Красивое оформление блоков на HTML / CSS
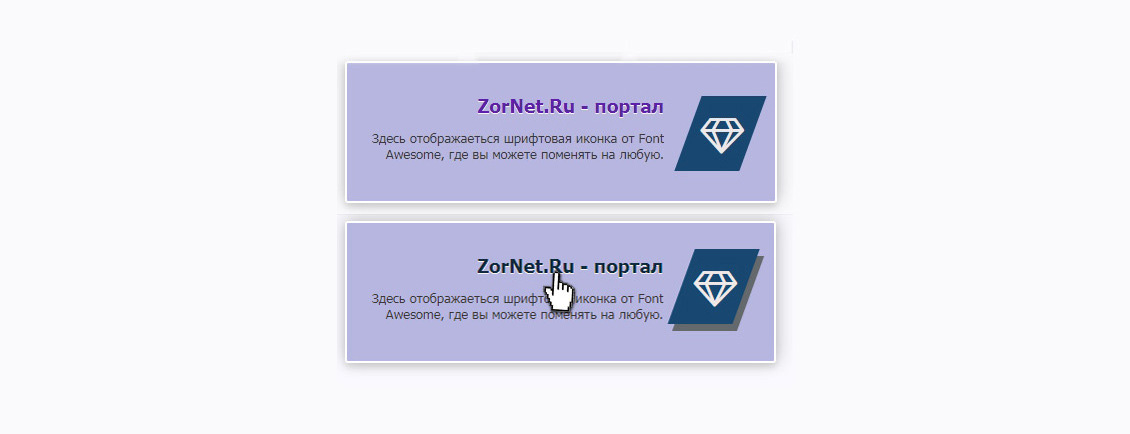
| В данном материале представлен красиво оформленный блок, который создан на чистом CSS, где идет великолепный эффект при наведении клика. Этот блок по информацию, где применены шрифтовые иконки, что означает, веб мастер может выставить под любую тему. Также вы могли примерно такие основание наблюдать в использование для отдельных разделов, где ставят каркас на главную страницу с переходом. Аналогично можно сделать под разный запрос, это как пример, правило сайта, или что-то по тематике. И так, вы создали тема на отдельную страницу, а как уже говорил, сам основа будет выведен на самое просматриваемое место. Что по дизайн, его можно сделать на любой оттенок цвета. Здесь изначально шел один каркас, где пришлось его зафиксировать по ширине, также немного добавить стилистики, которая не помешает, здесь должно действовать правило, чтоб гость или пользователь открыл страницу или зашел на сайт, то этот элемент изначально был заметен. Но слишком по цветовой гамме не нужно его насыщать, чтоб с дизайном был отлично встроен. Эффект заключается в том, где идет форма кнопки, то там по умолчанию на синем фоне стоит фигура. Стоит навести курсор не просто на кнопку, то красиво поднимается фигура, оставляя за собой тень, что просто шикарно смотрится. Все проверено на работоспособность: 1. момент, это когда идет по умолчанию:  2. моментом идет, если клик наведен на основу:  Приступаем к установке: HTML Код <div class="doesno_tenabale"> <div class="kolinedo_businesan"> <div class="sactionso_rucalculatin"> <div class="mosper_edunam"> <i class="fa fa-diamond"></i> </div> <div class="karekusameg"> <h3>ZorNet.Ru - портал</h3> <p>Здесь отображается шрифтовая иконка от Font Awesome, где вы можете поменять на любую.</p> </div> </div> </div> </div> CSS Код .sactionso_rucalculatin { margin: 7px 0; padding-right:9px; cursor:pointer; } .sactionso_rucalculatin .mosper_edunam { float: right; text-align: center; position: relative; top: 7px; left: 6px; width: 65px; height: 75px; background: #184871; color: #f7f4f4; transition: all .5s; transform: skew(-20deg); margin-left: 18px; } .sactionso_rucalculatin .mosper_edunam i, .sactionso_rucalculatin .mosper_edunam img { font-size: 38px; height: 47px; width: 45px; color: #efe8e8; padding-top: 19px; z-index: 1; position: relative; box-sizing: content-box; transform: skew(18deg); } .sactionso_rucalculatin:hover .mosper_edunam { top: 0; left: 0; } .sactionso_rucalculatin:hover .mosper_edunam { box-shadow: 7px 7px #64696d; } .sactionso_rucalculatin .karekusameg { overflow: hidden; text-align: right; color: #3a3737; } .sactionso_rucalculatin h3 { transition: all 0.7s ease 0s; color: #5d21a9; font-size: 19px; margin: 5px 0; text-shadow: 0 1px 0 #f9f4f4; } .sactionso_rucalculatin:hover h3 { color: #122b40; } .kolinedo_businesan { border-color: #f5eded; border-style: solid; border-width: 1px 1px 1px; overflow: auto; padding: 19px; background: #b6b6e0; border: 2px solid #ffffff; border-radius: 3px; box-shadow: 0px 4px 10px rgba(35, 33, 33, 0.12), 1px -2px 30px 1px rgba(53, 49, 49, 0.27); } .doesno_tenabale { width: 32%; } Хотелось добавить, что есть тема ставить не один и не два таких элемента, виде блока, а намного больше и на разных страницах. Каждая отдельно несет свой посыл информации, что для навигаций будет отличным решением. Но в таком случай, нужно сменить класс, что отвечает за фигуры, так как думаю они должны быть разные, но если ссылаться на одну ссылку, то просто распространить, где хотите видеть. Но как показывает практика, здесь основном ставят на самое просматриваемое место, это главная страница интернет сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |