Красивое оформление блоков сайта на CSS
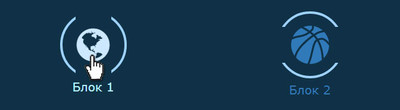
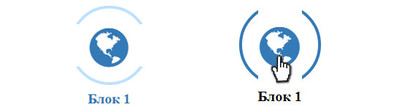
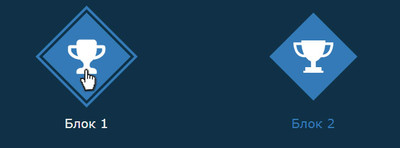
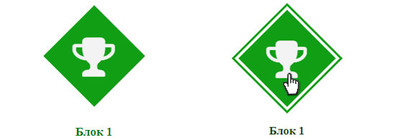
| Как красиво оформит информационные блоки, где для начало рассмотрим о создание их на шрифтовых кнопках, где второй вариант на ссылке идет. Здесь больше такую структуру используют в оформление для контактов или под отзывы, так как они выставлены под ссылку на переход, где уже сам веб мастер может решить, под какой функционал можно поставить. Так как кто-то пользуется в дизайн ссылками, под форматом PNG, что остается еще актуальным при создании и оформлении своего интернет сайта. Но все больше можно заметить, что шрифтовые иконки выставляют, главное понять, как правильно ими пользоваться. Если ставить ее по умолчанию рядом с элементами описание, то кнопка автоматически найдет ширину. Кроме того, материал изначально идет с разделами, которые содержат описание того, как он должен отображаться пользователю. Здесь мы рассмотрим совершенно другой аспект, который гораздо больше по своей стилистике привлекателен, и безусловно можно его определить в современному дизайну. Так как в нем будут элементы эффекта или анимации, которая полностью выстроена на стилистике CSS. Что по тематике, то изначально создаем каркас, который будет оригинален, где посмотрев на него, где изначально можно понять, за что этот блок отвечает. Рассмотрим его эффект, который проверялся на работоспособность: 1. Вариант:  На светлом фоне:  2. Вариант:  На светлом фоне: Здесь как можно заметить, что цветовая гамма была изменена, что говорит о том, веб мастер может под свой дизайн поставить ту палитру, которая будет отлично подходить по дизайн, или сделать ярким, чтоб была изначально заметна.  Как поняли, вы можете сменить иконку, где выставлены с Font Awesome, что очень большой выбор по разнообразной тематике. Вам только останется сменить, так как все уже по высоте и объему в стилях настроено. Но если вам нужно больше или меньше сделать, а также выставить другую палитру цвета, то все в CSS настраивается. Приступаем к установке: 1. Вариация HTML Код <div class="directudo_wanloades"> <div class="urademarkans"> <i class="fa fa-globe"></i> </div> <h3>Каркас блока #1</h3> <p>Иконка или кнопки от шрифта Font Awesome</p> </div> <div class="directudo_wanloades"> <div class="urademarkans"> <img src="http://zornet.ru/ABVUN/sarunolas/Gamilsatun/lokigtresa.png" /> </div> <h3>Каркас блока #2</h3> <p>Кнопка на графике по ссылку PNG файлом</p> </div> CSS Код .directudo_wanloades { text-align: center; padding: 12px; } .directudo_wanloades .urademarkans { transition: all 2s ease; position: relative; height: 63px; width: 63px; border-radius: 50%; border: 3px solid #9ec7e8; margin: 0 auto; font-size: 63px; color: #226196; padding: 18px; box-sizing: content-box; } .directudo_wanloades:hover .urademarkans { border: 3px solid #185d98; } .directudo_wanloades .urademarkans i, .directudo_wanloades .urademarkans img { position: relative; z-index: 3; height: 63px; width: 63px; cursor: pointer; } .directudo_wanloades .urademarkans:before { content: ""; height: 57px; width: 109px; position: absolute; top: 23px; left:-5px; background-color: #FFF; transition: all 0.3s ease; z-index: 3; } .directudo_wanloades:hover .urademarkans:before { transform: rotate(90deg); } .directudo_wanloades h3 { transition: all 0.3s ease 0s; color: #348fdc; font-size: 17px; margin: 5px 0; } .directudo_wanloades:hover h3{ color: #1c2f40; transform: translateY(-5px); } Все поставлено по значению, так как показана на странице демонстраций, на светлом фоне. 2. Вариация HTML Код <div class="takingalegal_actiontodrivesta"> <div class="proaching"> <i class="fa fa-trophy"></i> </div> <h3>Здесь идет первый блок 1</h3> <p>Здесь подключены шрифты "Font Awesome"</p> </div> <div class="takingalegal_actiontodrivesta"> <div class="proaching"> <img src="http://zornet.ru/ABVUN/sarunolas/Gamilsatun/robuksam.png" /> </div> <h3>Также выставляем второй блок 2</h3> <p>А этот вариант на ссылки с изображением</p> </div> CSS Код .takingalegal_actiontodrivesta { margin:9px 0; text-align:center; } .takingalegal_actiontodrivesta .proaching { color: #f3f3f3; background: #109e15; width: 100px; height: 100px; padding: 17px; font-size: 63px; transform: rotate(45deg); margin: 38px auto; box-sizing: border-box; cursor: pointer; } .takingalegal_actiontodrivesta .proaching i, .takingalegal_actiontodrivesta .proaching img { transform: rotate(-45deg); width: 63px; height: 63px; } .takingalegal_actiontodrivesta .proaching:before { content: ''; border: 3px solid #109e15; position: absolute; top: 3px; right: 3px; bottom: 4px; left: 3px; transition-duration: .2s; } .takingalegal_actiontodrivesta:hover .proaching:before { top: -7px; right: -7px; bottom: -7px; left: -7px } .takingalegal_actiontodrivesta h3 { transition: all 0.8s ease 0s; color: #0a790a; font-size: 17px; margin: 0 0 7px 0; padding: 8px; } .takingalegal_actiontodrivesta:hover h3 { color: #1c421c; } И также произвести клик, чтоб перейти на страницу, где изначально понимая, какой материал или статья будет. Здесь будем создавать оригинальный стиль, который можно применить как на светлом, так и на темном фоне. Ниже сразу выведет название, это безусловно будут ключевые слова, что просто как добавление, где к оформлению не имеет, так как это чисто информационный или смысловой поток, что обязательно должен для понимания. Чтоб понять, то если вы заходите на официальный сайт, где главная страница вся создана из информационного каркаса, то мы создает что, то подобное, только в двух вариациях. Расположение элементов по разделам может значительно облегчить навигацию вокруг элемента в административном интерфейсе. Они представляют собой следующий уровень абстракции по регулярным таблицам, которая своего рода база данных. Вот почему все правила, используемые при разработке базы данных, частично применяются к ним. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |
