Выдвижной мини-профиль на сайт uCoz | |
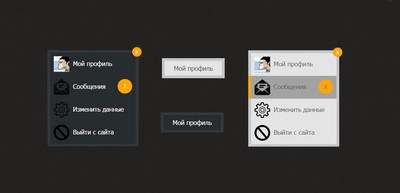
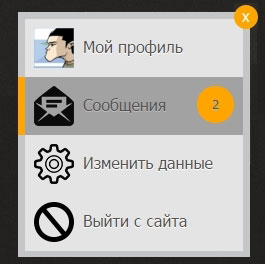
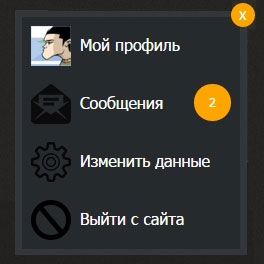
| На сайте неотъемлемая часть является мини профиль пользователя. И он должен быть безусловно удобный по всем своим функциям, что этот таким и является. Все очень просто, вы можете по стилям выбрать, какой вам нужен, идет светлый и темный и также кнопка к нему, которая будет стоять в низ сайта в правом углу. Что по функциональности, то он будет иметь все основные функций, как редактировать или просто выйти сайта и мой профиль, это переход на персональную страницу. Но здесь еще добавлено личное сообщение и сделано стильно. Вам просто нужно клик по кнопки сделать и он появится. Что сама кнопка не будет не кому мешать, но каждый пользователь здесь будет понимать, как что сделать. Некоторые регистрируются на сайт через социальные кнопки и там не установлено изображение, здесь будет автоматически показывать No Avarat и при наведение будет появляться небольшой эффект. А так очень удобный для фиксированного ресурса, чтоб все было на фоне, но и главное это вы освободите место под него. Если вам нужно будет закрыть его, то с ним идет кнопка яркая, что при открытие вы сделаете свое дело и закроете и после этого появится кнопка, которую вы можете по стилям еще в стилистике изменить. Приступаем к установке: Это основной код, который нужно разместить в низ сайта. Код <?if($USER_LOGGED_IN$)?> <ul class="uwaid_panel"> <li class="close_p">X</li> <li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>">Мой профиль</a></li> <li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li> <li><a href="/index/11"><i class="uwaid_icon settings"></i>Изменить данные</a></li> <li><a href="$LOGOUT_LINK$"><i class="uwaid_icon exit"></i>Выйти с сайта</a></li> </ul> <div class="my_profile">Мой профиль</div> <script type="text/javascript" src="/js/js_profil.js"></script> <?endif?> Теперь переходим к стилям, вы при нажатие получите их, они будут под изображением. Светлый оттенок:  Стили на светлый мини профиль Темный оттенок:  Стили на темный мини профиль Так будет смотреться кнопка с монитора:  Скачиваем архив и там будет 2 папки, что нужно разместить в файловом менеджере. Но здесь можно заканчивать, выбираем стили и прописываем в CSS сайта, скрипт остается один, его менять не нужно. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 27 | |
|
| |
| 1 2 » | |