Светлый вид материала файлов и блог на uCoz | |
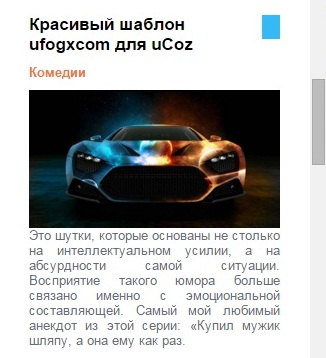
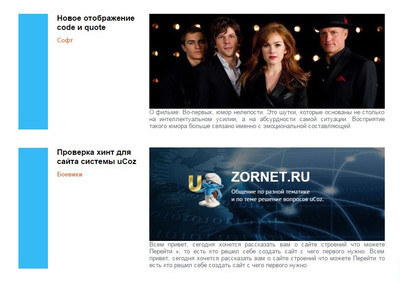
| Здесь безусловно по своему дизайн смотрится оригинально вид материалов. Который можно поставить на модули, как блог или файлы также новости. Он полностью сделан на стилях, что позволяет ему отлично подойти на любой монитор по его размеру. Или просто сказать под мобильные аппараты адаптирован хорошо. Здесь идет изображение полное, где ниже вы можете поставить краткое описание как по знаком, или если ставить на файлы, там есть свой оператор выводить описание. Как видим у него с левой стороны пробел, где будет написано само название и под какой категорией находиться тот или иной материал. Если у вам к примеру нет синего оттенка, что здесь можно сказать идет одна гамма цвета, то вы в CSS, что идет с ним, можете выставить тот который вам нужен. По тематике точно не могу сказать к чему больше подойдет, вообщем общая, здесь нужно смотреть по самому конструктору сайта и при установке потом решать. Здесь вам предоставлена картинка, как будет смотреться вид материала в мобильных устройствах. И видим, что все очень корректно на своих местах и не что из стилистике не вылазит, также и на других размерах. Так визуально смотрится с мобильного аппарата:  Приступаем к установке: Для начало давайте выберем модуль, это будут файлы, хотя больше под новостной создан. Код <div class="mtr_over wow fadeInLeft"> <div class="mtr_top"> <div class="mtr_date mtr_cat1"><span class="m_d_1"><?substr($ADD_DATE$,0,2)?></span><span class="m_d_2"><?substr($ADD_DATE$,2)?></span></div> <div class="mtr_title"><div class="mtr_title_in"><a href="$ENTRY_URL$">$TITLE$</a><div class="mtr_cat_title mtr_cat_title1"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div></div></div> <div class="mtr_message"> <div align="center"><a href="$IMG_URL1$" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."><img alt="" style="margin:0;padding:0;border:0;" src="$IMG_URL1$" align="" /></a></div> $MESSAGE$ </div> </div> </div> CSS: Код body {background:#fff;font-family:Arial;} a {text-decoration:none;} a:hover {text-decoration:underline} .mtr_over {margin-bottom:40px} .mtr_top {display:table;width:100%;} .mtr_date {display:table-cell;vertical-align:top;width:64px;background-color:#f67535;text-align:center} .mtr_title {display:table-cell;vertical-align:top;width:220px;overflow:hidden;font-size:17px;font-weight:bold;background:#fff} .mtr_title_in {padding:20px;padding-top:0px} .mtr_title a {color:#000} .m_d_1 {color:#FFF;font-size:21px;line-height:16px;font-weight:bold;display:block;padding-top:10px} .m_d_2 {color:#FFF;font-size:11px;line-height:26px;display:block;} .mtr_message {display:table-cell;vertical-align:top;padding:0px;background:#fff;text-align:justify} .mtr_message p {margin:0px !important;padding:0px !important} .mtr_message img {max-width:100%;vertical-align:bottom} .mtr_cat_title {font-size:13px;font-weight:bold;padding-top:10px;} .mtr_cat_title a {color:#f67535;} .mtr_cat1 {background-color:#f67535;} .mtr_cat2 {background-color:#f63565;} .mtr_cat3 {background-color:#35b5f6;} .mtr_cat4 {background-color:#a235f6;} .mtr_cat5 {background-color:#f64535;} .mtr_cat_title1 a {color:#f67535;} .mtr_cat_title2 a {color:#f63565;} .mtr_cat_title3 a {color:#35b5f6;} .mtr_cat_title4 a {color:#a235f6;} .mtr_cat_title5 a {color:#f64535;} .mtr_p_over {margin-bottom:20px} .mtr_p_over .mtr_top {display:block;} .mtr_p_over .mtr_date {display:block;width:auto;float:right;padding:4px 7px;margin-left:10px;margin-bottom:10px} .mtr_p_over .mtr_title {display:block;width:auto} .mtr_p_over .mtr_title_in {padding:0px;padding-bottom:10px} .mtr_p_over .mtr_message {display:block;padding:0px} .mtr_p_over .m_d_1 {display:inline-block;font-size:13px;height:13px;line-height:13px;font-weight:normal;padding-top:0px;padding-right:4px} .mtr_p_over .m_d_2 {display:inline-block;font-size:13px;height:13px;line-height:13px;} .mtr_details {margin-bottom:20px;font-size:13px;color:#8e8e8e;border-bottom:1px solid #dedede;padding-bottom:10px} @media only screen and (max-width: 1040px) { .mtr_over {margin-bottom:20px} .mtr_top {display:block;} .mtr_date {display:block;width:auto;float:right;padding:4px 7px;margin-left:10px;margin-bottom:10px} .mtr_title {display:block;width:auto} .mtr_title_in {padding:0px;padding-bottom:10px} .mtr_message {display:block;padding:0px} .m_d_1 {display:inline-block;font-size:13px;height:13px;line-height:13px;font-weight:normal;padding-top:0px;padding-right:4px} .m_d_2 {display:inline-block;font-size:13px;height:13px;line-height:13px;} } Краткое описание можете выставить с этим скриптом, просто меняем цифры, которые обозначают, сколько будет выводить знаков. Здесь просто ищем MESSAGE и заменяем его. Код <?if(len($MESSAGE$)>95)?><?substr($MESSAGE$,0,95)?>.....<?else?>$MESSAGE$<?endif?> PS - на этом вся установка закончена, можно еще шрифтовые иконки поставить, но здесь уже решать вам. Спасибо Alexandrhhh за предоставленный материал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |



 .Теперь осталось подогнать.
.Теперь осталось подогнать.