Мини профиль на форум Ucoz | |
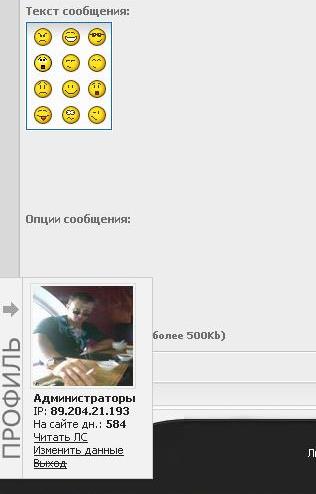
| По своему дизайну светлый мини профиль. В чем его прелесть он выезжает. Нужно только нажать и появятся все данные. Как у стандартного профиля. Его большой плюс, это мало место он занимает и почти не видно на сайте. И не нужно в блок или в шапку прописывать профиль. Вообщем как понял полезный скрипт. Мини профиля на форум Ucoz, в чем то оригинальный выдвижной мини профиль для форума, скрипт можно обнаружить с право))) багов нет. Переходим к установки: ПУ>Управление дизайном>Форум>Общ. Вид страниц форума и после тега BODY вставляем этот код: Код <?if($USER_LOGGED_IN$)?> <script> $(function(){$(".prof_s").hover(function(){$(this).animate({width:'+=130'},300);}, function(){$(this).animate({width:'-=130'},500);});}); </script> <style> div.prof_s {display:block;overflow:hidden;position:fixed;left:0;bottom:0;margin-bottom:20px;border:1px solid #ccc;background:#f2f2f2;border-left:0;height:200px;-moz-box-shadow:2px 3px 5px #bdbdbd;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);-moz-opacity:0.7;opacity:0.7;filter:alpha(opacity=70);} div.prof_s:hover {cursor:pointer;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);-moz-opacity:1.0;opacity:1.0;filter:alpha(opacity=100);} </style> <div class="prof_s" style="width:22px;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td align="left" width="10%"><img src="https://zornet.ru/CSS-ZORNET/TR/prof_img45.png"></td><td align="left" style="border-left:1px solid #ccc;padding-top:5px;padding-left:7px;" width="90%" valign="top"> <img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/CSS-ZORNET/TR/noavatar.png<?endif?>" title="$USERNAME$" style="width:100px !important;height:100px !important;padding:2px;background:#f5f5f5;border:1px solid #ddd;"> <br> <div style="margin-left:4px;"> <b>$USER_GROUP$</b><br> IP: <b>$IP_ADDRESS$</b><br> На сайте дн.: <b>$USER_REG_DAYS$</b><br> <a href="$PM_URL$">Читать ЛС<?if($UNREAD_PM$)?> - <b style="color:red">$UNREAD_PM$</b><?endif?></a><br> <a href="/index/11">Изменить данные</a><br> <a href="/index/10" onclick="$('.prof_s').hide();"><s>Выход</s></a> </div> </td></tr></table> </div> <?endif?> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |