Вид материалов в темные 2 колонки для uCoz | |
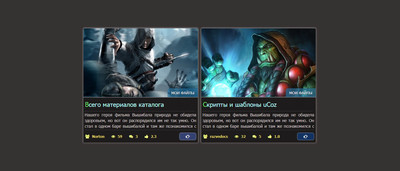
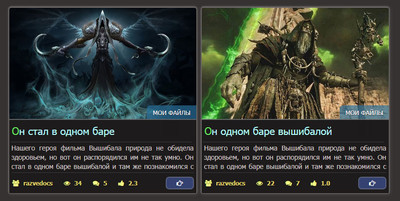
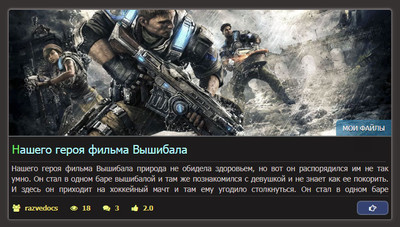
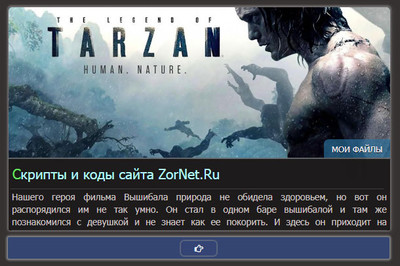
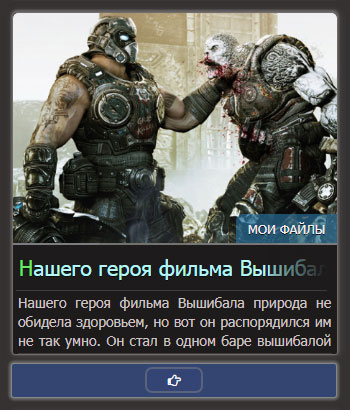
| У каждого администратора сайта есть свое предпочтение на дизайн, где вид материалов стоит одним из первых, как в одну или 2 колонки. Этот создан для конструктора uCoz, что имеет разноплановую палитру оттенка, чем отличается от других. Так как на темном фоне можно выводить гамму, главное чтоб она совпадала с основной стилистикой интернет портала. Является полной доработкой на светлый вид материала, что полностью был переписан в черный цвет. Где только стили идут по внешней стороне, для того, чтоб визуально каждая колонка индивидуальна по своему наполнению контента. Один из плюсов идет адаптивность, что теперь можно ресурс просматривать с гаджетов и аппаратов, где идет не широкий экран монитора, что ниже предоставлены изображение, что были сняты при создании. Также нужно заметить, что прост в установке, здесь нужно в первую очередь подключить шрифтовые иконки, что не содержат ссылок, что отвечало за дизайн. Подача информации отличная, это снимок, что прикреплен и показывает корректно, где под кратким описание идет полный функционал, что выводит просмотры и комментарий. Где даже рейтинг будет работать, но только в основе, но здесь для визуального просмотра. А, вот категорию решил сделать в самом низу правого угла, где только один угол закругленный. Но и как можно заметить, первая, заглавная буква идет в совершенно другом оттенке. Если по стилю не совпадает, все отредактировать в CSS, где настроите под свою площадку по всем элементам. Рассмотрим примерную форму на адаптивность под различные аппараты. 1. Первый идет, это компьютер, где по умолчанию будет открывать в такой видимости.  2. Это больше всего на планшете можно лицезреть.  3. Третьем в диагональ идет смартфон, что аналогично, го гораздо уже.  4. Но справедливо заметить, что самый распространенный является мобильный телефон, где уже формат полностью изменяется.  Приступаем к установке: HTML Код <div class="osnovanie_karkasa"> <div class="motion_senerator"> <a href="$ENTRY_URL$" class="skript_zornet_ru-image" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"> <span class="kategoriya_resursa">$CATEGORY_NAME$</span> </a> <p class="obolochka_teksta"><a href="$ENTRY_URL$" class="tekstura_portala">$TITLE$</a></p> <div class="skript_zornet_ru-mes"> <p>$MESSAGE$</p></div> <div class="skript_zornet_ru-footer"> <ul class="skript_zornet_ru-karvetin"> <li><a href="$AVATAR_URL$" target="_blank"><i class="fa fa-users"></i><span> $USERNAME$</span></a></li> <li><i class="fa fa-eye"></i><span> $READS$</span></li> <li><a href="$COMMENTS_URL$"><i class="fa fa-comments"></i><span> $COMMENTS_NUM$</span></a></li> <li><i class="fa fa-thumbs-up"></i><span> $RATING$</span></li> </ul> </div> <div class="skript_zornet_ru-mertakubis"><a href="$ENTRY_URL$"><i class="fa fa-hand-o-right"></i></a></div> </div> </div> CSS Код .osnovanie_karkasa{ width: 48.7%; float:left; margin: 3px 9px 3px 0px; } .motion_senerator{ margin-bottom: 18px; border: 1px solid #716c6c; border-radius: 5px 5px 3px 3px; background: rgb(29, 27, 27); box-shadow: 1px 0px 10px 1px rgba(80, 78, 78, 0.81), 0px -1px 4px 0px rgba(183, 175, 175, 0.91); } .skript_zornet_ru-image{ display: block; height: 230px; overflow: hidden; background-size: cover; background-position: center; border-radius: 5px 5px 0px 