Мини профиль фиксированный на uCoz | |
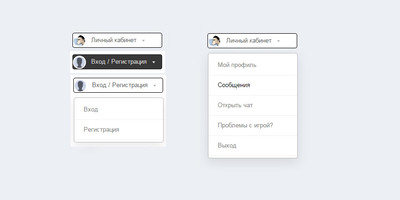
| Полный по своим функциям мини профиль на фиксаций для сайта uCoz. Где по умолчанию он свернут а по клику разворачивается в низ сайта. Также он при установке будет стоят ввернем углу на левой стороне и почти не видит, так как одна плашка будет. Если вам нужны функций, что касается пользователя, то разворачиваем его, там на нем указана стрелка и работаем. Это можно выйти на персональную страницу и также редактировать свои данные. Вы просто мажете добавить свои ссылки, так как он настроен на игровой интернет ресурс и там прописано по его реализаций. Вы делайте по своему, что то добавляем как считаем нужным, или удаляем. Так как дизайн его полностью выполнен на стилях, здесь вы безусловно можете сделать под любым оттенком профель. На изображение к материалу представленно в темном виде, как пример. А так полностью рабочий и стильный кабинет для тех кто зарегистрировался на интернет портале. Переходим к установке: Копируем код и ставим вверх сайта (шапка) в самый его потолок и все сохранить. Код <?if($USER_LOGGED_IN$)?> <div class="profile"> <div class="profile-menu"> <a href="" class="profile-button"><span class="profile-avatar"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/.s/t/1090/logo-img.png<?endif?>" alt=""></span> Личный кабинет <i></i></a> <div class="profile-list"> <div class="profile-list-in"> <a href="/index/8">Мой профиль</a> <a href="#">Сообщения</a> <style>.myWinCont iframe {width: 100%;}</style> <a href="#">Открыть чат</a> <a href="#">Скрипты для uCoz</a> <a href="$LOGOUT_LINK$">Выход</a> </div> </div> </div> </div> <?else?> <div class="profile"> <div class="profile-menu"> <a href="" class="profile-button"><span class="profile-avatar"><img src="https://zornet.ru/Aben/Abryn/noavatar.gif" alt=""></span>Вход / Регистрация <i></i></a> <div class="profile-list"> <div class="profile-list-in"> <a href="$LOGIN_LINK$">Вход</a> <a href="$REGISTER_LINK$">Регистрация</a> <?endif?> <style>.myWinCont iframe {width: 100%;}</style> </div> </div> </div> </div> CSS: Код .profile {height:30px;font-size: 13px;font-family: Arial;display:inline-block;position: fixed;top: 35px;left: 15px;width: 190px;border-radius: 4px;border: 1px solid black;background: rgb(255, 255, 255);} .profile-menu {position:relative!important} .profile-button s {display:inline-block;z-index:9;background:#3297db;color:#fff;font-size:10px;margin-right:10px;margin-left:1px;line-height:14px;padding:2px 6px;text-decoration:none;-webkit-border-radius: 55px;-moz-border-radius: 55px;border-radius: 55px;} .profile-button, .profile-button:hover {display:inline-block;color:#666;position:relative;line-height:30px;padding-left:39px;padding-right:18px;text-decoration:none;} .profile-button i {position:absolute;right:0px;top:14px;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 4px solid rgba(0,0,0,0.3);} .profile-avatar, .profile-avatar img {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;} .profile-avatar {display:inline-block;width:24px;height:24px;position:absolute;top:-0px;left:0px;border-radius: 20px;} .profile-avatar img {width:24px;height:24px;object-fit:cover;vertical-align:bottom;background:#fff;border:2px solid #fff;} .profile-menu:hover .profile-list {visibility:visible;} .profile-list {position:absolute;width:190px!important;left: 0px!important;top: 23px;padding-top:18px;visibility:hidden;z-index:9;} .profile-list-in {background:#fff;width:190px!important;max-width:190px!important;border: 1px solid #b9b9b9;padding: 4px 0px;box-shadow:0px 8px 35px rgba(0,0,0,0.1);-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;} .profile-list-in a {display:block;padding:0px 20px!important;line-height:42px!important;text-decoration:none;text-align:left;border-bottom:1px solid #f1f1f1;font-size: 13px;color:#8a8a8a;} .profile-list-in a:hover {color:#000;} .profile-list-in a.last {border-bottom:0px !important;} .profile-list-in a i {background:#3297db;color:#fff;float:right;font-style:normal;font-size:10px;padding:0px 6px;line-height:16px !important;margin-top:12px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;} PS - этот профиль был на другом CMC и теперь вы можете установить на конструктор. Материал от: Alexandrhhh Источник: xMp3.su | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |