Вид материалов в 2 и 3 колонки для ucoz
|
Еще одна вариация для вида материалов сайта, в этот раз применил другую анимацию и для компактности, вывел краткую информацию о файле в кнопку INFO (при наведении на которую курсором появится та самая информация).
Добавил сразу вариант с 3 колонками, в настройках модулей ставить 1 колонку (если всё же регулировать количество колонок в настройках модуля, то в классе стилей internal нужно указать 100%).
Материал адаптивен для мобильных устройств, но для смартфонов добавил медиазапрос на уменьшение количества колонок после 480px (кому не подходит, то можно поменять параметры: медиа запросы находятся в конце стилей).
Оба кода находятся в архиве, стили получились объёмными в основном из-за анимации и браузеры префиксов. Ну для полноты описания сделал демонстрацию.

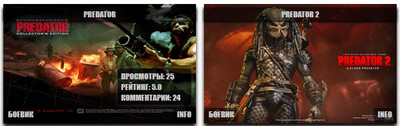
Скриншот в 2 колонки

Скриншот при наведении курсором на материал

Скриншот при наведении курсором на кнопку INFO
 |
13 Октября 2016 Загрузок: 59 Просмотров: 3013
Поделиться в социальных сетях

