Боковое выезжающее вертикальное меню | |
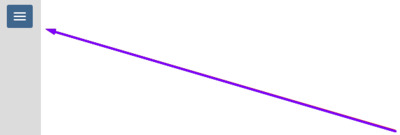
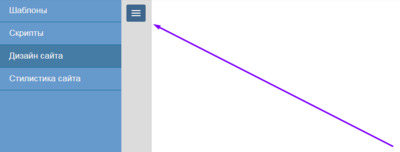
| Боковое меню навигаций, которое по клику выдвигается и появляется материал или ссылки на переход, также можно задействовать под скрытие. Именно скрытие элементов, которые по умолчанию не видно, где заходя на сайт пользователи или гости видят с боку, в нашем случай с левой стороны кнопку навигаций. Что они уже сами решают открыть или нет, но здесь сделано так, что элемент кнопки или формат гамбургер для навигации. Теперь веб мастер может на странице оставить как можно больше разных запросов, которые устанавливаются по ссылки на переход заданной страницы. В последнее время такой формат стал широко применяться, ведь современный шаблон может такое позволить, где с красивым оформление будет отлично смотреться. Но главным считаю, это навигация, сделать так для пользователя, чтоб он как можно быстрей находил тот материал или файл на сайте. И такая скрытая с боку навигация станет отличным приложение под основную навигацию. Но некоторые выстраивают из нее каркас, что убрав запросы и оставляют каркас, где ставят информер или генераторы, что работают в онлайн режиме. При входе на сайт или открытие новой страницы:  Сделали клик по кнопке и выехала навигационная панель:  При корректной работе, нужно подключить библиотеку: Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div class="genepdoinudsan"> <div id="avesageunukas"> <ul> <li><a href="zornet.ru/load/142">Шаблоны</a></li> <li><a href="zornet.ru/load/121">Скрипты</a></li> <li><a href="zornet.ru/load/75">Дизайн сайта</a></li> <li><a href="zornet.ru/load/81">Стилистика сайта</a></li> </ul> </div> <div class="ginakoneg-mosaved"> <div class="kereneu-dagination"></div> <a href="#" data-toggle=".genepdoinudsan" id="gosavedo-ngusines"> <span class="lopav"></span> <span class="lopav"></span> <span class="lopav"></span> </a> </div> </div> CSS Код .genepdoinudsan { position: relative; height: 100%; width: 100%; left: 0; -webkit-transition: left 0.6s ease-in-out; -moz-transition: left 0.6s ease-in-out; -ms-transition: left 0.6s ease-in-out; -o-transition: left 0.6s ease-in-out; transition: left 0.6s ease-in-out; } .genepdoinudsan.open-avesageunukas { left: 240px; } .kereneu-dagination { position: absolute; width: 60px; left: 0; top: 0; height: 100%; background: rgba(212, 211, 211, 0.78); z-index: 0; } #avesageunukas { background: #6699CC; position: absolute; width: 240px; height: 100%; left: -240px; box-sizing: border-box; -moz-box-sizing: border-box; } #avesageunukas ul { margin: 0; padding: 0; list-style: none; } #avesageunukas ul li { margin: 0; } #avesageunukas ul li a { padding: 12px 18px; font-size: 17px; font-weight: 100; color: #f5f4f4; text-decoration: none; display: block; border-bottom: 1px solid #1b719a; -webkit-transition: background 0.5s ease-in-out; -moz-transition: background 0.5s ease-in-out; -ms-transition: background 0.5s ease-in-out; -o-transition: background 0.5s ease-in-out; transition: background 0.5s ease-in-out; } #avesageunukas ul li:hover a { background: #457ca5; } .ginakoneg-mosaved { width: 100%; height: 100%; padding: 10px; box-sizing: border-box; -moz-box-sizing: border-box; position: relative; } .ginakoneg-mosaved .content{ box-sizing: border-box; -moz-box-sizing: border-box; padding-left: 60px; width: 100%; } .ginakoneg-mosaved .content h1{ font-weight: 100; } .ginakoneg-mosaved .content p{ width: 100%; line-height: 160%; } .ginakoneg-mosaved #gosavedo-ngusines { background: #3f668c; border-radius: 3px; display: block; position: relative; padding: 11px 10px; float: left; } .ginakoneg-mosaved #gosavedo-ngusines .lopav{ display: block; width: 18px; margin-bottom: 3px; height: 2px; background-color: #fff; border-radius: 1px; } .ginakoneg-mosaved #gosavedo-ngusines .lopav:last-child{ margin-bottom: 0; } JS Код $(document).ready(function() { $("[data-toggle]").click(function() { var toggle_el = $(this).data("toggle"); $(toggle_el).toggleClass("open-avesageunukas"); }); }); $(".kereneu-dagination").swipe({ swipeStatus:function(event, phase, direction, distance, duration, fingers) { if (phase=="move" && direction =="right") { $(".genepdoinudsan").addClass("open-avesageunukas"); return false; } if (phase=="move" && direction =="left") { $(".genepdoinudsan").removeClass("open-avesageunukas"); return false; } } }); Вероятно каждый уже мог встретить такой формат, просто есть разный стиль, но по функциональности они почти идентичны. Кнопка может находится по любой стороне, что нажав на ее вы увидите как плавно выезжает основа, которая идет в светло-синем оттенке, но цвет палитры меняется в прикрепленных стилях. Демонстрация | |
25 Февраля 2019 Загрузок: 1 Просмотров: 1204
Поделиться в социальных сетях
Материал разместил