0px; position: relative; border-bottom: 1.5px solid rgba(106, 108, 111, 0.87); } .skript_zornet_ru-mes{ color: rgba(212, 202, 202, 0.99); font-size: 14px; overflow:hidden; height: 74px; background: rgb(29, 27, 27); text-align: justify; margin-bottom: 1px; line-height: 140%; margin: -15px 5px 0px 5px; border-bottom: 1px solid rgba(64, 61, 61, 0.89); } .kategoriya_resursa{ position: absolute; right: 0px; top: 201px; background: rgba(41, 114, 158, 0.65); color: rgba(253, 245, 245, 0.98); text-transform: uppercase; padding: 7px 12px; border-radius: 7px 0px 0px 0px; text-shadow: 0 1px 0 rgba(12, 12, 12, 0.96); } .tekstura_portala{ font-size: 21px; padding: 7px 0px; display: block; color: rgba(185, 254, 255, 0.99); transition: 0.3s; text-shadow: 0 1px 0 rgba(10, 10, 10, 0.95); } .tekstura_portala:hover{ color: rgba(116, 253, 121, 0.94); transition: 0.3s; text-decoration: none; } .tekstura_portala:first-letter{ color: rgba(119, 255, 111, 0.92); } .skript_zornet_ru-karvetin{ padding: 0; margin: 0; } .skript_zornet_ru-karvetin li{ display: inline-block; font-size: 13px; margin-right: 19px; } .skript_zornet_ru-karvetin li i{ color: rgba(247, 255, 138, 0.97); margin-right: 5px; text-shadow: 0 1px 0 #0c0c0c; } .skript_zornet_ru-karvetin li span{ font-size: 12px; font-weight: bold; color: rgba(234, 220, 111, 0.99); text-shadow: 0 1px 0 rgba(8, 8, 8, 0.98); } .skript_zornet_ru-karvetin li a{ color: rgba(51, 51, 51, 0.99); transition: 0.3s; } .skript_zornet_ru-karvetin li a:hover{ color: rgba(48, 185, 32, 0.98); text-decoration: none; transition: 0.3s; } .skript_zornet_ru-footer{ padding: 13.1px 0px; margin: 0px 0px 0px 7px; background: rgb(29, 27, 27); border-radius: 5px 5px 5px 5px; } .skript_zornet_ru-mertakubis{ float: right; margin: -34px 5px 0px 0px; } .skript_zornet_ru-mertakubis a{ display: inline-block; background: rgba(53, 69, 117, 0.97); width: 34px; text-align: center; height: 18px; padding: 3px 10px 1px 10px; border-radius: 7px; border: 2px solid rgba(130, 132, 136, 0.48); } .skript_zornet_ru-mertakubis a i{ color: #fff; } .skript_zornet_ru-mertakubis a:hover{ background: rgba(20, 51, 99, 0.98); } .obolochka_teksta{ white-space: nowrap; overflow: hidden; padding: 3px; background: rgb(29, 27, 27); position: relative; margin: 0px 10px 3px 3px; border-bottom: 1px solid rgba(64, 65, 68, 0.97); } .obolochka_teksta::after{ content: ''; position: absolute; right: 0; top: 0; width: 58px; height: 77%; background: linear-gradient(to right, rgba(29, 27, 27, 0.23), rgb(29, 27, 27) 100%); } @media screen and (max-width: 1224px){ .osnovanie_karkasa{ background: rgba(53, 50, 50, 0); width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 680px){ .skript_zornet_ru-footer{ display: none; } } @media screen and (max-width: 680px){ .skript_zornet_ru-mertakubis{ width: 100%; margin: 9px 0px 9px 1px; text-align: center; background: rgb(51, 69, 113); padding: 3.7px 0px 3.7px 0px; border-radius: 3px; border: 1px solid rgba(134, 136, 133, 0.98); font-size: 12.5px; box-shadow: 0px 0px 3px 2px rgba(121, 118, 118, 0.88); } } } На этом все завершается, что безусловно стилистика изменится и визуально площадка совершенно по другому выглядеть будет. И как заметка, что иногда нужно чистить кэш на браузере, основном когда все сделали, чтоб все вывело как заданно в стилях. PS - под запрос заголовка, были выставлены тени, что теперь не будет в 2 строки, если название большое, где в одну с медленным затемнением. | |
17 Ноября 2017 Просмотров: 1421
Поделиться в социальных сетях
Материал разместил