Красивый вид материалов для uCoz в 2 колонки | |
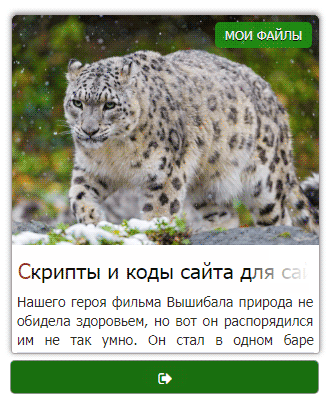
| Все больше можно встретить на различный сайтах вид материалов, что выполнен в 2 колонки для uCoz портала на разные модули и темы. Если говорить про этот, то по дизайн выполнен стильно и смотрится великолепно. Это стильный обвод, где применены тени и само очертание выступа дает в один пиксель. Также место для расположения картинки, оно для обзора отлично подходит, что не нужно увеличение, но здесь как сам веб мастер решит и может поставить. Основного тематического наклонение нет, так как можно такой тип увидеть на статьях, где пишут мануалы или на новостных блогах, не говоря под файлы, но здесь нужно функцию добавить, оператор, что отвечает, сколько было произведено скачивание материала. По этим данными и безусловно по просмотру, можно увидеть, актуален он или нет. На разном гаджет у него будет автоматически производится установка под форму. Это будет работать адаптивность, что настроена на любой размер экрана или монитора. До этого аналогичный вид материала был залит на сайт, только в одну колонку, и по шрифтовым кнопкам изменен. Сама гамма цвета настраивается очень быстро, то бывает так, что понравился, но вот по палитре цвета не подходит. Так, что от кнопок самого каркаса, все вы самостоятельно сделать сможете. Все проверено на тестовой площадке, что снимке под разными размерами приведены. 1.Этот у всех по умолчанию идти будет, не смотря какая фиксация ширины у шаблона.  2.Больше всего на планшете такая видимость.  3. А вот пошли изменение на смартфоне и появилась широкая кнопка.  4. Но самый просматриваемый с телефона, что видим, все очень корректно и понятно выводит.  HTML Код <div class="kasavtanges"> <div class="vizantua"> <a href="$ENTRY_URL$" class="zornetugen-image" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"> <span class="zornetugen-category">$CATEGORY_NAME$</span> </a> <p class="danukermisa"><a href="$ENTRY_URL$" class="zornetugen-title">$TITLE$</a></p> <div class="zornetugen-mes"> <p>$MESSAGE$</p></div> <div class="zornetugen-footer"> <ul class="zornetugen-karvetin"> <li><a href="$AVATAR_URL$" target="_blank"><i class="fa fa-user-circle" aria-hidden="true"></i> <span>$USERNAME$</span></a></li> <li><i class="fa fa-eye"></i> <span>$READS$</span></li> <li><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i> <span>$COMMENTS_NUM$</span></a></li> <li><i class="fa fa-thumbs-o-up"></i> <span>$RATING$</span></li> </ul> </div> <div class="zornetugen-mertakubis"><a href="$ENTRY_URL$"><i class="fa fa-sign-out"></i></a></div> </div> </div> CSS Код .kasavtanges{ width: 49%; float:left; margin: 0px 7px 0px 0px; } .vizantua{ margin-bottom: 18px; border: 1px solid #aba4a4; box-shadow: 0px -1px 6px 0px rgba(113, 108, 108, 0.88); border-radius: 5px 5px 3px 3px; } .zornetugen-image{ display: block; height: 230px; overflow: hidden; -webkit-background-size: cover; background-size: cover; background-position: center center; border-radius: 5px 5px 0px 0px; position: relative; } .zornetugen-mes{ color: rgba(43, 40, 40, 0.99); font-size: 14px; overflow:hidden; height: 74px; background: rgb(255, 255, 255); text-align: justify; margin-bottom: 1px; line-height: 140%; margin: -15px 5px 0px 5px; border-bottom: 1px solid rgba(219, 225, 232, 0.98); } .zornetugen-category{ position: absolute; right: 7px; top: 7px; background: rgba(31, 162, 23, 0.78); color: rgba(247, 246, 246, 0.98); text-transform: uppercase; padding: 5px 10px; border-radius: 5px; text-shadow: 0 1px 0 rgba(16, 16, 16, 0.98); } .zornetugen-title{ font-size: 21px; padding: 7px 0px; display: block; color: rgba(4, 4, 4, 0.99); transition: 0.3s; } .zornetugen-title:hover{ color: rgba(199, 51, 26, 0.98); transition: 0.3s; text-decoration: none; } .zornetugen-title:first-letter{ color: rgba(177, 45, 23, 0.96); } .zornetugen-karvetin{ padding: 0; margin: 0; } .zornetugen-karvetin li{ display: inline-block; font-size: 13px; margin-right: 19px; } .zornetugen-karvetin li i{ color: rgba(29, 58, 76, 0.97); margin-right: 5px; } .zornetugen-karvetin li span{ font-size: 12px; font-weight: bold; color: rgba(35, 80, 111, 0.99); } .zornetugen-karvetin li a{ color: rgba(51, 51, 51, 0.99); transition: 0.3s; } .zornetugen-karvetin li a:hover{ color: rgba(48, 185, 32, 0.98); text-decoration: none; transition: 0.3s; } .zornetugen-footer{ padding: 15px 0px; margin: 0px 0px 0px 7px; } .zornetugen-mertakubis{ float: right; margin: -34px 5px 0px 0px; } .zornetugen-mertakubis a{ display: inline-block; background: rgba(28, 113, 18, 0.97); width: 34px; text-align: center; height: 18px; padding: 3px 5px 1px 7px; border-radius: 10px; } .zornetugen-mertakubis a i{ color: #fff; } .zornetugen-mertakubis a:hover{ background: rgba(42, 177, 26, 0.98); } .danukermisa{ white-space: nowrap; overflow: hidden; padding: 3px; background: rgb(255, 254, 254); position: relative; margin: 3px 10px 0px 3px; } .danukermisa::after{ content: ''; position: absolute; right: 0; top: 0; width: 58px; height: 77%; background: linear-gradient(to right, rgba(255, 255, 255, 0.28), rgb(255, 255, 255) 100%); } @media screen and (max-width: 1224px){ .kasavtanges{ background: #fff; width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 640px){ .zornetugen-footer{ display: none; } } @media screen and (max-width: 640px){ .zornetugen-mertakubis{ width: 100%; margin: 7px 0px 17px 0px; text-align: center; background: rgb(25, 111, 15); color: rgb(255, 255, 255); padding: 5px 0px 5px 0px; font-size: 13px; border-radius: 5px; border: 1px solid rgba(141, 148, 140, 0.98); font-size: 15px; } } } И главное нужно помнить, про то, что нет ссылок, они не задействована в дизайне, все кнопки выводятся на шрифтовых иконках, что не забываем поставить в первую очередь. | |
13 Ноября 2017 Просмотров: 1635
Поделиться в социальных сетях
Материал разместил