Боковое выпадающее меню на CSS и jQuery | |
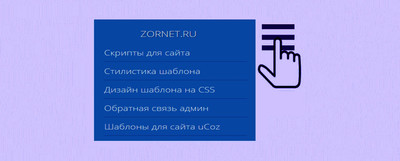
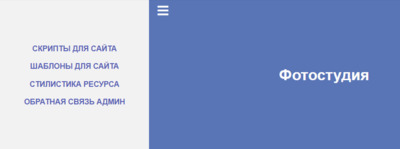
| Отлично созданное выпадающее меню, которое очень удобно по своим функциям, где показывает все содержание всех запросов или категорий сайта. По умолчанию оно будет по правую сторону, а точнее изначально светлая кнопка, которая подключена к шрифтовым иконкам. Вам остается сделать клик и не очень быстро выезжает панель, в котором и будет навигация. Так как в этой панели можно разместить разную информацию. Это от простого описание до очень серьезного кода или генератора, что очень удобно содержать его изначально закрытым. Так как по надобности можно в любое время открыть, главное нужно подчеркнуть, что будет находиться. Но в нашем случай вертикальное меню, в котором рекомендую вписать самую актуальную информацию. Если ее у вас на интернет сайте много, то все очень просто делается. Это делаем меньше расстояние между строками, все это редактируется в стилистике CSS3. Но и можно убрать класс, что в ответе за большой шрифт, что не сложно сделать. Здесь добавил эффект при наведении на знаки, так как его не было, и не понятно было, на какую категорию ты навел клик, так как еще все близко по расстоянию изначально шло. Что пришлось немного раскидать, где стало больше по стандарту, но и эффект смены палитры цвета прописать, что заиграло совершенно другими красками. Все проверено на работоспособность: Так смотрится при открытии страницы или сайта;  Здесь вы кликнули по кнопке, и скрытая панель появилась;  Приступаем к установке: HTML Код <body> <div class="bencauget_cryptojackin"> <div class="naviqazia"> <a href="#" class="coulde_oretical"><span><i class="fas fa-bars"></i></span></a> <nav class="casuketub_nstealing"> <a href="https://zornet.ru/load/81">Скрипты для сайта</a> <a href="https://zornet.ru/load/142">Шаблоны для сайта</a> <a href="https://zornet.ru/load/145">Стилистика ресурса</a> <a href="#">Обратная связь Админ</a> </nav> </div> <section> <h1>ZorNet.Ru - портал вебмастера</h1> </section> </div> </body> CSS Код .bencauget_cryptojackin { position: relative; overflow-x: hidden; } .naviqazia { position: fixed; left: 0; top: 0; z-index: 1; width: 23%; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: #f2f2f3; transition: 0.7s; transform: translateX(-100%); } .klesamub-loudkaarud { transform: translateX(0%); } .casuketub_nstealing { display: flex; justify-content: space-around; align-items: center; height: 47%; flex-direction: column; } .casuketub_nstealing a { text-decoration: none; text-transform: uppercase; font-weight: 700; color: #5964b6; margin-top: 3px !important; } .casuketub_nstealing a:hover { color: #9c190b; text-decoration: underline; } .coulde_oretical { color: #fbfbfb; font-size: 165%; position: absolute; right: -41px; top: 9px; } section { height: 100vh; display: flex; justify-content: center; align-items: center; color: #fbfbfb; background-color: #5975b6; transition: 0.7s; position: relative; z-index: 0; } .section_active { transform: translateX(25%); } JS Код $('.coulde_oretical').on('click', function(e) { e.preventDefault(); $('.naviqazia').toggleClass('klesamub-loudkaarud'); $('section').toggleClass('klesamub-loudkaarud'); }) По установке не сложно, хотя нужно подключить библиотеку, так как без нее не сработает эффект выдвижение. У кого конструктор uCoz, то там по умолчанию в шаблоне идет. Там очень полезный инструмент, который больше будет интереснее смотреться на современном дизайне. Но не исключаю другие стилистики, здесь вам решать, так как кнопка должна изначально видна быть, но здесь можете цвет поменять и сделать ее более заметная, что и должно быть, для каждого крытого элемента. Демонстрация | |
02 Августа 2018 Просмотров: 2028
Поделиться в социальных сетях
Материал разместил