Вертикальное боковое меню на HTML/CSS
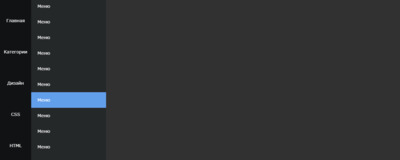
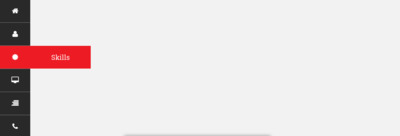
| Интересное боковая навигация CSS, которая имеет под меню, что появляются запросы при наведение на категорий, где выставлены на главной панели. Основным принципом при разработке любого меню является перечисление необходимых вам опций. Некоторые сайты, такие как журнальные сайты, должны управлять несколькими категориями и подменю. Принимая во внимание, что для простого бизнес-сайта или личного веб-сайта, только одна горизонтальная строка меню сделает эту работу. Независимо от того, с какой целью вы делаете дизайн меню, в этом списке вы найдете вдохновение для дизайна. Убедитесь, что вы проверите их все. Если вы любите использовать творческий и простые анимационные эффекты, полезно добавить эту страницу в закладки. Все анимационные эффекты просты и аккуратны, так что вы можете использовать этот стиль меню линии на всех типах профессиональных веб-сайтов без каких-либо колебаний. Правильно структурированный кодовый скрипт поможет вам легко использовать код в вашем проекте. Вашему вниманию 2 варианта навигаций, что по своей структуре они созданы аналогично по своим функциям, где то даже по дизайну можно найти сходство. Но вот функционально они совершенно разные, где у одного меню идут под категорий, у второго закреплены шрифтовые значки. CSS3 боковое меню  HTML Код <div class="nav-main"> <div class="nav-box"> <div class="nav"> <ul class="nav-ul"> <li><a href="#" class="home"><span>Главная</span></a></li> <li><a href="#" class="develop"><span>Категории</span></a></li> <li><a href="#" class="wechat"><span>Дизайн</span></a></li> <li><a href="#" class="case"><span>CSS</span></a></li> <li><a href="#" class="news"><span>HTML</span></a></li> <li><a href="#" class="contact"><span>Стили</span></a></li> </ul> </div> <div class="nav-slide"> <div class="nav-slide-o"></div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> <li><a href="#"><span>Меню</span></a></li> </ul> </div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>Категория №1</span></a></li> <li><a href="#"><span>Категория №1</span></a></li> <li><a href="#"><span>Категория №1</span></a></li> <li><a href="#"><span>Категория №1</span></a></li> <li><a href="#"><span>Категория №1</span></a></li> </a></li> <li><a href="#"><span>Категория №1</span></a></li> </ul> </div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>Навигация #1</span></a></li> <li><a href="#"><span>Навигация #1</span></a></li> <li><a href="#"><span>Навигация #1</span></a></li> <li><a href="#"><span>Навигация #1</span></a></li> <li><a href="#"><span>Навигация #1</span></a></li> <li><a href="#"><span>Навигация #1</span></a></li> </ul> </div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>Раздел №1</span></a></li> <li><a href="#"><span>Раздел №1</span></a></li> <li><a href="#"><span>Раздел №1</span></a></li> <li><a href="#"><span>Раздел №1</span></a></li> <li><a href="#"><span>Раздел №1</span></a></li> <li><a href="#"><span>Раздел №1</span></a></li> </ul> </div> </div> </div> </div> CSS Код @charset "utf-8"; html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote, th, td, textarea { margin: 0; padding: 0; font-size: 14px; line-height: 24px; color: #000; font-family: microsoft yahei, verdana, Tahoma; } ol, ul, li { list-style: none; line-height: 22px; } ol, ul { zoom: 1; } h1, h2, h3, h4, h5, h6 { font-size: 100%; } img { border: 0; max-width: 100%; } a, a:link, a:visited { cursor: pointer; text-decoration: none; } a:hover { cursor: pointer; } .table { border-collapse: collapse; border-spacing: 0; } .table td { border: solid 1px #666; } .clear { clear: both; float: none; overflow: hidden; height: 0; font-size: 0; } .clearFix:after { clear: both; display: block; visibility: hidden; height: 0; line-height: 0; content: "."; } .clearFix { zoom: 1; } * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } :after, :before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .font { font: 14px/24px "Comic Sans MS"; } :focus { outline: 0; } .css3pie { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; behavior: url(css3pie/PIE.htc); } body { font-size: 14px; font-family: 黑体-简, 黑体, 微软雅黑, Arial, Gotham, helvetica neue, Helvetica, sans-serif; width: 100%; margin: 0 auto; background-color: #313131; overflow-x: hidden; } .nav-main { position: fixed; top: 0; z-index: 12; height: 100%; width: 100px; color: #fff; background: #111213; } .nav-main a { color: #fff; } .nav-box { position: relative; perspective: 200px; -webkit-perspective: 200px; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; height: 100%; z-index: 99; } .nav-ul li a { display: block; width: 100px; height: 100px; overflow: hidden; text-align: center; position: relative; transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; } .nav-ul li a:before { content: ""; position: absolute; left: -240px; top: 0; width: 200px; height: 100%; background: #629feb; z-index: 1; transform: skew(30deg, 0); -webkit-transform: skew(30deg, 0); -ms-transform: skew(30deg, 0); -moz-transform: skew(30deg, 0); -o-transform: skew(30deg, 0); transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; } .nav-ul li a:hover { background: #357dd7; } .nav-ul li a:hover:before { left: -30px; } .nav-ul li a:after { content: ""; position: absolute; width: 100%; height: 30px; left: 0; top: 20px; z-index: 1; } .nav-ul li a span { display: block; margin-top: 60px; perspective: ; position: relative; z-index: 1; } .nav-slide { position: fixed; left: 100px; top: 0; width: 240px; height: 100%; background: #252829; transform: rotateY(120deg); -webkit-transform: rotateY(120deg); -moz-transform: rotateY(120deg); -o-transform: rotateY(120deg); -ms-transform: rotateY(120deg); z-index: 99; visibility: hidden; transform-origin: 0 0; -webkit-transform-origin: 0 0; -moz-transform-origin: 0 0; -o-transform-origin: 0 0; -ms-transform-origin: 0 0; backface-visibility: hidden; -webkit-backface-visibility: hidden; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; transition-timing-function: cubic-bezier(0.08, 0.72, 0.71, 0.96); -webkit-transition-timing-function: cubic-bezier(0.08, 0.72, 0.71, 0.96); } .nav-slide.hover { transform: rotateY(0deg); -webkit-transform: rotateY(0deg); -moz-transform: rotateY(0deg); -o-transform: rotateY(0deg); -ms-transform: rotateY(0deg); z-index: 15; visibility: visible; } .nav-slide-o li a { line-height: 50px; display: block; padding: 0 20px; font-size: 14px; overflow: hidden; text-align: left; position: relative; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; } .nav-slide-o li a:before { content: ""; position: absolute; left: -230%; top: 0; width: 200%; height: 100%; background: #629feb; z-index: 1; transform: skew(30deg, 0); -webkit-transform: skew(30deg, 0); -moz-transform: skew(30deg, 0); -o-transform: skew(30deg, 0); -ms-transform: skew(30deg, 0); transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; } .nav-slide-o li a:hover { background: #357dd7; } .nav-slide-o li a:hover:before { left: -60px; } .nav-slide-o li a span { position: relative; z-index: 1; } .nav-slide-o { display: none; } JS Код $(function() { var thisTime; $('.nav-ul li').mouseleave(function(even) { thisTime = setTimeout(thisMouseOut, 1000); }) $('.nav-ul li').mouseenter(function() { clearTimeout(thisTime); var thisUB = $('.nav-ul li').index($(this)); if ($.trim($('.nav-slide-o').eq(thisUB).html()) != "") { $('.nav-slide').addClass('hover'); $('.nav-slide-o').hide(); $('.nav-slide-o').eq(thisUB).show(); } else { $('.nav-slide').removeClass('hover'); } }) function thisMouseOut() { $('.nav-slide').removeClass('hover'); } $('.nav-slide').mouseenter(function() { clearTimeout(thisTime); $('.nav-slide').addClass('hover'); }) $('.nav-slide').mouseleave(function() { $('.nav-slide').removeClass('hover'); }) }) В зависимости от ваших потребностей, вы можете выбрать нужный эффект и настроить его под свой дизайн. В файле загрузки вы получите полный код сценария, чтобы вы могли легко работать с этим примером.. Демонстрация CSS3 эффект при наведении меню  HTML Код <ul class="nav"> <li> <i class="fa fa-home"></i> <div class="animated slideInLeft">Home</div> </li> <li> <i class="fa fa-user"></i> <div class="animated slideInLeft">About</div> </li> <li> <i class="fa fa-certificate"></i> <div class="animated slideInLeft">Skills</div> </li> <li> <i class="fa fa-desktop"></i> <div class="animated slideInLeft">Projects</div> </li> <li> <i class="fa fa-align-right"></i> <div class="animated slideInLeft">Articles</div> </li> <li> <i class="fa fa-phone"></i> <div class="animated slideInLeft">Contact</div> </li> </ul> CSS Код .nav { list-style: none; padding: 0; margin: 0; background: #292929; display: inline-block; height: 100vh; position: absolute; } .nav li { cursor: pointer; border-top: 1px solid #757575; border-bottom: 1px solid #757575; margin-bottom: -1px; width: 80px; height: 60px; line-height: 60px; font-size: 18px; font-family: "Roboto Slab", serif; color: #ffffff; } .nav li div, .nav li i { position: absolute; text-align: center; animation-duration: 0.34s; } .nav li div { margin-left: 80px; text-align: center; width: 160px; } .nav li i { line-height: 60px; width: 80px; z-index: 9; background: #292929; } .nav li div { display: none; z-index: 1; background: #ed1c24; } .nav li:hover > div { display: inline-block; } .nav li:hover i { background: #ed1c24; } .hero { height: 50vh; text-align: center; padding-top: 22%; font-family: "Roboto Slab", serif; font-size: 28px; } .credits { position: absolute; bottom: 0; right: 0; padding: 10px; } .credits a { margin: 10px; } Если вы ищете полностью функциональный дизайн меню CSS, этот скрипт сделает вашу работу проще. Поскольку в этом примере все базовые оптимизации выполняются идеально, вы можете сосредоточиться на настройке и добавлении необходимых функций. В этом собраны прекрасные навигационные меню, где также прикреплены учебные пособия и коды со стилями, которые вы также можете скачать. На самом деле меню css3, это полезная навигационная ссылка, которую вы увидите на шаблонах каждого веб-сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |