Сделай нужный размер своему мини чат ucoz | |
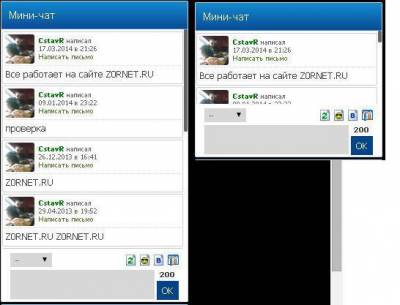
| Когда ты ставишь себе на сайт модуль мини чата, то иногда бывает, что он в размере не такой какой вам нужен. У некоторых лн длинный у других короткий и не чего не поделаешь, он уже в блоге. Но есть один не хитрый стиль, которым вы сами можете подогнать его как вам нужно. И это будет только высота в ширину он всегда очень удобно устанавливается. И так вы поставили и вам нужен не этот размер, тут копируем этот стиль и нужно обязательно его прописать в самый верх CSS чтоб можно было подгонять. Код #mchatIfm2 {max-height: 100px;} 100px - это ваше значение, которое вы будете править. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |