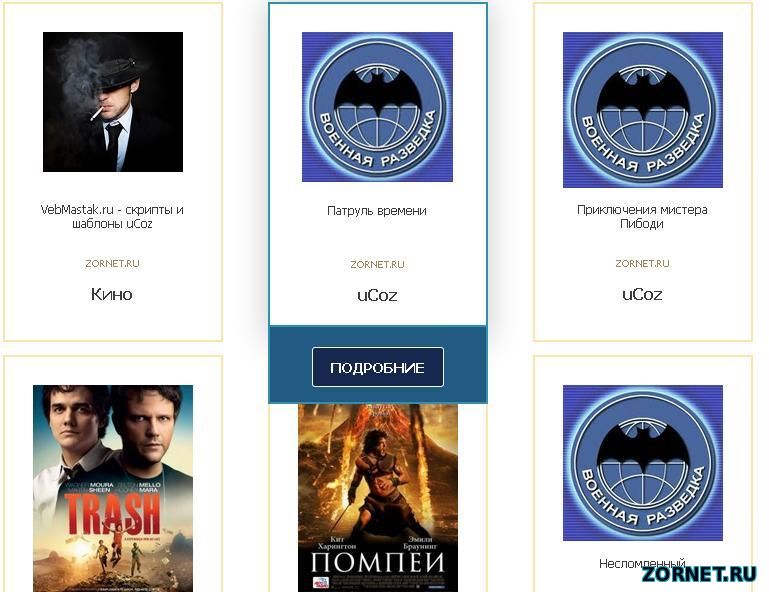
Вид материала для uCoz виде колонки
| Видел много такого материала, но этот больше всех поразил своей простатой, так как Вид материала для uCoz виде колонки выполнен в дизайне и форме в строевой колонке. Это когда на одной линий стоит больше 3 материалов ресурса. Немного лишнего убрал как описание в материалу, там с магазина были и значит он будет на онлайн распродаже площадке смотреться хорошо. Но как видите и под онлайн просмотр тоже может подойти. Цвет вы сами сделаете в стилях, вам не чего красит не нужно а просто выставить какой нужен. Вот сделал синий, хотя по умолчанию какой то гламурный был. Также есть элемент эффекта, это когда вы наводите на вам вид, то он выезжает и становиться немного больше, что очень заметно. И жмем и происходит переход в самому главному, что там у вас будет, вам решать. Вид в админ панели: Код <div class="i-catalog__item"><div class="b-catalog__item" id="bx_3966226736_3867"> <a id="bx_3966226736_3867_pict" href="$ENTRY_URL$" class="b-catalog__item__img" title="$TITLE$"> <img src="$IMG_URL1$"> </a> <a class="b-catalog__item__title" href="$ENTRY_URL$" title="">$TITLE$</a> <div class="b-catalog__item__brand">ZORNET.RU</div> <div class="b-catalog__item__price"><div class="old_price"></div><div id="bx_3966226736_3867_price">$CATEGORY_NAME$</div></div><div class="b-catalog__item__inner"> <div class="b-product__quan cf"></div> <a href="$ENTRY_URL$" title="" id="bx_3966226736_3867_subscribe" class="b-product__subscribe" rel="nofollow">Поподробнее</a> <input type="hidden" class="product_id" value="3867"> <input type="hidden" class="product_name" value=""> </div></div></div> CSS стили: Код /*-- catalog --*/ .b-catalog{ margin: 26px -1% 39px;} .i-catalog__item.percent .b-catalog__item__img:after{ content:""; display: block; width: 46px; height: 47px; position: absolute; right: -22px; top: -20px;} .i-catalog__item.new .b-catalog__item__img:after{ content:""; display: block; width: 46px; height: 47px; position: absolute; right: -22px; top: -20px;} .i-catalog__item{ float: left; width: 33.3%; margin-bottom: 13px;} .b-catalog__item{ width: 160px; height: 280px; padding: 28px; background: #fff; margin: 0 auto; text-align: center; position: relative; border: 2px solid #fde4aa;} .b-catalog__item:hover{ border: 2px solid #3190AD; box-shadow: 0 0 32px rgba(0,0,0,0.21);} .b-catalog__item__img{ line-height: 0; display: block; position: relative; margin-bottom: 10px; width: 160px; height: 160px;} /*.b-catalog__item__img img{ width: 100%;}*/ .b-catalog__item a.b-catalog__item__title{ color: #3b3b3b; display: inline-block; width: 160px; height: 50px; font-size: 12px; line-height: 14px; text-decoration: none;} .b-catalog__item a.b-catalog__item__title:hover{ color: #8e61a5; text-decoration: underline;} .b-catalog__item__brand{ font-size: 10px; margin-top: 5px; color: #a78459; height: 18px;} .b-catalog__item__price{ font-size: 16px; color: #3b3b3b; margin-top: 9px; font-weight: bold;} .b-catalog__item__inner{ display: none;} .b-catalog__item:hover .b-catalog__item__inner{ display: block;} .b-catalog__item__inner{ position: absolute; border: 2px solid #3190AD; background: #215A82; left: -2px; top: 321px; width: 100%; z-index: 100; text-align: center; padding-bottom: 15px;} .b-catalog__item__inner .b-product__quan{ float: none; margin: 20px auto 19px; width: 113px;} .b-catalog__item__inner .b-product__add{ background: #8e61a5; color: #fff !important; text-align: left; width: auto; float: none; display: inline-block; margin: 0; padding: 0 18px 0 47px; border: 1px solid #fff; position: relative;} .b-catalog__item__inner .b-product__add:before{ content: ""; display: block; width: 23px; height: 22px; position: absolute; left: 12px; top: 8px;} .b-catalog__item__inner .b-product__add:hover{ background: #fff; color: #8e61a5 !important;} .b-catalog__item__inner .b-product__add:hover:before{ background-position: -319px -50px;} .b-product__subscribe { background: #162850; color: #fff !important; text-align: left; width: auto; float: none; display: inline-block; margin: 0; padding: 0 18px; border: 1px solid #fff; position: relative; font-weight: bold; font-size: 14px; text-decoration: none; text-align: center; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; height: 38px; line-height: 38px; text-transform: uppercase; } .b-product__subscribe:hover{ background: #fff; color: #0C1333 !important;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 14 | |
|
| |