Развернутое вертикальное меню для сайта
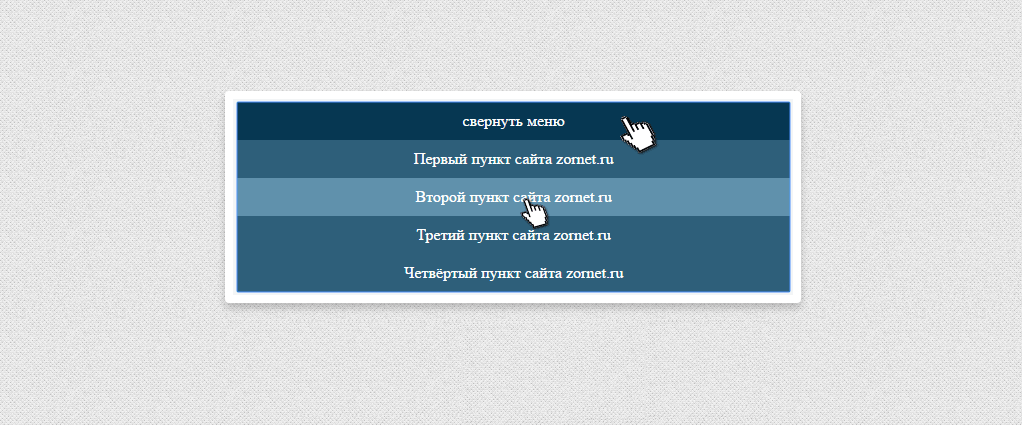
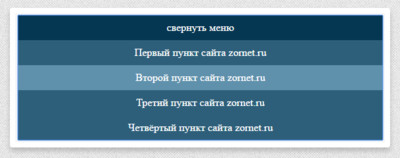
| Это развернутое по вертикале меню для интернета, где по умолчанию стоит в колонке и по клику в низ появляются запросы на материал. По своей характеристике разработана оригинально, так как редко его можно увидеть на площадках. Здесь можно его поставить как в блок сайта, где по клику она покажет информацию, которую вы предоставили пользователю. Что безусловно ресурс будет более информирован и удобен как для гостей или пользователя. Насчет адаптивности, то здесь все отлично работает на мобильных устройствах не исключая размеры монитора. Но если подойти к нему оригинальным способом, то разбив его на разделы, где находятся категорий. И в таком положение установить, что видя под какой тематикой раздел по клику развернуть и посмотреть материал, только в том случай, если его ставить не одно, а сразу несколько. Идет под светло-синей гамме цвета и верхнее панель больше похоже на spoiler, где будет также написано, но в нашем случай это ключевое слово. И если на сайте много информации и ее разместить на главной странице, то этот материал, как не когда подойдет. Так по умолчанию:  Здесь уже в рабочем режиме:  Код под установку каркаса: Код <nav tabindex="0"><span tabindex="0"></span> <a href="#">Первый пункт сайта zornet.ru</a> <a href="#">Второй пункт сайта zornet.ru</a> <a href="#">Третий пункт сайта zornet.ru</a> <a href="#">Четвёртый пункт сайта zornet.ru</a></nav> CSS Код nav a, nav:before, nav span:before { display: inline-block; padding: 10px 0; color: #fff; text-align: center; cursor: pointer; /* курсор в виде руки, обязателен для Opera Mini */ background: rgb(6,55,82); /* цвет фона кнопки "меню" */ } nav a { width: 25%; /* 4 пункта меню, то есть 100%/4 */ background: rgb(46,95,122); /* фон пунктов меню */ text-decoration: none; } nav a:hover { background: rgb(96,145,172); /* фон пунктов при наведении */ } @media (max-width: 800px) { /* для экранов, меньше 800px, см про адаптивную вёрстку */ nav a, nav:before, nav span:before { width: 100%; /* пункты меню растягиваются на всю ширину блока */ } nav:before { content: "меню"; } nav:focus:before { content: none; } nav:focus span:before { content: "свернуть меню"; } nav:not(:focus) a:not(:active) { /* магия кнопки "меню", благодаря чему навигация скрывается/появляется по щелчку */ display: none; } } Сама навигация по своим характеристикам не отличается от других, но его можно поставить в то место, где стандартное будет не по теме и не установить. И здесь есть возможно визуально его посмотреть и для этого демонстрация предоставлена и прикреплена к материалу. Автор: NMitra | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |