Вид материалов uСonet на файлы uCoz | |
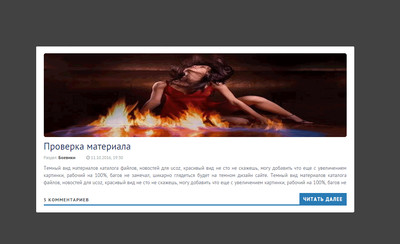
| Оригинально сделанный вид материала на файлы, который полностью подходит под мобильные аппараты и на любой размер монитора. Сделан в простои и очень понятным стилем на дизайн и безусловно с элементами эффекта. Которые присутствуют как на кнопке далее, где при наведении клика она меняется. Но полоса, которая идет ниже остается в своей гамме цвета. Само изображение по углам на 5 пикселей закругленное. На нем применены шрифтовые иконки, что потом нужно установить, также вам будет предоставлено изображение, где все корректно смотрится, если вы зайдете на сайт с мобильных устройств, так как говорил, он настроен под все. Ниже идет название и потом краткое описание и оно сделано так, что всегда будет ровно, как видите на картинке. Как положено на нем выведены комментарий, что по клику на надпись вы перейдете на них. Насчет тематике, то здесь точно не скажешь на какую тему этот материал подойдет. Просто он отлично будет смотреться как на софт портале, так и игровая тема может здесь подойти. Из плюсов, это безусловно изображение по своей ширине если говорить о его просмотре на интернетресурсе. Хорошо подойдет на тематический блог, где вы будете писать статьи, что изначально он был сделан для этого. Так будет смотреться визуально на мобильном устройстве:  Переходим к установке: Для начало идем вверх сайта (шапка) и ставим стили на шрифтовые иконки, чтоб они отображались. Как вообще они работают, вы можете ЗДЕСЬ ознакомиться. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Потом заходим в админ панель и выбираем модуль, это может как каталог файлов и блог а также статьи. И копируем скрипт, потом прописываем и сохранить. Код <div class="eBlock-vid"> <div class="img-poster"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> <h2 class="eTitle"><a href="$ENTRY_URL$">$TITLE$</a></h2> <span class="post-details">Раздел: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> <span class="post-dt"><i class="fa fa-clock-o" aria-hidden="true"></i> <span class="post-date">$DATE$, $TIME$</span></span> <?if($MESSAGE$)?><div class="eMessage" style="height: 50px; overflow: hidden;">$MESSAGE$</div><?endif?> <div class="eDetails"> <div class="com-vid"><a href="$COMMENTS_URL$">$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?> </a></div><a href="$ENTRY_URL$" class="read-more">Читать далее</a> </div></div> Это в CSS: Код .post-details, .post-dt {color: #94999e; font-size: 11px;padding-right: 25px; font-family: 'PT Sans';} .post-details a { color: #383e47; font-weight: 600; font-family: 'PT Sans';font-size: 12px;} .post-details a:hover { color: #A9953E;} .eBlock-vid {font-family: 'PT Sans'; margin: 0 0 20px;border-bottom: solid #297BB3;} .img-poster img {height: 220px; width: 100%;border-radius: 5px;} .img-poster img:hover { opacity: 0.9;} .img-poster2 img {margin-bottom: 10px; width: 100%; height: 220px;} .eDetails {clear: both; overflow: hidden; margin-top: 15px; text-transform: uppercase; letter-spacing: .1em; font-weight: 700;} .read-more {float: right;} a.read-more {height: 30px; line-height: 33px; padding: 0 10px; color: #fff;background-color: #297BB3; background-size: 200.22% auto; -webkit-background-size: 200.22% auto; -moz-background-size: 200.22% auto; background-position: -0 0; background-image: linear-gradient(to right,rgba(255,255,255,0) 50%,#3f3f3f 50%); transition: background-position .5s ease-out; -webkit-transition: background-position .5s ease-out;} a.read-more:hover {background-position: -99.99% 0;} .com-vid {display: inline-block;padding-top: 7px;} .com-vid a {font-weight: 600; color: #383e47; font-size: 12px;} .com-vid a:hover {color: #A9953E;} .com-vid i {font-size: 21px;} PS - он отлично и корректно смотрится как на широком конструкторе, так и на фиксированной ширине. Можно просто поставить шаблон от системы и установить этот вид, и уже вид стилистики у него появится. Автор: ДимДимыч Источник: uConet.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |




 Я его уже гдето видил только в две колонки .Вспомнанил у Димы на сайте
Я его уже гдето видил только в две колонки .Вспомнанил у Димы на сайте  Всем по сто сегодня днюха
Всем по сто сегодня днюха  Я уже начал
Я уже начал 
