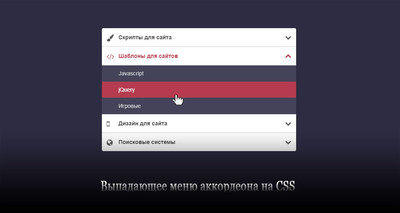
Выпадающее меню аккордеона на CSS | |
| Здесь представлено выпадающее меню аккордеона при помощи CSS с наведением или щелчком открытия под категорий для удобства в навигации по сайту. Это не сложно настраиваемое и легко интегрируемое решение для создания пользовательских меню, которое настраивается как под любую тематику. Так как на нем задействованы кнопки, которые выставлены под разделы или категорий, где при клике открывается запросы ссылками для перехода. Это дает вам полный контроль над уровнями меню, цветами, анимационными эффектами и многим другим. HTML-разметка будет обычным списком, использующим ul для разграничения самого списка и li для каждого из его элементов. Для разных опций каждого элемента списка мы просто вложим в каждый новый список. Таким образом, изначально список не имеет нулевой высоты, а когда передается указатель, то идет расширение, где занимает нужную высоту. Установочный процесс: Для начало нужно подключить кнопки и библиотеку Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <ul id="sedcus-tomika" class="sedcus-tomika"> <li> <div class="link"><i class="fa fa-paint-brush"></i>Скрипты для сайта<i class="fa fa-chevron-down"></i></div> <ul class="canbecus-tomised"> <li><a href="#">Photoshop</a></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Стилистика web</a></li> </ul> </li> <li class="default open"> <div class="link"><i class="fa fa-code"></i>Шаблоны для сайтов<i class="fa fa-chevron-down"></i></div> <ul class="canbecus-tomised"> <li><a href="#">Javascript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Игровые</a></li> </ul> </li> <li> <div class="link"><i class="fa fa-mobile"></i>Дизайн для сайта<i class="fa fa-chevron-down"></i></div> <ul class="canbecus-tomised"> <li><a href="#">Кисти</a></li> <li><a href="#">Шрифты</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Цвета</a></li> </ul> </li> <li><div class="link"><i class="fa fa-globe"></i>Поисковые системы<i class="fa fa-chevron-down"></i></div> <ul class="canbecus-tomised"> <li><a href="#">Google</a></li> <li><a href="#">Bing</a></li> <li><a href="#">Yahoo</a></li> <li><a href="#">Яндекс</a></li> </ul> </li> </ul> CSS Код .sedcus-tomika { width: 100%; max-width: 490px; margin: 30px auto 20px; background: #FFF; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .sedcus-tomika .link { cursor: pointer; display: block; padding: 15px 15px 15px 42px; color: #4D4D4D; font-size: 14px; font-weight: 700; border-bottom: 1px solid #CCC; position: relative; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .sedcus-tomika li:last-child .link { border-bottom: 0; } .sedcus-tomika li i { position: absolute; top: 16px; left: 12px; font-size: 18px; color: #595959; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .sedcus-tomika li i.fa-chevron-down { right: 12px; left: auto; font-size: 16px; } .sedcus-tomika li.open .link { color: #b63b4d; } .sedcus-tomika li.open i { color: #b63b4d; } .sedcus-tomika li.open i.fa-chevron-down { -webkit-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } .sedcus-tomika li.default .canbecus-tomised {display: block;} .canbecus-tomised { display: none; background: #444359; font-size: 14px; } .canbecus-tomised li { border-bottom: 1px solid #4b4a5e; } .canbecus-tomised a { display: block; text-decoration: none; color: #d9d9d9; padding: 12px; padding-left: 42px; -webkit-transition: all 0.25s ease; -o-transition: all 0.25s ease; transition: all 0.25s ease; } .canbecus-tomised a:hover { background: #b63b4d; color: #FFF; } JS Код $(function() { var Accordion = function(el, multiple) { this.el = el || {}; this.multiple = multiple || false; // Variables privadas var links = this.el.find('.link'); // Evento links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown) } Accordion.prototype.dropdown = function(e) { var $el = e.data.el; $this = $(this), $next = $this.next(); $next.slideToggle(); $this.parent().toggleClass('open'); if (!e.data.multiple) { $el.find('.sedcus-tomika').not($next).slideUp().parent().removeClass('open'); }; } var accordion = new Accordion($('#sedcus-tomika'), false); }); Аккордеонные меню широко используются в навигации, скольжении, минимизации контента. Они могут быть расширены в любое время и по мере необходимости, где экономя ценное пространство при отображении широкого спектра контента. Демонстрация | |
31 Октября 2019 Загрузок: 3 Просмотров: 1284
Поделиться в социальных сетях
Материал разместил