Всплывающее окно с формой на CSS + JS | |
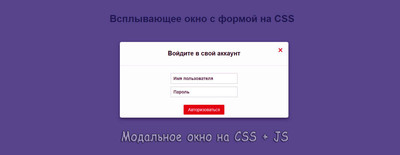
| В статье подробно описано, как можно создать диалоговое окно или модальное окно, с использованием HTML, CSS и JS, где идет форма входа для сайта. Здесь изначально выставлена функция, где уже сам веб мастер решит, применять ее или окно задействовать под другой функционал, чтоб оно выводило описание к примеру. Безусловно вам встречались различные типы модальных окон на многих интернет сайтах. Так как они не теряют своей популярности, и всегда нужны под оригинальные функция, где при клике появляется полноценная страница, что и так можно сделать. Некоторые люди также называют это диалоговым окном, когда мы выходим из Facebook, появляется подтверждение, вы уверены, это называется модальное диалоговое окно. Здесь задействовано jQuery для кнопки, где при нажатии кнопки появляется модальное окно, функция которого обрабатывается jQuery. Само появление происходит сверху, что даже неожиданно, ведь только нажимаете или делаете клик по кнопки, как резко самого верху спускается на большой скорости окно, где останавливается ровно по центру монитора или мобильного экрана. Также некоторые другие основные модальные окна, такие как указатель даты, оповещение пользователей и многое другого, где подчеркиваю, что нужного для пользователя или самого веб разработчика.  Установка: Подключаем библиотеку: Код <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> HTML В этом и заключается вся концепция, которой нечего объяснять, где остальные вещи, которые вы поймете после получения кодов. Для создания этого диалогового окна необходимо создать 3 файла, где первый для HTML, второй для CSS, и последний для JavaScript или jQuery. Код <div class="kadobagud" aria-hidden="true"> <div class="angebes-koverla"> <div class="doveacko-gangeroun"> <h2>Login Your Account</h2> <a href="#" class="valokan-close closemodal" aria-hidden="true">×</a> </div> <div class="davasgu-kevanud"> <input type="text" name="user" placeholder="Username" size="20" /><br> <input type="text" name="pass" placeholder="Password" size="20" /></div> <div class="kusane-avasgun"> <a href="#" class="dakisvan">Login</a> </div> </div> </div> <h1>Создаем всплывающую форму входа на сайт</h1> <p><a href="#" class="dakisvan valokan-big openmodal">Клик и окно появится</a></p> CSS Код h1{ margin:80px 0 } .dakisvan { background: #a01329; border-radius: 3px; color: #f9f0f0; display: inline-block; font-size: 15px; padding: 10px 20px; text-decoration: none; text-align: center; min-width: 60px; position: relative; transition: color .1s ease; } .dakisvan:hover { background: #d01734; } .dakisvan.valokan-big { font-size: 18px; padding: 15px 20px; min-width: 100px; } .valokan-close { color: #e60023; font-size: 30px; text-decoration: none; padding:10px; position: absolute; right: 7px; top: 0; } .valokan-close:hover { color: #333; } .kadobagud:before { content: ""; display: none; background: rgba(0, 48, 230, 0.3); position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10; } .midsalod:before { display: block; } .midsalod .angebes-koverla { transform: translate(0, 0); top: 20%; } .angebes-koverla { background: #fefefe; border: #232222 solid 0px; border-radius: 5px; margin-left: -200px; text-align:center; position: fixed; left: 50%; top: -100%; z-index: 11; width: 450px; box-shadow:0 5px 10px rgba(25, 24, 24, 0.3); transform: translate(0, -500%); transition: transform 0.3s ease-out; } .davasgu-kevanud { padding: 20px; } .davasgu-kevanud input{ width:200px; padding:8px; border:1px solid #ddd; color:#888; outline:0; font-size:14px; font-weight:bold; margin-top: 10px; } .doveacko-gangeroun, .kusane-avasgun { padding: 10px 20px; } .doveacko-gangeroun { border-bottom: #eeeeee solid 1px; } .doveacko-gangeroun h2 { font-size: 20px; } JS Код $('.openmodal').click(function (e) { e.preventDefault(); $('.kadobagud').addClass('midsalod'); }); $('.closemodal').click(function (e) { e.preventDefault(); $('.kadobagud').removeClass('midsalod'); }); В материале идет CSS Modal Box с наложением, виде формы входа, где остается поставить свои операторы от системы, чтоб все корректно работало. Другими словами, то это модальное окно с функциями наложения с использованием HTML, CSS и JQuery. Также вы самостоятельно можете изменить базовую форму входа в модальное поле, на ту форму, которую захотите видеть на сайте. Как я уже говорил, у него есть функция наложения, после открытия модального окна появится цвет с низкой непрозрачностью, где называется наложением, которая отлично редактируется в прикрепленных стилях. Демонстрация | |
04 Июля 2019 Загрузок: 2 Просмотров: 7015
Поделиться в социальных сетях
Материал разместил