Адаптивный вид материалов для доски объявлений | |
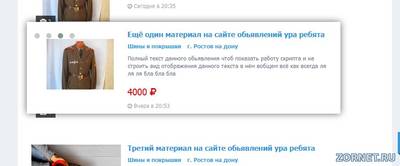
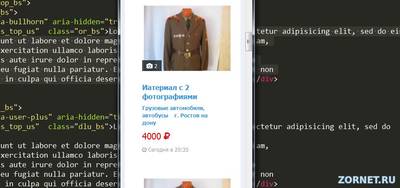
| Всем привет! Некоторое время назад на фору один из пользователей попросил помощь по созданию подобного вида материалов для своего сайта и конечно же я не смог пройти мимо его просьбы но так как в тот момент у меня были свои дела я не мог ему помочь но это не значит что его просьба осталась без внимание и вот как только появилась минутка я решил выполнить его просьбу В примере что предоставил нам человек вид материалов работал на js я же решил отказаться от этого и сделал на css с начало я не хотел выкладывать данный вид бесплатно но после нескольких минут раздумий всё таки решил выложить бесплатно вобщем хватит разговоров давайте приступим к установке Для начало пару скриншотов того что мы получим после установки Полная версия вида материалов на сайте  Вид эффекта при наведении на картинку объявления  как вы можете заметить что в обычном режиме есть только картинка название цена и дата объявления но если мы наведём на фото нашего объявления то появится на экране новый блок в котором мы уже увидим вместо картинки слайдер и к нашему объявлению добавится описание также этот блок фиксированный Мобильный вид  в мобильном виде при наведение на картинку блок появляться не будет теперь пора уже приступить к установке Установка В первую очередь подключим библиотеку jquery перед /head на всех страницах модуля доска объявлений кроме страницы материала и страницы добавления Код <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> если она у вас уже подключена просто пропустите этот шаг Теперь подключим скрипты для работы слайдера их мы также добавляем на все страницы модуля но уже перед тегом /body Код <link href="//boba.ucoz.com/owl-carousel/owl.carousel.css" rel="stylesheet"> <link href="//boba.ucoz.com/owl-carousel/owl.theme.css" rel="stylesheet"> <script src="//boba.ucoz.com/owl-carousel/owl.carousel.min.js"></script> для корректной работы советую перезолить скрипты выше на свой сайт в файловый менеджер теперь перейдём в панель управления - дизайн - управление дизайном - доска объявлений - вид материалов и заменим весь код на код ниже Код <script> $(document).ready(function() { $("#owl-demo$ID$").owlCarousel({ autoPlay: 2000, //Set AutoPlay to 3 seconds items : 1, loop:true, stopOnHover : true, navigation : true, navigationText : true, itemsDesktop : [1199,1], itemsDesktopSmall : [979,1], itemsTablet : [768,1], itemsTabletSmall : [568,1], itemsMobile : [479,1], }); }); </script> <div id="bc_wid_ob_g"> <div id="bc_wid_ob_ggg"> <div id="bc_wid_ob_img"> <div id="bc_wid_ob_f"><i class="fa fa-camera" aria-hidden="true"></i> <?if($IMG_URL6$)?> 6 <?else?> <?if($IMG_URL5$)?> 5 <?else?> <?if($IMG_URL4$)?> 4 <?else?> <?if($IMG_URL3$)?>3 <?else?> <?if($IMG_URL2$)?> 2 <?else?> <?if($IMG_URL1$)?> 1 <?else?> <?endif?> <?endif?> <?endif?> <?endif?> <?endif?> <?endif?> </div> <center><?if($IMG_URL1$)?> <img src="$IMG_URL1$"><?else?><img src="ССЫЛКА НА КАРТИНКУ ЕСЛИ НЕТ ФОТО"><?endif?></center> </div> <div id="bc_wid_ob_g" class="dop_wid_m"> <div id="owl-demo$ID$"> <?if($IMG_URL1$)?> <div class="item"><center><img src="$IMG_URL1$"></center> </div><?else?><div class="item"><center><img src="ССЫЛКА НА КАРТИНКУ ЕСЛИ НЕТ ФОТО"></center> </div><?endif?> <?if($IMG_URL2$)?> <div class="item"><center><img src="$IMG_URL2$"></center> </div><?endif?> <?if($IMG_URL3$)?> <div class="item"><center><img src="$IMG_URL3$"></center></div><?endif?> <?if($IMG_URL4$)?> <div class="item"><center><img src="$IMG_URL4$"></center> </div><?endif?> <?if($IMG_URL5$)?> <div class="item"><center><img src="$IMG_URL5$"></center> </div><?endif?> <?if($IMG_URL6$)?> <div class="item"><center><img src="$IMG_URL6$"></center> </div><?endif?> </div> <div id="bc_wid_ob_inf"> <div id="bc_wid_ob_name"> <a href="$ENTRY_URL$">$TITLE$</a> </div> <div id="bc_wid_ob_cat"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <a href="">ТУТ ОПЕРАТОР ПОЛЯ ИЛИ ФИЛЬТРА ДЛЯ ОТОБРАЖЕНИЯ ГОРОДА</a></div> <div id="bc_wid_ob_text"> $MESSAGE$ </div> <div id="bc_wid_ob_cena">ТУТ ОПЕРАТОР ПОЛЯ ЦЕНЫ <i class="fa fa-rub" aria-hidden="true"></i></div> <div id="bc_wid_ob_data"><i class="fa fa-clock-o" aria-hidden="true"></i> $DATE$ в $TIME$</div> </div> <div id="clr"></div> </div> </div> <div id="bc_wid_ob_inf"> <div id="bc_wid_ob_name"> <a href="$ENTRY_URL$">$TITLE$</a> </div> <div id="bc_wid_ob_cat"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <a href="">ТУТ ОПЕРАТОР ПОЛЯ ИЛИ ФИЛЬТРА ДЛЯ ОТОБРАЖЕНИЯ ГОРОДА</a></div> <div id="bc_wid_ob_cena">ТУТ ОПЕРАТОР ПОЛЯ ЦЕНЫ<i class="fa fa-rub" aria-hidden="true"></i></div> <div id="bc_wid_ob_data"><i class="fa fa-clock-o" aria-hidden="true"></i> $DATE$ в $TIME$</div> </div> <div id="clr"></div> </div> Важно замените в скрипте текст ТУТ ОПЕРАТОР ПОЛЯ ИЛИ ФИЛЬТРА ДЛЯ ОТОБРАЖЕНИЯ ГОРОДАв двух местах на соответствующие операторы ТУТ ОПЕРАТОР ПОЛЯ ЦЕНЫ в двух местах на соответствующие операторы теперь подключим стили в таблицу стилей в самый конец Код #bc_wid_ob_g { background: #FFF; width: 100%; margin: 10px 0; padding: 10px 0px; } #bc_wid_ob_img { margin: 10px; width: 200px; max-height: 170px; overflow: hidden; position: relative; float: left; } #owl-demo$ID$ { margin: 10px; width: 200px!important; max-height: 170px; overflow: hidden; position: relative; float: left; } .owl-pagination { position: absolute; top: 0; z-index: 99999999; } #bc_wid_ob_f { background: rgba(0,0,0,.7); color: #FFF; padding: 4px 10px; position: absolute; bottom: 10px; left: 10px; } #bc_wid_ob_img img { max-width: 200px; max-height: 170px; height: auto; object-fit: cover; } #bc_wid_ob_inf { margin-left: 225px; padding-right: 20px; overflow: hidden; } #bc_wid_ob_name a { font-size: 16px; font-weight: 600; display: block; padding: 7px 0px; } #bc_wid_ob_cat a { font-size: 12px; color: 434343; font-weight: 600; margin-right: 10px; } #bc_wid_ob_cat a:hover {color: #4D8EB6;} #bc_wid_ob_text { padding: 10px 0px; } #bc_wid_ob_cena { font-size: 20px; color: #E40008; margin: 10px 0px; } #bc_wid_ob_data { font-size: 12px; color: #999; } .dop_wid_m {display: none;} #bc_wid_ob_ggg:hover .dop_wid_m { display: table; position: fixed; margin: auto; top: 50%; margin-top: -150px; max-width: 700px; background: #FFF; z-index: 1000; box-shadow: 0 0 15px rgba(0,0,0,.6); } .owl-next, .owl-prev {display: none!important;} #clr { clear: both; } @media screen and (max-width: 600px) { #bc_wid_ob_ggg, #bc_wid_ob_img {float: none;width: 100%;} #bc_wid_ob_inf {margin: 10px 20px;} .dop_wid_m {display: none!important;} #bc_wid_ob_img, #bc_wid_ob_img img {width: 100%;height: auto;} } ну и последний шаг это шрифт иконки добавте также в таблицу стилей но только в самый верх Код @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css); если иконки у вас уже подключены то вам этого делать не нужно Да ещё не мало важная вещь я сделал отображения 6 картинок в скрипте то есть если их будет больше чем 6 то показываться будут только шесть я это сделал для того что обычно пользователи загружают не больше 3 - 4 но вдруг кто то всё же добавит шест или 5 ДЕМО если дема по данной ссылки больше нет то не переживайте скрипт от этого работать не перестанет просто я мог удалить данный вид материалов со своего сайта | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 34 | |
|
| |
| 1 2 3 4 » | |

