Вид материалов в 3 блока колонки для uCoz | |
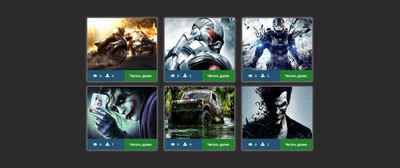
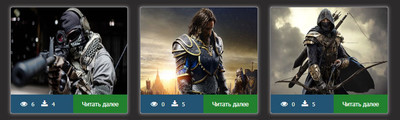
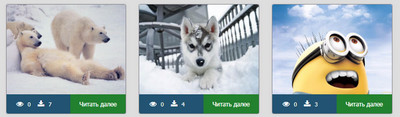
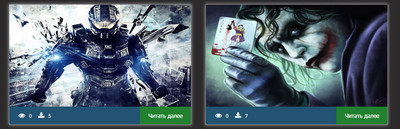
| Отличный дизайн в простоте и функции на сайте uCoz, виде вид материалов в 3 колонки, что идут оригинально смотрятся на любом сайте. По принципу адаптивности, то здесь построено по другому, что изначально идет 3 блока, если меньше монитор, экран у гаджет, то показ уже на два станет. Но и самый распространенный, это мобильный аппарат идет в одну. Но сделано так, что ширина будет автоматически выставятся, что представлю снимки с портала, где проверял на работоспособность. О самом каркасе много не скажешь, главное, все отлично просматривается, это как изображение, что прикреплено к той или иной статье. И безусловно нужно внимание обратить на кнопки, которые по цветовой гамме могут измениться и делаются под основу ресурса. Больше всего можно поставить на главную страницу, что сейчас делают на современных площадках, где выставляют информер, плюс вид материалом. Создается для того, чтоб гости и пользователи могли зайти в ту категорию, которая им больше нравится. Так как вся тематика распределена на одной страницы и с нее выходы идут на различные категории. Не исключаю, где на сайте подключена доска объявление или файлы, но модуль не основной и открывается по второму клику и там также можно расположить этот вид. Он сразу настроен на черный фон, чего не меняя решил поставить на белый, что органично и визуально смотрится. Этот как раз те картинки, что были проверены на тест, как в работе и адаптивности на разные носители. 1. Здесь задействован темный фон, что не нужно на его уделять внимание, где при открытии так идет, это не считая, какая у вас фиксация изначально прописана.  2. Как в описание упоминал, все аналогично, только на светлом, где просто более обвод виден, но все редактируется в CSS.  3. Все предоставлено по примеру, и здесь скажем так, вы зашли с планшета и теперь в две колонки все выстроилось.  4. Это уже работает @media, которое корректно выводит в диагональ.  5. Тот момент, что большинство в интернет соединение заходят с мобильных, и как можно заметить, вся стилистика и функционал остается на месте.  С описание надеюсь понятно, что нужно переходить к установке. HTML Код <div class="rexical_value cavalry zornet_ruben"> <div class="ownedemis"> <div class="ownedemis-images"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </a> </div> <div class="ownedemis-bottom"> <span class="ownedemis-date"><i class="fa fa-eye"></i> $LOADS$</span> <span class="ownedemis-comments"><i class="fa fa-download"></i> $COMMENTS_NUM$</span> <a href="$ENTRY_URL$" class="ownedemis-more">Читать далее</a> </div> </div> </div> CSS Код .ownedemis{background:#fbfbfb;margin: 0px 0px 7px 0px;box-shadow:0px 2px 5px rgba(0,0,0,0.2);width: 97%;border: 1px solid #84848a;border-radius: 3px;box-shadow: 0px 0px 8px 1px rgba(214, 211, 211, 0.57), 1px 7px 10px 7px rgba(0, 0, 0, 0);} .ownedemis-images{position:relative;} .ownedemis-images a{display:block;overflow:hidden;} .ownedemis-images a img{height:auto;width: 100%;display:block;} .ownedemis-images a:hover img{opacity:0.8} .ownedemis-content{height:auto;overflow:hidden;padding:20px 20px 0 20px;margin-bottom:20px;} .ownedemis-link{font-size:18px;margin-bottom:20px;} @media (min-width:768px){.ownedemis-images a img{height:219px;} .ownedemis-content{height:149px;} } @media (min-width:992px){.ownedemis-images a img{height:220px;} .ownedemis-content{height:149px;} } @media (min-width:1200px){.ownedemis-images a img{height: 178px;border-radius: 3px 3px 0px 0px;} .ownedemis-content{height:150px;} } .ownedemis-bottom{background: #215371;color:#fff;position:relative;height:38px;line-height:38px;overflow:hidden;padding-left:20px;border-radius: 0px 0px 3px 3px;} .ownedemis-date, .ownedemis-comments{font-size:11px;} .ownedemis-date i, .ownedemis-comments i{font-size:14px;margin-right:5px;} .ownedemis-comments{padding-left:10px;} .ownedemis-bottom .ownedemis-more{background: #21802d;color:#fff;position:absolute;right:0;width:110px;display:inline-block;font-size:12px;text-align:center;text-shadow:1px 1px 1px rgba(255,255,255,0.2);} .ownedemis-bottom .ownedemis-more:hover{background: #0e6712;color:#fff;text-decoration:none;} .rexical_value, .cavalry {position:relative;min-height: 1px;padding-left: 10px;padding-right:10px;} .zornet_ruben{float:left;margin: 10px 0px 0px 0px;} .zornet_ruben{width:100%;} @media (min-width:768px){ .cavalry, .cavalry{width: 47%;}} @media (min-width:1200px){.rexical_value, .rexical_value{width: 30.8%;}} PS - редко можно встретить структуру, что поставлена на ссылках, и этот вид не исключение, здесь подключены шрифтовые иконки, что нужно в первую очередь вписать в админ панель, но, а потом выбрать модуль, где будет установлены колонки. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |