Выпадающее меню для мобильного сайта | |
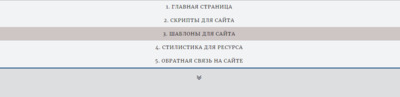
| Это навигация предназначена для мобильных аппаратах, так как является адаптивной версий меню, где на небольших экранах аппарата смотрится корректно. При входе на сайт вы увидите стрелку, которая показывает в низ, по клику по ней покажется полная навигация с прописанными запросами, которые все установлены под ссылки для перехода. Безусловно такой фактор навигаций можно установить на стандартный вид, это на большой монитор компьютера. Так как некоторые веб разработчики выводят его на отдельных страницах, так чтоб оно работало автономно не выводя центральное меню. которое может быть как вертикальное, так горизонтальное. Здесь все 2 фактора идет в одном, все просто, оно идет на всю ширину, но само знаки выставлено центру. Но здесь все сделано в простом виде, так как можно расставить в несколько колонок, где будет небольшое изображение, и безусловно все красиво оформить. При открытие страницы или входе на ресурс:  Такой вид, когда нажали на кнопку для открытие:  Приступаем к установке: HTML Код <div class="dambansition"> <ul> <a href="#"><li>1. Главная страница</li></a> <a href="#"><li>2. Скрипты для сайта</li></a> <a href="#"><li>3. Шаблоны для сайта</li></a> <a href="#"><li>4. Стилистика для ресурса</li></a> <a href="#"><li>5. Обратная связь на сайте</li></a> </ul> </div> <div class="dsakolam-ponsive"> <a href="#"><i class="fa fa-angle-double-down"></i></a> </div> CSS Код .dambansition { background:#f2f3f5; display:none; width:100%; } .dambansition ul { font-family: 'Merriweather', serif; list-style:none; margin:0; padding:0; text-align:center; } .dambansition ul li { color: #191717; font-size: 14px; letter-spacing: 1px; padding: 10px 0; text-transform: uppercase; } .dambansition ul li:hover { background: #cec5c5; } .dambansition a { text-decoration:none; color: #2e2e48; } .dsakolam-ponsive { background: none; color: #2e2e48; width: 100%; text-align: center; padding: 12px 0; font-size: 23px; border-top: 3px solid; border-color: #38678e; } .dsakolam-ponsive a { text-decoration:none; color: #2e2e48; } JS Код $(document).ready(function(){ $(".dsakolam-ponsive a").click(function(){ $(".dambansition").slideToggle(700); }); }); Здесь нужно подчеркнуть, сто навигация содержит актуальные решение, которые могут позволять перейти от нулевой высоты, до авто, что обычно невозможно с переходами CSS3. Здесь не нужно прописывать дополнительные настройки, так как все отображаться в оригинальной форме, как на портале, так и мобильных аппаратах. Демонстрация | |
04 Декабря 2018 Загрузок: 3 Просмотров: 1378
Поделиться в социальных сетях
Материал разместил