Выводим размер загруженного файла uCoz | |
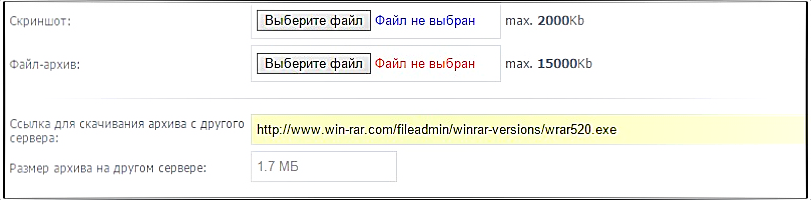
| Рассмотрим нужный скрипт у которого функций настроены на определение размера файла, а точнее простыми словами, сколько он весит и вывести его вес на просмотр. Это будет как с хостинг, или с удаленного сервис где и будет расположен ваш интернет ресурс. Бывало такое, что вы загружаете на удаленном сервис файл и потом идете в материал и в ручном режиме прописываете, сколько он весит, так как пользователь должен знать всю информацию. С этим скриптом стало все по другому, а точнее кардинально все изменилось и все делается автоматически. Но и есть минусы в нем, это сами файлы, которые идут под форматами, а точнее вам нужны только будут .rar, .exe, .txt и т.п. И здесь вам сразу хочется сказать, кто решил работать с Яндекс диск, то здесь как раз выводить не чего не будет, это для того, чтоб вы понимали и знали за ранее.  1) Убедитесь в том, что у вас активирована функция PHP. Если нет, то вам придется его приобрести, а точнее купить пакет с подключением. 2) Идем в админ панель и создаем папку с названием scripts и загрузите туда файл filesize.php, также можете воспользоваться программой FileZilla, как с ней работать, написано здесь подробно и можете также скачать. 3) Зайдите в Панель Управление » Управление дизайном (шаблоны) » Каталог файлов » Страница добавления/редактирования материала и перед тегом /body установите код. Код <script> $(function() { $('#ldF10').change(function(){ var url = $(this).val(); if (url == '') return true; $.ajax({ url: '/php/filesize/filesize.php', type: 'POST', data: {url: url}, cache: false, dataType: 'json', success: function(data) { $('#ldF11').attr('value',data); // тут пишем id поля в которое нужно вставить результат } }); }); }); </script> Теперь вся установка закончена, после всей процедуры, будет также показывать "Ссылка для скачивания архива с другого сервера" что автоматически будет появляться. Источник: http://uscript.pro/shop/110/item/opredelenie-razmera-fajla | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |



