Модальное окно категорий сайта на JS + CSS | |
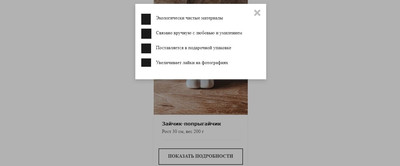
| Это информационное модальное окно, где все распределено по категориям, что будет отлично под разные сайты, ведь можно поставить свои иконки. А вот ссылки под кнопки в CSS идут как обозначение, где под каждое описание или название можно поставить тематическую кнопку с изображением. Если рассматривать демонстрацию, там установлена темная картинка, по этой причине мы наблюдаем темный квадрат, который находится в модальном окне. Здесь нет библиотеке, все выполнено на CSS и JS, где крайний формат отвечает за функции, это открытие окна, и вершение, что идет аналогично по клику в правом верхнем углу по значению. В сети или здесь на сайте можно много разных модальных окон найти, и там их объединяет только одно, это вы сами выставляете все, как от знаков, и под описание. Здесь уже все изначально по стилистике дизайн поставлено, что остается вписать свое название, и не исключаю, что многие поставят под ссылку для перехода. Так выглядит материал после установочного процесса:  Установка: HTML Код <h1 class="milopaden">Каталог товаров ZorNet.Ru</h1> <section class="karkas"> <h2 class="asopenud">ZorNet.Ru — сайт для вебмастерак</h2> <img class="karkas__img" src="Главная картинка - ссылка" width="" height="" alt="Зайчик-попрыгайчик"> <p class="karkas__text">Рост 30 см, вес 200 г</p> <p><a class="karkas__button knopka_otukia" href="locud.html">Показать подробности</a></p> </section> <section class="locud"> <div class="koledas"> <h2 class="milopaden">Подробности о товаре</h2> <ul class="features"> <li class="feature feature--eco"> <p>Экологически чистые материалы</p> </li> <li class="feature feature--handmade"> <p>Связано вручную с любовью и умилением</p> </li> <li class="feature feature--gift"> <p>Поставляется в подарочной упаковке</p> </li> <li class="feature feature--like"> <p>Увеличивает лайки на фотографиях</p> </li> </ul> <button class="knopka_lid knopka_kul" type="button">Закрыть</button> </div> </section> CSS Код h3 { margin: 0.5em 0; } p { margin: 0.5em 0 2em; } .karkas { display: flex; flex-direction: column; margin: 50px auto 0; position: relative; width: 316px; border: 1px solid #ededed; } .karkas__img { order: -1; } .karkas__text { position: relative; margin-top: 0; margin-left: 28px; margin-bottom: 40px; color: #444444; } .karkas__text::after { position: absolute; content: ""; height: 1px; width: 260px; left: 0; bottom: -20px; background-color: #ececec; } .asopenud { margin-top: 18px; margin-left: 28px; margin-bottom: 5px; font-family: "Verdana", "Helvetica Neue", "Helvetica", "Arial", sans-serif; font-size: 16px; font-weight: 700; line-height: 24px; } .karkas__controls { display: flex; justify-content: center; align-items: center; padding-top: 20px; padding-bottom: 20px; } .karkas__button { margin: 0 auto; text-decoration: none; display: block; width: 260px; padding: 0 10px; padding-top: 16px; padding-bottom: 19px; border: 2px solid #444444; color: #444444; font-size: 16px; font-family: inherit; line-height: 16px; font-weight: 700; text-align: center; text-transform: uppercase; background-color: #ffffff; } .karkas__button:hover, .karkas__button:focus { background-color: #444444; color: #ffffff; } .karkas__button:active { background-color: #444444; color: #797979; } .features { list-style: none; margin: 0; padding: 0; } .feature { position: relative; } .feature::before { content: ""; position: absolute; left: -50px; top: -5px; background-repeat: no-repeat; } .feature--eco::before { width: 32px; height: 37px; background-image: url(Ссылка на первую кнопку под описание); } .feature--handmade::before { width: 34px; height: 34px; background-image: url(Ссылка на 2 - вторую кнопку под описание); } .feature--gift::before { width: 33px; height: 33px; background-image: url(Ссылка на 3 - третью кнопку под описание); } .feature--like::before { width: 33px; height: 28px; background-image: url(Ссылка на 4 кнопку кнопку под описание); } .locud { display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .locud--open { display: block; } .locud::after { content: ""; position: fixed; top: 0; left: 0; height: 100%; width: 100%; background-color: rgba(0, 0, 0, 0.3); z-index: 1; } .koledas { position: relative; width: 300px; margin-top: 100px; margin-left: auto; margin-right: auto; padding: 30px 70px 15px; background-color: #ffffff; box-shadow: -1px 5px 12px 0 rgba(89, 90, 90, 0.3); z-index: 2; } .knopka_lid { position: absolute; top: 20px; right: 20px; width: 20px; height: 20px; font-size: 0; cursor:pointer; background: none; border: 0; } .knopka_lid::after, .knopka_lid::before { content: ""; position: absolute; right: 0; top: 20px; width: 26px; height: 6px; margin: -13px -3px; color: #bfbfbf; background-color: currentColor; } .knopka_lid::before { transform: rotate(45deg); } .knopka_lid::after { transform: rotate(-45deg); } .knopka_lid:hover, .knopka_lid:focus { color: #9e9e9e; } .knopka_lid:active { color: #4a4a4a; } .milopaden { position: absolute; width: 1px; height: 1px; margin: -1px; border: 0; padding: 0; white-space: nowrap; clip-path: inset(100%); clip: rect(0 0 0 0); overflow: hidden; } JS Код let locud = document.querySelector('.locud'); let buttonShow = document.querySelector('.knopka_otukia'); let buttonHide = locud.querySelector('.knopka_kul'); buttonShow.addEventListener('click', function (evt) { evt.preventDefault(); locud.classList.add('locud--open'); }); buttonHide.addEventListener('click', function () { locud.classList.remove('locud--open'); }); document.addEventListener('keydown', function (evt) { if (evt.keyCode === 27) { locud.classList.remove('locud--open'); }; }); На demo идет полный код на установку полной страницы. А значит можно выставить под какой то именно товар или статью, где будет название с изображением. Демонстрация | |
26 Декабря 2022 Загрузок: 2 Просмотров: 1111
Поделиться в социальных сетях
Материал разместил