Всплывающее модальное окно на чистом CSS | |
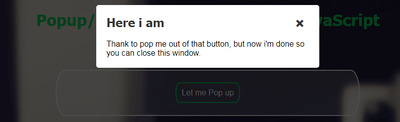
| Простое приложение для сайта, как всплывающее модальное окно на HTML и CSS, которое не использует Javascript, только на чистом стиле. Что можно самостоятельно выстроить его, это поставить палитру цвета, так как по умолчанию она идет светлая. Здесь также идет кнопка вызова, что в зеленом оттенке, но и приложена стилистика под фон. Если кто решит сделать специально под окно страницу, где можете разместить тематическое изображение. Само окно очень разнообразно в своих функциях, первый плюс, это занимает немного место, что только нужно кнопку или надпись разместить под вызов. Но вот в самом каркасе, который появится, в нем может быть как информер или описание. Некоторые делают форму входа, которое отлично будет смотреться. По сути, это созданная HTML ссылка, которое откроет модальное всплывающее окно, что может красиво и оригинально отформатировано с использованием HTML и CSS. Где внутри можно прописать несколько ссылок на переход с размещение изображение. Из многих окон с которыми приходилось работать, это считаю самое простое, где будет на ровне с функционалом. Основываясь на CSS и безусловно простой структуре html, то здесь можно без необходимости писать и устанавливать флажки или шрифтовые иконки с кнопками. На фоне с кнопкой смотрится:  HTML Код <h1>ZorNet.Ru: Создание сайта на uCoz</h1> <div class="zamlpastun"> <a class="simagesa_findable " href="#ctorsaros_mportant1">Вызов окна</a> </div> <div id="ctorsaros_mportant1" class="tadsg_smiling"> <div class="ctorsaros_mportant"> <h2>ZorNet.Ru: Создание сайта</h2> <a class="magept_imization" href="#">×</a> <div class="samelokin_stock"> Но прежде чем поделиться хорошими новостями, я не буду сулить. Последние шесть месяцев были просто жалким временем, чтобы выступать за домашние компьютеры. </div> </div> </div> CSS Код body { font-family: Arial, sans-serif; background: url(https://zornet.ru/_fr/65/8786129.jpg) no-repeat; background-size: cover; height: 100vh; } h1 { text-align: center; font-family: Tahoma, Arial, sans-serif; color: #06D85F; margin: 79px 0; } .zamlpastun { width: 37%; margin: 0 auto; background: rgba(255,255,255,0.2); padding: 35px; border: 2px solid #fff; border-radius: 15px/47px; background-clip: padding-box; text-align: center; } .simagesa_findable { font-size: 1em; padding: 9px; color: #f3f5f4; border: 2px solid #19b15a; border-radius: 20px/50px; text-decoration: none; cursor: pointer; transition: all 0.3s ease-out; } .simagesa_findable :hover { background: #06D85F; } .tadsg_smiling { position: fixed; top: 0; bottom: 0; left: 0; right: 0; background: rgba(0, 0, 0, 0.7); transition: opacity 500ms; visibility: hidden; opacity: 0; } .tadsg_smiling:target { visibility: visible; opacity: 1; } .ctorsaros_mportant { margin: 70px auto; padding: 20px; background: #f3fbf7; border-radius: 5px; width: 57%; position: relative; transition: all 5s ease-in-out; } .ctorsaros_mportant h2 { margin-top: 0; color: #2f2d2d; font-family: Tahoma, Arial, sans-serif; } .ctorsaros_mportant .magept_imization { position: absolute; top: 18px; right: 27px; transition: all 200ms; font-size: 29px; font-weight: bold; text-decoration: none; color: #312f2f; } .ctorsaros_mportant .magept_imization:hover { color: #06D85F; } .ctorsaros_mportant .samelokin_stock { max-height: 30%; overflow: auto; } @media screen and (max-width: 700px){ .box{ width: 70%; } .ctorsaros_mportant{ width: 70%; } } Проверяя на тестовом сайте, то могу сказать, что отличное решение для создания простого и понятного модального окна. Демонстрация | |
29 Апреля 2018 Просмотров: 2281
Поделиться в социальных сетях
Материал разместил


