Модальное окно на CSS + JS для сайтов | |
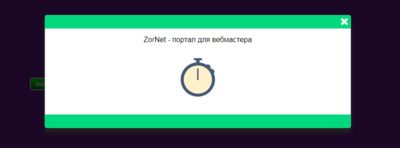
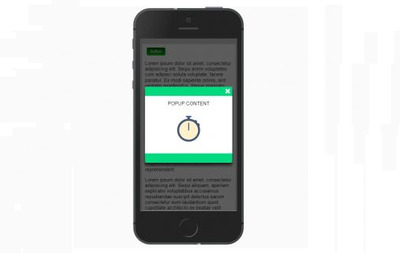
| Создаем стильное модальное окно, которое использует HTML и CSS, где не используются плагины, что при клике оно плавно появляется сверху сайта. Если ближе к установке, то для начало коротко о самом окне, что также использует JavaScript. К прикрепленном CSS отлично все выстроено, где изначально оно идет в светло зеленом оттенке, но пару редакций, и вот видим на главном изображении в темной палитре. Это означает, что веб-разработчик не только может самостоятельно поменять палитра цвета, а еще построить по дизайн под именно заданную функцию. Как известно, что в самом окне располагается все что вам нужно, это от описания с картинками, то кода, который может аналогичным способом работать как генератор онлайн. По умолчанию оно закрыто, где для этого нужно поставить код, где будет прописан класс, который отвечает за появление, где когда все прочли и окно стало не нужным, то при нажатии на крестик, где аналогично идет с красивым эффектом, то оно заезжает на свое место, а точнее пропадает, чтоб не мешать. Если говорить про стилистику, то она отличается от стандартных, что идут в одном оттенке, здесь больше задействован старая формация, это когда еще их рисовали на фотошоп, в отличие от этого, который выполнено на чистом стиле. Проверен на тестовой площадке, где немного изменил оттенок:  Вид с мобильного телефона, где все отлично просматривается:  Приступаем к установке: HTML Код <div class="subvam-nakingping"> <input type="button" value="ЖМИ" id="gandecan" /> <p>nagpevorsetan</p> <div id="degunam-nedasub"> <header> <span id="close">+</span> </header> <div class="nagpevorsetan"> <p>ZorNet - портал для вебмастера</p> <img src="Ссылка на изображение" width="100" alt="" /> </div> <footer></footer> </div> </div> <div class="ketelienagetan" id="ketelienagetan" style="display:none;"></div> CSS Код body { margin: 0; padding: 0; -webkit-subvam-nakingping-sizing: border-subvam-nakingping; subvam-nakingping-sizing: border-subvam-nakingping; background: #d6cfcf; font-family: Arial; } .subvam-nakingping { width: 90%; height: auto; background: #f5ecec; border-radius: 4px; margin: 0 auto; z-index: -9999; padding: 10px; } input[type="button"] { margin-left: 5px; background: -webkit-gradient(linear, left top, left bottom, from(#0baf10), to(#05560f)); background: linear-gradient(#0daf11, #04500d); border: 1px solid #eaf3eb; border-radius: 5px; padding: 5px 12px; color: #ded9d9; cursor: pointer; } input[type="button"]:hover { background: -webkit-gradient(linear, left top, left bottom, from(#095f13), to(#0ca911)); background: linear-gradient(#095f13, #0ca911); } #degunam-nedasub { display: none; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 90%; height: 250px; -webkit-subvam-nakingping-shadow: 0 10px 15px #3a3939; subvam-nakingping-shadow: 0 10px 15px #3a3939; border-radius: 5px; -webkit-transition: 1s; transition: 1s; -webkit-animation: animate 0.5s ease-in-out; animation: animate 0.5s ease-in-out; background: #f7f5f5; text-align: center; z-index: 999; } img { -webkit-subvam-nakingping-sizing: border-subvam-nakingping; subvam-nakingping-sizing: border-subvam-nakingping; } #close { position: absolute; right: 5px; top: -5px; cursor: pointer; font-weight: bold; color: #f7f5f5; font-size: 35px; -webkit-transform: rotate(45deg); transform: rotate(45deg); display: block; -webkit-transition: 0.5s; transition: 0.5s; } #close:hover { color: #d9d9d9; -webkit-transform: rotate(360deg); transform: rotate(360deg); } .left { -webkit-transition: 0.5s; transition: 0.5s; -webkit-animation: left 0.3s ease-in-out; animation: left 0.3s ease-in-out; } header { width: 100%; height: 30px; background: #12d282; border-radius: 5px 5px 0 0; } footer { width: 100%; height: 30px; background: #0dce7e; border-radius: 0 0 5px 5px; position: absolute; bottom: 0; } .ketelienagetan { background: rgba(12, 12, 12, 0.8); opacity: 0.8; filter: alpha(opacity=80); position: fixed; top: 0px; bottom: 0px; left: 0px; right: 0px; z-index: 1; -webkit-transition: 0.5s; transition: 0.5s; } @-webkit-keyframes animate { 0% { opacity: 0.5; top: -100px; z-index: 1; } 100% { opacity: 1; } } @keyframes animate { 0% { opacity: 0.5; top: -100px; z-index: 1; } 100% { opacity: 1; } } @media screen and (min-width: 768px) { #degunam-nedasub { width: 50%; } } JS Код var popup = document.getElementById('degunam-nedasub'), btn = document.getElementById('gandecan'), close = document.getElementById('close'), body = document.getElementsByTagName('body'); btn.onclick = function () { popup.style.display = 'block'; document.getElementById("ketelienagetan").style.display="block"; }; close.onclick = function () { popup.style.display = 'none'; document.getElementById("ketelienagetan").style.display="none"; } И здесь нужно сказать, что оно еще полностью адаптивна под мобильные аппараты, что можно его подключать к мобильным гаджет. Где на любой ширине экране, то что находится внутри его, то все выводится корректно, включая сам каркас этого модального окна. Демонстрация | |
20 Февраля 2019 Загрузок: 1 Просмотров: 1789
Поделиться в социальных сетях
Материал разместил


