Выезжающее боковое меню CSS для сайта
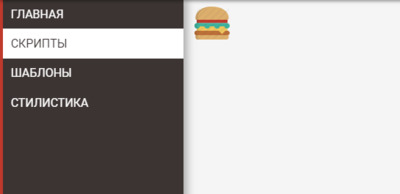
| Боковые меню навигаций на CSS, которое появляется по клику кнопки, где визуально выглядит как реальный гамбургер, что широко используются на сайтах. Одно из основных мест меню, это видный обзор, как главная страницы или вновь созданная. Где в приложениях и в мобильных устройствах можно найти верхнем левом углу. Можно заметить тенденцию, где все больше используют меню гамбургер, потому что они могут добавить в него больше ключевых слов, что для навигаций сайта становится отличным решением. Но и не забываем, что оно занимает место в размере кнопки. В нашем случай не идут горизонтальные полосы, здесь задействована кнопка с рисунком. Где при виде его каждый понимает, что здесь находится скрытое меню, которое появится по клику, а точнее выезжает основная панель с вертикальной навигацией. Создание простого бокового меню на JS + CSSТак выглядит при открытие сайта или страницы:  Здесь наблюдаем вид меню, что появился после клика по кнопки:  Приступаем к установке: Здесь нужно подключить библиотеку, кроме сайтов на конструкторе uCoz, так как она вшита в систему. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div class="bokovaya-navigatsiya"> <div class="saivekalineg"> <a class="pokarusamida" href="#">Abrir</a> <aside> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Стилистика</a></li> </ul> </aside> </div> </div> CSS Код .bokovaya-navigatsiya { position: relative; width: 100%; min-height: 100%; -webkit-backface-visibility: hidden; overflow: hidden; } .bokovaya-navigatsiya. national-right { -webkit-overflow-scrolling: touch; } .saivekalineg { position: relative; width: 100%; -webkit-transition: -webkit-transform 500ms ease; -moz-transition: -moz-transform 500ms ease; -ms-transition: -ms-transform 500ms ease; -o-transition: -o-transform 500ms ease; transition: transform 500ms ease; } .pokarusamida { position: absolute; top: 10px; left: 10px; z-index:99; background: #232323; color: #272626; text-transform: uppercase; display: block; text-decoration: none; background: url(http://zornet.ru/CSS-ZORNET/ASABAG/hamburger.png) no-repeat; text-indent: -9999px; width: 48px; height: 45px; margin:0; } aside { height:100vmin; -webkit-backface-visibility: hidden; width: 250px; top: 0; bottom: 0; position: absolute; background: #a66333; z-index: 1001; box-sizing: content-box; transition: transform 500ms ease 0s; -webkit-overflow-scrolling: touch; -ms-overflow-style: -ms-autohiding-scrollbar; -ms-transform: translate(-100%, 0); -webkit-transform: translate3d(-100%, 0, 0); -moz-transform: translate3d(-100%, 0, 0); -ms-transform: translate3d(-100%, 0, 0); -o-transform: translate3d(-100%, 0, 0); transform: translate3d(-100%, 0, 0); left: -5px; } .national-right > .saivekalineg { -webkit-transform: translate3d(255px, 0, 0); -moz-transform: translate3d(255px, 0, 0); -ms-transform: translate3d(255px, 0, 0); -o-transform: translate3d(255px, 0, 0); transform: translate3d(255px, 0, 0); } aside ul { border-left: 4px solid #de195c; background: #3a3533; height: 100%; list-style: none; -webkit-box-shadow: 5px 0 10px rgba(21, 20, 20, 0.3); -moz-box-shadow: 5px 0 10px rgba(21, 20, 20, 0.3); -o-box-shadow: 5px 0 10px rgba(21, 20, 20, 0.3); -ms-box-shadow: 5px 0 10px rgba(21, 20, 20, 0.3); box-shadow: 5px 0 10px rgba(14, 14, 14, 0.3); } aside ul li a { display: block; padding: 0.66667rem; color: rgba(239, 239, 239, 0.7); border-bottom: 1px solid #292828; transition: background 300ms ease; text-decoration: none; text-transform: uppercase; color: #f5f1f1; } aside ul li a:last-child { border-bottom: 0; } aside ul li a:hover { background: #f3f0f1; color: #484545; } JS Код $('.pokarusamida').on('click', function() { $('.bokovaya-navigatsiya').toggleClass('national-right'); }); Если у ваших настольных приложений есть более надежное меню навигации, тогда возьмите самые важные элементы ваших сайтов и преобразуйте их в панель вкладок. Так как эти вкладки отлично работают на большом мониторе, а также на мобильных приложениях. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |