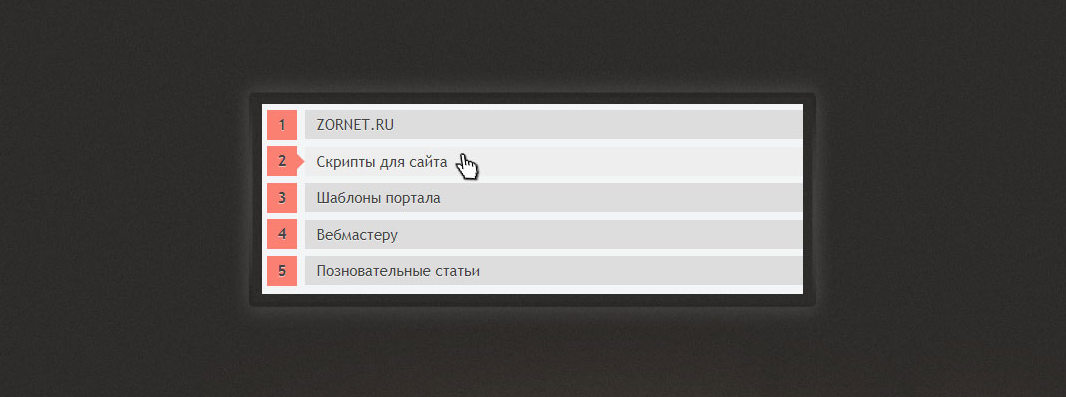
Оформление номеров строк на CSS
| Красиво выполнена нумерация, которая оформленная под список, где вы можете разместить запросы на своем сайте, где при клике будет переход. Его можно применить на тематических интернет ресурс, за основу можно взять интернет магазин, где прописываем товары. Но и другие темы на запросы отлично подходит, так как еще при наведении будет красивый эффект. Здесь показывает стрелка, и сама категория будет принимать совершенно другой оттенок. Так как все здесь создано на CSS, то у веба мастера будет возможность на редактирование по оттенку. Что если ставить на темный ресурс, то этот список делаем под его стилистику. Если говорить о ширине, то здесь при установках она будет автоматически становиться. Это по умолчанию так смотреться.  Приступаем к установке: Ставим этот код, где вы хотели видеть функций. Код <ol class="rectangle-list"> <li><a href="">ZORNET.RU</a></li> <li><a href="">Скрипты для сайта</a></li> <li><a href="">Шаблоны портала</a></li> <li><a href="">Вебмастеру</a></li> <li><a href="">Познавательные статьи</a></li> </ol> В CSS: Код .rectangle-list a { position: relative; display: block; padding: .4em .4em .4em .8em; *padding: .4em; margin: .5em 0 .5em 2.5em; background: #ddd; color: #444; text-decoration: none; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rectangle-list a:hover { background: #eee; } .rectangle-list a:before { content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #fa8072; height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; } .rectangle-list a:after { position: absolute; content: ''; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rectangle-list a:hover:after { left: -.5em; border-left-color: #fa8072; } ol{ counter-reset: li; list-style: none; *list-style: decimal; font: 15px 'trebuchet MS', 'lucida sans'; padding: 0; margin-bottom: 4em; text-shadow: 0 1px 0 rgba(255,255,255,.5); } ol ol{ margin: 0 0 0 2em; } Если вам не подходит по свой структуре, то в этой подборке вы можете выбрать совершенно другой формат. Также есть на материал демонстрация, что можно посмотреть в работе. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |