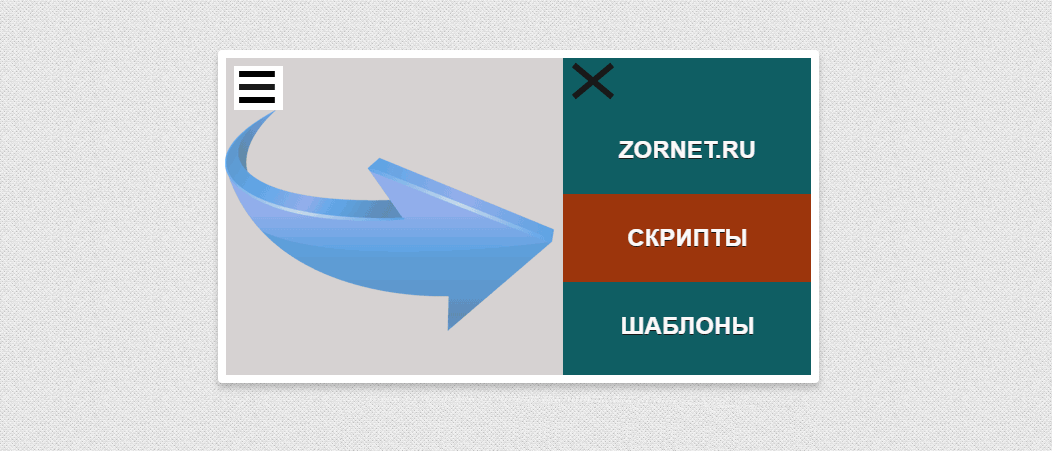
Выезжающее боковое слайд-меню с помощью CSS
| Здесь рассмотрим отличное приложение для навигаций, как боковая панель для меню, что будет появляться с правой стороны по клику на значок. Безусловно можно сказать, что этом материал относится к современной навигаций, что использует CSS3, но без JavaScript, что большой плюс, так как не будет грузить страницу на сайте, тем более если вы установили на главную страницу. Есть множество таких вариантов, что исполняют одну и тужу функцию, а точнее это вывод самых активных ключевых слов или просто написать категорий, что удобно для поиска. Но здесь все исполнено на стилистике, что можно в ней сразу выставить тот оттенок цвета, который отлично подходит под основной дизайн сайта. Здесь по умолчанию идет значок, который на светлом фоне виден, то его по палитре аналогично можно сделать ярче или наоборот. И когда пользователь или гость открывает страницу на ресурсе, то видя знак, он происходит клик, и по правой стороне сразу в автоматическом режиме появляется панель. Которая также имеет свои значение, где не стал менять, так как можно выставить небольшой шрифт и сделать расстояние между ними, что после этого больше материала зайдет на панель. Также можно назвать тот материал, как мобильное дружественное меню боковой панели, которое появляется с правого края окна браузера при активации. Который использует классический стиль для элементов скрытого флажка, где нажимается соответствующая метка. Также можете скачать аналогичное меню, только с открытием по левую сторону.  Приступаем к установке: HTML Код <input type="checkbox" id="zaretukoldsa-lpotydsa" /> <label id="kasnured-lfsaxrun" for="zaretukoldsa-lpotydsa" onClick="legacybrowsertoggle()">Toggle Menu</label> <nav id="gamirsal-rdikola"> <ul> <li><a href="http://zornet.ru">ZORNET.RU</a></li> <li><a href="http://zornet.ru/load/81">СКРИПТЫ</a></li> <li><a href="http://zornet.ru/load/142">ШАБЛОНЫ</a></li> <li><a href="http://zornet.ru/load/145">CSS ДИЗАЙН</a></li> <li><a href="http://zornet.ru/load/144">Графика</a></li> </ul> <label id="lsaxrtun" for="zaretukoldsa-lpotydsa" onClick="legacybrowsertoggle()">Close</label> </nav> <div class="zorsanilas"><label for="zaretukoldsa-lpotydsa"></label></div> CSS Код label#kasnured-lfsaxrun { z-index: 100; display: block; position: relative; font-size: 10px; width: 3.5em; height: 2em; top: 0; left: 0; background: white; text-indent: -1000px; border: 0.6em solid black; border-width: 0.6em 0; cursor: pointer; -webkit-transition: all 0.3s ease-in; transition: all 0.3s ease-in; } label#kasnured-lfsaxrun::before, label#kasnured-lfsaxrun::after { content: ""; display: block; position: absolute; width: 100%; height: 0.6em; top: 50%; margin-top: -0.3em; left: 0; background: #1b1919; -webkit-transform: rotate(0); transform: rotate(0); -webkit-transition: all 0.3s ease-in; transition: all 0.3s ease-in; } #zaretukoldsa-lpotydsa:checked ~ label#kasnured-lfsaxrun { border-color: transparent; } #zaretukoldsa-lpotydsa:checked ~ label#kasnured-lfsaxrun::before { -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } #zaretukoldsa-lpotydsa:checked ~ label#kasnured-lfsaxrun::after { -webkit-transform: rotate(45deg); transform: rotate(45deg); } #zaretukoldsa-lpotydsa{ display: none; } #gamirsal-rdikola { position: fixed; top: 0; right: 0; width: 249px; height: 100%; background: #0f5e63; font: bold 1em 'Bitter', sans-serif; z-index: 1001; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; visibility: hidden; box-shadow: 5px 0 10px rgba(21, 20, 20, 0.23); -webkit-transform: translate3d(100%,0,0) rotate(-20deg); transform: translate3d(100%,0,0) rotate(-20deg); } #gamirsal-rdikola a { text-decoration: none; color: #fbf9f9; text-transform: uppercase; text-shadow: 0 1px 0 #211f1f; } #gamirsal-rdikola ul{ list-style: none; margin: 0; padding: 0; position: relative; display: block; text-align: center; font-size: 1.5em; -webkit-transform: translate3d(0,-20%,0); transform: translate3d(0,-20%,0); opacity: 0; } #gamirsal-rdikola ul li{ } #gamirsal-rdikola ul li a{ padding: 30px 10px; display: block; } #gamirsal-rdikola ul li a:hover { background: #9c350c; transition: all 0.5s; } .zorsanilas { content: ''; position: fixed; visibility: hidden; width: 100%; height: 100%; background: #ccc7c7; left: 0; top: 0; opacity: 0; z-index: 1000; -webkit-transition: opacity .3s, visibility 0s .3s; transition: opacity .3s, visibility 0s .3s; } .zorsanilas label{ width: 100%; height: 100%; left: 0; top: 0; position: absolute; } #gamirsal-rdikola label#lsaxrtun{ width: 50px; height: 50px; overflow: hidden; display: block; position: absolute; cursor: pointer; text-indent: -1000px; z-index: 10; top: 0; left: 5px; } #gamirsal-rdikola label#lsaxrtun::before, #gamirsal-rdikola label#lsaxrtun::after{ content: ""; display: block; position: absolute; width: 100%; height: 6px; background: #141515; top: 50%; margin-top: -3px; -ms-transform: rotate(-40deg); -webkit-transform: rotate(-40deg); transform: rotate(-40deg); } #gamirsal-rdikola label#lsaxrtun::after{ -ms-transform: rotate(40deg); -webkit-transform: rotate(40deg); transform: rotate(40deg); } #zaretukoldsa-lpotydsa:checked ~ #gamirsal-rdikola{ visibility: visible; -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); -webkit-transition: -webkit-transform .5s ease-in-out; transition: transform .5s ease-in-out; } #zaretukoldsa-lpotydsa:checked ~ #gamirsal-rdikola ul{ -webkit-transform: translate3d(0,50px,0); transform: translate3d(0,50px,0); opacity: 1; -webkit-transition: opacity 1s .5s, -webkit-transform 1s .5s; transition: opacity 1s .5s, transform 1s .5s; } #zaretukoldsa-lpotydsa:checked ~ .zorsanilas{ opacity: .8; visibility: visible; -webkit-transition: opacity 0.3s; transition: opacity 0.3s; } Панель навигаций работает во всех браузерах, включая IE8 с некоторыми визуальными понижениями. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |