажимаем на ее.  Как только нажмете, то появится окно и нам нужно смотреть в низ где написано "Спасибо, просто хочу скачать" что можете посмотреть на изображение.  Как скачали архив, то его распечатываем и там будет несколько папок, но нам только нужны папка CSS и fonts - что загружаем файловый менеджер вашего сайта.  Все сделали, и остается последний штрих, так говорил, что от стилей зависит, и нам нужно вывести в CSS одну папку.  Копируем этот стиль и в CSS в самый вверх потолок ставим, там уже папка наша прописана. Код @import url('/css/font-awesome.css') all; На этом все, больше не чего не нужно делать. Теперь нужно на сайте Font Awesome как брать ИКОНКИ, которые расположены на этой странице, где переходим и смотрим какая вам нужна. Как нашли, то просто нажимаем на ее и открывается страница с нашей кнопкой, там будет название и стиль, что копируем его и ставим на сайт, как установили она появится. Если нужно увеличить, но в начале статьи все рассказал по этому поводу.  Теперь все, думаю понятно все объяснил, будут вопросы, оставляем комментарий, постараемся дать ответ как можно корректный и понятный. Спасибо все. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 28 | |
|
| |
| 1 2 3 » | |