Создать простое адаптивное меню с помощью CSS | |
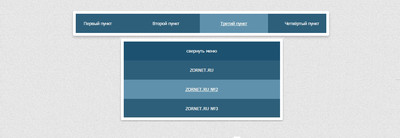
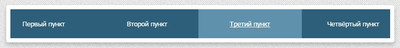
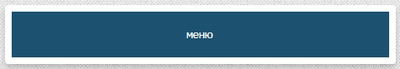
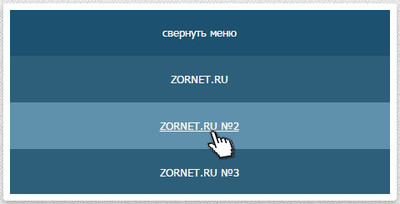
| Это простое, но полностью адаптивное горизонтальное меню или навигация. В котором только идут одни запросы на материал и ссылки. Просто иногда бывает, что на блог или сайт нужно поставить адаптивную навигацию, а здесь если найдешь, то с поиском или с мини профилем идет. И вот для этого создан этот материал, который безусловно полностью не заменит горизонтальное меню, но явно выведет самые актуальные разделы, что больше не нужно веб мастеру. Состоит оно из четырех категорий, возможно можно прописать больше, просто времени нет проверять его по этой функций. У него идут стили, а значит будет и эффект, что также можете поменять оттенок цвета. Что меня удивило в нем, так это сам код, он должен идти в одну линию, и если его по категориям разбить, то ломается сама структура. Так что заливаю на сайт, возможно кто то как раз искал, что то подобное, чтоб приобщить к своей площадке и выводила корректно на мобильные аппараты. 1. Идет по умолчанию, только одни запросы.  2. Здесь уже вид на узком экране и появляется надпись, что можно развернуть.  3. Вот по клику развернули, и эти категорий уже не по горизонталь, а по вертикале стоят.  Приступаем к установке: Вверх сайта: Код <nav tabindex="0"><div tabindex="0"><a href="#">ZORNET.RU</a><a href="#">ZORNET.RU №2</a><a href="#">ZORNET.RU №3</a><a href="#">ZORNET.RU №4</a></div></nav> CSS: Код nav a, nav:before, nav div:before { display: inline-block; padding: 20px 0; color: #fff; text-align: center; cursor: pointer; /* курсор в виде руки, обязателен для Opera Mini */ background: rgb(28, 82, 111); /* цвет фона кнопки "меню" */ } nav a { width: 25%; /* 4 пункта меню, то есть 100%/4 */ background: rgb(46,95,122); /* фон пунктов меню */ text-decoration: none; } nav a:hover { background: rgb(96,145,172); /* фон пунктов при наведении */ } @media (max-width: 800px) { /* для экранов, меньше 800px */ nav a, nav:before, nav div:before { width: 100%; /* пункты меню растягиваются на всю ширину блока */ } nav:before { content: "меню"; } nav:focus:before { content: none; } nav:focus div:before { content: "свернуть меню"; } nav:not(:focus) div:not(:active) { /* магия кнопки "меню", благодаря чему навигация скрывается/появляется по щелчку */ display: none; } } В стилях все подробно описано, что отвечает и за какие функций, так как материал видно идет как учебный. Источник его, что можете перейти и ознакомиться по этой ссылке, где подробно описано и предоставлено еще в комментариях материал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |