Боковое выезжающее меню на чистом CSS | |
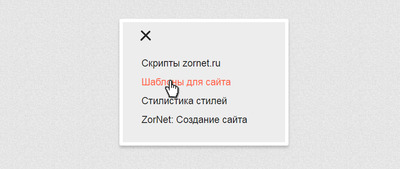
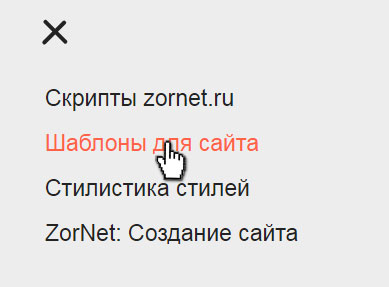
| В светлом оттенке цвета выезжающее меню с левой стороны по клику на кнопку, что создано на чистом CSS, без без Javascript в самой навигаций. Что означает, не так сильно будет грузит страницы ресурса, что большой плюс, но и для адаптивности интернет ресурса, это будет отличным решением. Где на заданной ширине экрана или монитора, будет вместо основного меню, появляться кнопка с выдвижном. Где очень удобно все сделано, если пользователю нужно перейти на любой каталог или модуль, где ему остается только вызвать запросы и также по клику они опять пропадут. Но и безусловно его использование можно применять в различных проекте, где вы хотите отобразить полно экранное меню для навигации, где тематика не имеет значение. Разве, что только может по палитре цвета не подойти, но все быстро можно выстроить в стилистике CSS. Когда вам придется нажимать на значок меню в верхнем левом углу углу, то производится перемещение меню навигации, которое заполняет весь экран, где может поместится и под разделы. Но думаю из главных, что навигацию с выдвижными запросами отлично подходят для адаптивный дизайн сайта, что не сложно будет в реализаций. Здесь видим значок, что идет по умолчанию.  Теперь сделали клик на него, где раскрылось меню, а точнее появилось со стороны.  Приступаем к установки: HTML Код <nav role="navigation"> <div id="performing_enarchesarun"> <input type="checkbox" /> <span></span> <span></span> <span></span> <ul id="taderkolpeu_ksam"> <a href="https://zornet.ru/load/81"><li>Скрипты zornet.ru</li></a> <a href="https://zornet.ru/load/142"><li>Шаблоны для сайта</li></a> <a href="https://zornet.ru/load/144"><li>Стилистика стилей</li></a> <a href="https://zornet.ru/" target="_blank"><li>ZorNet: Создание сайта</li></a> </ul> </div> </nav> CSS Код body { margin: 0; padding: 0; background: #232323; color: #cdcdcd; font-family: "Avenir Next", "Avenir", sans-serif; } a { text-decoration: none; color: #232323; transition: color 0.3s ease; } a:hover { color: #298da5; } #performing_enarchesarun { display: block; position: relative; top: 49px; left: 49px; z-index: 1; -webkit-user-select: none; user-select: none; } #performing_enarchesarun input { display: block; width: 39px; height: 31px; position: absolute; top: -6px; left: -4px; cursor: pointer; opacity: 0; /* hide this */ z-index: 2; /* and place it over the hamburger */ -webkit-touch-callout: none; } #performing_enarchesarun span { display: block; width: 33px; height: 4px; margin-bottom: 5px; position: relative; background: #cdcdcd; border-radius: 3px; z-index: 1; transform-origin: 4px 0px; transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0), background 0.5s cubic-bezier(0.77,0.2,0.05,1.0), opacity 0.55s ease; } #performing_enarchesarun span:first-child { transform-origin: 0% 0%; } #performing_enarchesarun span:nth-last-child(2) { transform-origin: 0% 100%; } #performing_enarchesarun input:checked ~ span { opacity: 1; transform: rotate(45deg) translate(-2px, -1px); background: #232323; } #performing_enarchesarun input:checked ~ span:nth-last-child(3) { opacity: 0; transform: rotate(0deg) scale(0.2, 0.2); } #performing_enarchesarun input:checked ~ span:nth-last-child(2) { transform: rotate(-45deg) translate(0, -1px); } #taderkolpeu_ksam { position: absolute; width: 297px; margin: -99px 0 0 -49px; padding: 49px; padding-top: 123px; background: #ededed; list-style-type: none; -webkit-font-smoothing: antialiased; /* to stop flickering of text in safari */ transform-origin: 0% 0%; transform: translate(-100%, 0); transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0); } #taderkolpeu_ksam li { padding: 10px 0; font-size: 22px; } #performing_enarchesarun input:checked ~ ul { transform: none; } body { margin: 0; padding: 0; background: #231f1f; color: #f3f1f1; font-family: "Avenir Next", "Avenir", sans-serif; } a { text-decoration: none; color: #232323; transition: color 0.3s ease; } a:hover { color: tomato; } #performing_enarchesarun { display: block; position: relative; top: 49px; left: 49px; z-index: 1; -webkit-user-select: none; user-select: none; } #performing_enarchesarun input { display: block; width: 39px; height: 31px; position: absolute; top: -6px; left: -4px; cursor: pointer; opacity: 0; /* hide this */ z-index: 2; /* and place it over the hamburger */ -webkit-touch-callout: none; } #performing_enarchesarun span { display: block; width: 32px; height: 4px; margin-bottom: 5px; position: relative; background: #cdcdcd; border-radius: 3px; z-index: 1; transform-origin: 4px 0px; transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0), background 0.5s cubic-bezier(0.77,0.2,0.05,1.0), opacity 0.55s ease; } #performing_enarchesarun span:first-child { transform-origin: 0% 0%; } #performing_enarchesarun span:nth-last-child(2) { transform-origin: 0% 100%; } #performing_enarchesarun input:checked ~ span { opacity: 1; transform: rotate(45deg) translate(-2px, -1px); background: #232323; } #performing_enarchesarun input:checked ~ span:nth-last-child(3) { opacity: 0; transform: rotate(0deg) scale(0.2, 0.2); } #performing_enarchesarun input:checked ~ span:nth-last-child(2) { transform: rotate(-45deg) translate(0, -1px); } #taderkolpeu_ksam { position: absolute; width: 297px; margin: -99px 0 0 -49px; padding: 49px; padding-top: 124px; background: #ededed; list-style-type: none; -webkit-font-smoothing: antialiased; /* to stop flickering of text in safari */ transform-origin: 0% 0%; transform: translate(-100%, 0); transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0); } #taderkolpeu_ksam li { padding: 9px 0; font-size: 23px; } #performing_enarchesarun input:checked ~ ul { transform: none; } Это решение поможет веб мастерам и блогерам прийти кпопулярным решениям для дизайна навигаций. Демонстрация | |
28 Апреля 2018 Просмотров: 3211
Поделиться в социальных сетях
Материал разместил