Адаптивное боковое меню на чистом CSS3 | |
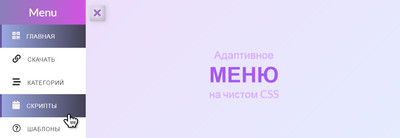
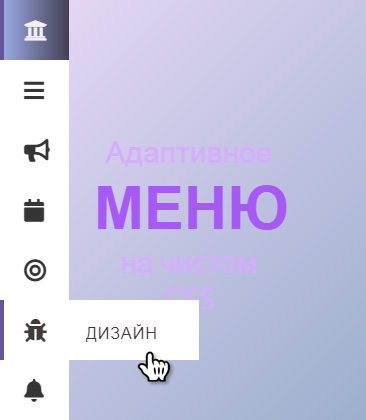
| Выезжающие боковое меню, которое выполнена в светлом дизайн CSS с прописанными шрифтовыми кнопками для оформления навигации под адаптивном виде. Эта современный стиль дизайна под навигацию выполнен с использованием HTML и CSS, и безусловно стилями под шрифтовые иконки. И более не чего не нужно добавлять для функциональности, весь стили отлично справляются с этими функциями. А также при просмотре с мобильного аппарата, то корпус автоматически подстраивается под экран. Теперь появляется еще одно меню, что по умолчанию оно скрыта, и только выдает его, это кнопка, что будет установлена с левой стороны, но и аналогична меню при клики выезжает с этого боку. При повторном клике она заезжает, что можно вписать в него самые актуальные запросы, что выставить под ссылки для перехода. И после этого меню будет отлично добавлять поиск по сайту, только по ключевым фразам. В стилистику цвета добавлен розовый оттенок, что оставил на demo страницы с полным кодом. Здесь полностью измененный стиль дизайна, где можете самостоятельно оформить дополнение, что соответствует тематическому направлению. Реальный вид после установочного процесса:  Здесь будем наблюдать с мобильного гаджет:  Установка: Здесь задействован чистый HTML и CSS для создания и функционального адаптивного меню боковой панели. Шрифтовые кнопки Код <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> HTML Код <input type="checkbox" id="check"> <label for="check"> <i class="fas fa-bars" id="dasevious"></i> <i class="fas fa-times" id="ginadas"></i> </label> <div class="aneumos-pismogin"> <header>Menu</header> <a href="#" class="active"> <i class="fas fa-university"></i> <span>Главная</span> </a> <a href="#"> <i class="fas fa-bars"></i> <span>Скачать</span> </a> <a href="#"> <i class="fas fa-bullhorn"></i> <span>Категорий</span> </a> <a href="#"> <i class="fas fa-calendar"></i> <span>Скрипты</span> </a> <a href="#"> <i class="fa fa-bullseye"></i> <span>Шаблоны</span> </a> <a href="#"> <i class="fa fa-bug"></i> <span>Дизайн</span> </a> <a href="#"> <i class="far fa fa-bell"></i> <span>Контакты</span> </a> </div> CSS Код .aneumos-pismogin{ position: fixed; width: 240px; left: -240px; height: 100%; background-color: #fff; transition: all .5s ease; } .aneumos-pismogin header { font-size: 31px; color: #fdfdfd; line-height: 70px; text-align: center; background-color: #fbf5f5; user-select: none; font-family: 'Lato', sans-serif; background: linear-gradient(to right, #6893a5 -50%, #f53df5 150%); } .aneumos-pismogin a{ display: block; height: 65px; width: 100%; color: #353535; line-height: 65px; padding-left: 30px; box-sizing: border-box; border-left: 5px solid transparent; font-family: 'Lato', sans-serif; transition: all .5s ease; } a.active, a:hover { border-left: 5px solid #65559c; color: #f5f0f0; background: linear-gradient(to left, #433f54, #9aa8e2); } .aneumos-pismogin a i{ font-size: 23px; margin-right: 16px; } .aneumos-pismogin a span{ letter-spacing: 1px; text-transform: uppercase; } #check{ display: none; } label #dasevious, label #ginadas { position: absolute; left: 5px; cursor: pointer; color: #9b71c5; border-radius: 5px; margin: 15px 30px; font-size: 29px; background-color: #e5dbef; box-shadow: inset 2px 2px 2px 0px rgb(235 243 245 / 50%), inset -4px -5px 15px 0px rgb(25 25 25 / 22%), 3.5px 3.5px 20px 0px rgb(49 49 49 / 10%), 2px 2px 5px 0px rgb(25 25 25 / 10%); height: 45px; width: 45px; text-align: center; text-shadow: 2px 2px 3px rgba(255,255,255,0.5); line-height: 45px; transition: all .5s ease; } label #ginadas{ opacity: 0; visibility: hidden; } #check:checked ~ .aneumos-pismogin{ left: 0; } #check:checked ~ label #dasevious{ margin-left: 245px; opacity: 0; visibility: hidden; } #check:checked ~ label #ginadas{ margin-left: 245px; opacity: 1; visibility: visible; } @media(max-width : 860px){ .aneumos-pismogin{ height: auto; width: 70px; left: 0; margin: 100px 0; } header,#dasevious,#ginadas{ display: none; } span{ position: absolute; margin-left: 23px; opacity: 0; visibility: hidden; } .aneumos-pismogin a{ height: 60px; } .aneumos-pismogin a i{ margin-left: -10px; } a:hover { width: 200px; background: inherit; color: #403b3b; } .aneumos-pismogin a:hover span{ opacity: 1; visibility: visible; } } .aneumos-pismogin > a.active, .aneumos-pismogin > a:hover:nth-child(even) { --accent-color: #146679; --gradient-color: #687ede; } .aneumos-pismogin a.active, .aneumos-pismogin > a:hover:nth-child(odd) { --accent-color: #615788; --gradient-color: #7883b1; } До этого на сайте был размещен материал на навигационное меню, что по характеристикам выдвижное меню почти полностью соответствует функциям, разве только выполнена в темных тонах. Это для тех, кому требуется темный стиль, что можете воспользоваться, весь функций все аналогичны, разве только здесь дизайн изменен и немного элементов добавлено для кнопки. Демонстрация | |
03 Сентября 2020 Загрузок: 3 Просмотров: 1775
Поделиться в социальных сетях
Материал разместил