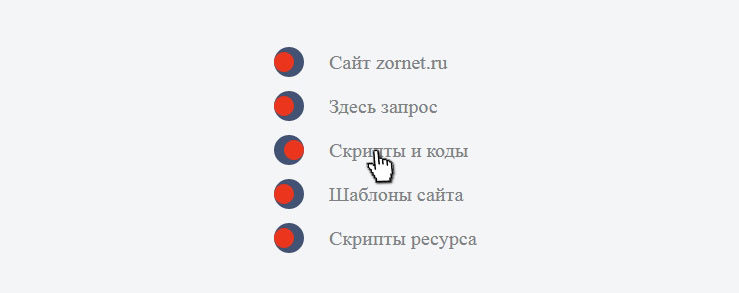
Оформление меню для сайта на CSS
| Красивое оформление навигаций на сайте, которое состоит из запросов и эффекта при наведении на них, что делает его стильным и уникальным. Идет красный оттенок цвета, но все создано на CSS, где веб мастер сам может выставлять ту гамму, что подходит по стилистике интернет портала. Безусловно такой вид отличное решение для оригинальных ресурсов, что можно заметить в сети, не исключая официальные площадки. Где можно построить его на самые актуальные материалы или поставить под файлы, статьи, что можно сделать блог как можно информированной, где на одной страницы будет как можно больше различной информации. Чтоб понять работу, то ниже предоставлена демонстрация, что можно посмотреть как работает и вообще где можно его выставить. По своей установке оно не сложное, нужно расположить код стили и все сохранить. Код: Код <ol class="ball"> <li><a href="#">Сайт zornet.ru</a></li> <li><a href="#">Здесь запрос</a></li> <li><a href="#">Скрипты и коды</a></li> <li><a href="#">Шаблоны сайта</a></li> <li><a href="#">Скрипты ресурса</a></li> </ol> CSS: Код .ball { list-style: none; margin: 0; } .ball a { width: 100%; color: #808285; text-decoration: none; display: inline-block; padding-left: 25px; height: 44px; line-height: 44px; font-size: 20px; position: relative; transition: .3s linear; } .ball a:before { content: ""; width: 30px; height: 30px; border-radius: 50%; background: #425273; position: absolute; left: -30px; top: 7px; } .ball li {position: relative;} .ball li:before { content: ""; width: 20px; height: 20px; border-radius: 50%; background: #EC351D; position: absolute; top: 12px; left: -30px; z-index: 2; transition: .4s ease-in-out; } .ball li:hover:before {left: -20px;} DEMO Источник: html5book.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |