Адаптивное меню с помощью HTML + CSS
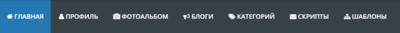
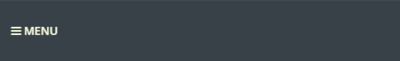
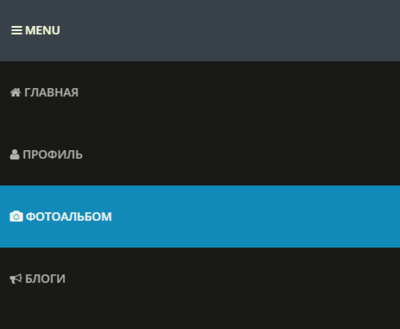
| Одно из важных элементов на веб-сайте является навигация, где вашему вниманию адаптивное горизонтальное меню, что выполнено при участии CSS и JS. Ведь адаптивный веб-дизайн, это новая тенденция, которая обязательно должна быть на любом тематическом сайте. Ведь все больше с каждым днем в сеть выходят с мобильных аппаратах, и вот для них навигация аналогично стоит на первом месте по важности. Этот пример навигационной панели состоят из вертикального и горизонтального меню, а также из выпадающих и выпадающих под категорий. Если смотреть на широком мониторе, то наблюдаем горизонтальную панель, а на горжетах идет вертикальная, где с левой стороны расположена кнопка для открытия всех запросов. Эта навигация выполнена по стандарту, где идет стильное мобильное меню. Все изначально проверено, где корректно выводит, но разве только добавил стилей, чтоб сделать обводы под знаки, это намного ярче смотрится. Но переходя на мобильную работу, там можно аналогично поставить другие оттенки, но здесь оставил как идет открытием страницы. 1. При открытии сайта или страниц на нем:  2. Переход под мобильные аппараты, где видим панель с кнопкой:  3. При нажатии на кнопку, то автоматически появляется большая панель с аналогичными запросами, как на широком экране, только уже вертикальном положение.  Установочный процесс: Стили и шрифтовые кнопки Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js" type="text/javascript"></script> <link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/> HTML Код <nav> <a id="resp-menu" class="navigatsiya-portala" href="#"><i class="fa fa-reorder"></i> Menu</a> <ul class="kesponsive-navigan"> <li><a class="homer" href="#"><i class="fa fa-home"></i> ГЛАВНАЯ</a> </li> <li><a href="#"><i class="fa fa-user"></i> ПРОФИЛЬ</a></li> <li><a href="#"><i class="fa fa-camera"></i> ФОТОАЛЬБОМ</a> </li> <li><a href="#"><i class="fa fa-bullhorn"></i> БЛОГИ</a></li> <li><a href="#"><i class="fa fa-tags"></i> КАТЕГОРИЙ</a> <ul class="sub-menu"> <li><a href="#">Под категория 1</a></li> <li><a href="#">Под категория 2</a></li> <li><a href="#">Под категория 3</a></li> <li><a href="#">Под категория 4</a></li> <li><a href="#">Под категория 5</a></li> </ul> </li> <li><a href="#"><i class="fa fa-envelope"></i> СКРИПТЫ</a></li> <li><a href="#"><i class="fa fa-sitemap"></i> ШАБЛОНЫ</a></li> <li><a href="#"><i class="fa fa-exclamation-triangle"></i> КОНТАКТЫ</a></li> </ul> </nav> CSS Код nav { display: block; background: #374147; } .kesponsive-navigan { display: block; } .kesponsive-navigan li { display: inline-block; position: relative; z-index: 100; } .kesponsive-navigan li:first-child { margin-left: 0; } .kesponsive-navigan li a { font-weight: 600; text-decoration: none; padding: 30px 15px; display: block; color: #fff; transition: all 0.2s ease-in-out 0s; } .kesponsive-navigan li a:hover, .kesponsive-navigan li:hover>a { color: #f7f1f1; background: #14a0a0; } .kesponsive-navigan ul { visibility: hidden; opacity: 0; margin: 0; padding: 0; width: 170px; position: absolute; left: 0px; background: #fff; z-index: 99; transform: translate(0,20px); transition: all 0.2s ease-out; } .kesponsive-navigan ul:after { bottom: 100%; left: 20%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-bottom-color: #fff; border-width: 6px; margin-left: -6px; } .kesponsive-navigan ul li { display: block; float: none; background: none; margin: 0; padding: 0; } .kesponsive-navigan ul li a { font-size: 14px; font-weight: normal; display: block; color: #eae7e7; background: #1d1b1b; } .kesponsive-navigan li a:hover, .kesponsive-navigan li:hover>a { color: #f7f1f1; background: #126fce; } .kesponsive-navigan li:hover>ul { visibility: visible; opacity: 1; transform: translate(0,0); } .kesponsive-navigan ul ul { left: 169px; top: 0px; visibility: hidden; opacity: 0; transform: translate(20px,20px); transition: all 0.2s ease-out; } .kesponsive-navigan ul ul:after { left: -6px; top: 10%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-right-color: #fff; border-width: 6px; margin-top: -6px; } .kesponsive-navigan li>ul ul:hover { visibility: visible; opacity: 1; transform: translate(0,0); } .navigatsiya-portala { display: none; width: 100%; padding: 30px 17px; background: #374147; color: #fcffe1; text-transform: uppercase; font-weight: 600; text-decoration: none; } .navigatsiya-portala:hover { background: #152e38; color: #f5eeee; text-decoration: none; } a.homer { background: #2577b1; } @media (min-width: 768px) and (max-width: 979px) { .mainWrap { width: 768px; } .kesponsive-navigan ul { top: 37px; } .kesponsive-navigan li a { font-size: 12px; } a.homer { background: #2b353c; } } @media (max-width: 767px) { .mainWrap { width: auto; padding: 50px 20px; } .kesponsive-navigan { display: none; } .navigatsiya-portala { display: block; } nav { margin: 0; background: none; } .kesponsive-navigan li { display: block; margin: 0; } .kesponsive-navigan li a { background: #191918; color: #b3b3b0; } .kesponsive-navigan li a:hover,.kesponsive-navigan li:hover>a { background: #118ab9; color: #f6f7ef; } .kesponsive-navigan ul { visibility: hidden; opacity: 0; top: 0; left: 0; width: 100%; transform: initial; } .kesponsive-navigan li:hover>ul { visibility: visible; opacity: 1; position: relative; transform: initial; } .kesponsive-navigan ul ul { left: 0; transform: initial; } .kesponsive-navigan li>ul ul:hover { transform: initial; } } @media (max-width: 480px) { } @media (max-width: 320px) { } JS Код $(document).ready(function(){ var touch = $('#resp-menu'); var menu = $('.kesponsive-navigan'); $(touch).on('click', function(e) { e.preventDefault(); menu.slideToggle(); }); $(window).resize(function(){ var w = $(window).width(); if(w > 767 && menu.is(':hidden')) { menu.removeAttr('style'); } }); }); Панель начальной загрузки также включает в себя выпадающий список начальной загрузки, а также различные анимационные эффекты. Где вся стилистика под гамму цвета, которая идет по умолчанию и при наведении курсора, то она редактируется в прикрепленных стилях, что каждый веб-разработчик самостоятельно может поставить ту палитру оттенка, которая соответствует основному дизайну на сайте. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |