Всплывающие подсказки в 4 версиях CSS | |
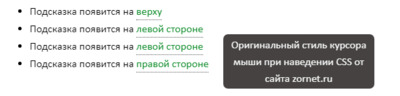
| В материале представлена подсказка на CSS, что идет в 4 вариациях, которые переменяться при показе дополнительную информации при наведении клика. Ведь если рассматривать функцию подсказки, то это отличный способ показать скрытое описание, которое закреплено за ключевым словом, что появляется при наведении на изображение или текст, где совершенно не нарушает пользовательский интерфейс. Также они используются для отображения подписей к изображениям и предоставляют полезную информацию для ссылок или значения слова. Где задействованы разные стили и позиции, которые несут различные типы контента, включая текст, HTML, а также может быть изображения или видео ролик. Основном подсказки не сложно создаются при помощи HTML и CSS, где не нужно подключать библиотеки или скрипты. Вот как раз в этой статье узнаем, как создать простую подсказку с использованием CSS, где в последствие расположим их по сверх, слева, справа и снизу. Где по умолчанию зададим темно прозрачный оттенок, который можно изменить в прикрепленной стилистике, чтоб отлично смотрелось на основном дизайн сайта. Этих CSS-классов достаточно, чтобы создать оригинальную, но в тоже время простую подсказку. Где остается задействовать соответствующий стиль в зависимости от ваших предпочтений отображения всплывающей подсказки вокруг текста. Четыре всплывающие подсказки при помощи CSS3 Если подробно рассмотреть CSS-класс podskazka-kuledsag, который отвечает за следующие действия. 1. Скрывает текст подсказки; 2. Стилизует текст всплывающей подсказки и устанавливает его абсолютное положение; 3. Создает закругленный угол вокруг текста всплывающей подсказки с помощью атрибута border-radius; Добавляет к нему основные стили, это ширина 218px, цветовая палитра фона, белый цвет текста на темно прозрачном фоне, центрированный текст, где идут отступы в 2 пикселя и непрозрачность редактируем, ведь значение .5 поставлено по умолчанию, хотя на светлом сайте можно сделать прозрачнее.  Установка: HTML Давайте начнем с создания HTML-разметки для всплывающей подсказки. Определите 2 элемента span с родительского-дочерними отношениями. У родительского элемента span есть текст, на котором будет отображаться подсказка. Внутренний или дочерний элемент span имеет текст всплывающей подсказки, что будет скрыто по умолчанию. Код <ul> <li>Подсказка появится на <span class="vanusemaled">верху <span class="podskazka-kuledsag vanusemaled-top">Здесь идет скрытый текст под номером один от сайта zornet.ru</span> </span> </li> <li>Подсказка появится на <span class="vanusemaled">левой стороне <span class="podskazka-kuledsag vanusemaled-left">Теперь видим подсказку с левой стороны.</span> </span> </li> <li>Подсказка появится на <span class="vanusemaled">левой стороне <span class="podskazka-kuledsag vanusemaled-right">Оригинальный стиль курсора мыши при наведении CSS от сайта zornet.ru</span> </span> </li> <li>Подсказка появится на <span class="vanusemaled">правой стороне <span class="podskazka-kuledsag vanusemaled-bottom">Саму подсказку по знакам редактируем в прикрепленной CSS</span> </span> </li> </ul> CSS Здесь идет несколько основных CSS-класса, который будут создавать всплывающее окна с описанием по 4 основным сторонам на выбор. Ведь CSS-класс всплывающей подсказки будет стилизовать текст родительского элемента span. Что создают пунктирную границу снизу для текста и устанавливает ее положение относительно,что отлично помогает позиционировать написанный контент всплывающей подсказки в абсолютном месте. Код .vanusemaled { position: relative; display: inline-block; border-bottom: 1px dotted #565252; color: #0d8c29; cursor: pointer; } .vanusemaled .podskazka-kuledsag { visibility: hidden; position: absolute; width: 218px; background-color: #464242; color: #f6f7f6; text-align: center; padding: 3px; border-radius: 7px; z-index: 1; opacity: 0; transition: opacity .5s; } .vanusemaled:hover .podskazka-kuledsag { visibility: visible; opacity: 1; } .vanusemaled-top { bottom: 86%; margin-left: -58px; } .vanusemaled-left { top: -5px; right: 128%; } .vanusemaled-bottom { left: 20%; top: 120%; } .vanusemaled-right { top: -5px; left: 130%; } И вот подходя к итогу, то в этом мануале подробно показали, как самостоятельно создать простую и стильную подсказку, где только задействуем HTML и CSS. Это решение также определяет, как установить положение всплывающей подсказки вокруг описание или текста, что находится внутри. Здесь уже можете выставить положение выбранной подсказки с любой стороны, так как она ставится вручную, где делается под информационное сопровождение. И не нужно забывать, что сами меняем стиль и внешний вид под оформление пользовательского интерфейса, где только меняем свойства в CSS. Демонстрация | |
14 Декабря 2019 Просмотров: 1836
Поделиться в социальных сетях
Материал разместил