Выводим информацию автора материала для uCoz | |
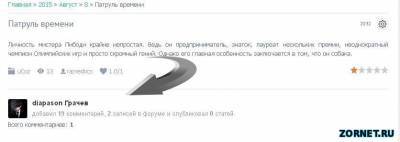
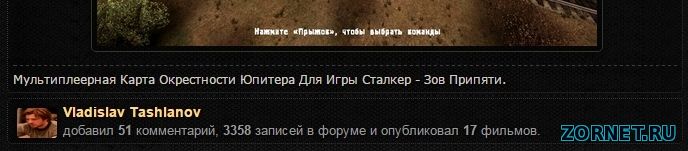
Раньше всегда только показывало, кто залил файл или статью в самом виде его логин или ник. Теперь мы можем сделать намного лучше и красивей и в этом поможет скрипт Выводим информацию автора материала для uCoz которая отображаться будет после материала, который вы поставили. Чем хорош этот скрипт, он не будет заметен, куда вы его будете ставить и нагрузка у него небольшая.  Давайте приступим к установке: Копируем этот корд и идем в свою персональную страницу и в самом низу находим закрывающий тег /body и ставим его перед ним. Код <div style="display:none"><div class="info_db_user"> <style type="text/css"> .ava_user_db {height: 40px;width: 40px;margin-right: 10px;float: left;} .avatar_db {height: 40px;width: 40px;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;} .inf_user_db {float: left;font-size: 13px;font-family: sans-serif;color: #999;} .inf_user_db a{color: #333;font-size: 14px;text-decoration: none;font-weight: bold;} .name_user_db {margin-bottom: 6px;} </style> <div class="mtr_user"> <div class="ava_user_db"> <img src="<?if($_AVATAR$)?><?substr($_AVATAR$,54,-65)?><?else?>Ссылка на картинку аватар<?endif?>" class="avatar_db" /> </div> <div class="inf_user_db"> <div class="name_user_db"><a href="/index/8-$_USER_ID$">$_NAME$</a></div> <div class="info_user_db">добавил <strong>$_COM_ENTRIES$</strong> комментарий, <strong>$_FORUM_ENTRIES$</strong> записей в форуме и опубликовал <strong>$_PUBL_ENTRIES$</strong> статей.</div> </div> <div style="clear:both"></div> </div> </div></div> Теперь осталась страница материала и комментариев: В нужное по вашему мнению ставим скрипт: Код <div id="info_v"></div> <script type="text/javascript"> $.get('/index/8-0-$USER$', function(content_id){$('#info_v').html($('.info_db_user', content_id).html());}); </script> Вся установка: PS - если делаем про другой модуль, то меняем только оператор, который выводит USER и на этом все и не забываем поставить ссылку в первом коде на но AVA вместо надписи "Ссылка на картинку аватар" и все сохраняем. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |