Светлый вид материала на блог для uCoz | |
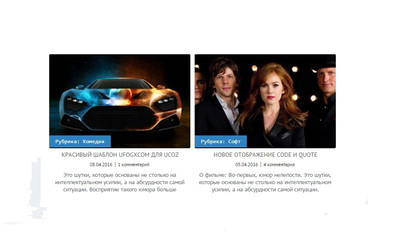
| Создан в 2 колонки вид материала каталок блог на светлый дизайн сайта. Где на изображение красиво будет прописана рубрика материала. Автоматически будет показывать на нем три строчки краткого описание, что смотрится стильно. Просто снизу идет штора, которая остальные закрывает. И здесь нужно при установке будет редактировать, так как у сайта разная ширина. Но безусловно поставлены операторы на дату и на комментарий. По клику как по картинке или по названию, вы перейдете на основной материал. По своей стилистике он отлично подойдет на игровой ресурс, что отлично и корректно будет показывать. В левом нижнем углу как раз будет показан в какой рубрике находится тот или иной материал. Лучше его ставить, на конструктор, где один контейнер, не важно с какой стороны. Создал этот скрипт ДимДимыч, что по мобильной адаптаций, то она по сути есть, но нужно немного доработать. Переходим к установке: Код: Код <div class="publ_vid"> <div class="publ_vid_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> <div class="publ_vid_cat">Рубрика: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div> <div class="publ_vid_title"><a href="$ENTRY_URL$">$TITLE$</a></div> <span>$DATE$</span> | <span><i class="comment-icon"></i><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?><?else?>нет комментариев<?endif?></span> <div class="publ_vid_message">$MESSAGE$</div> </div> CSS: Код .publ_vid {margin-bottom: 10px; display: inline-block; background-color: #fff; width: 330px; height: 412px; float: left; margin-right: 10px; text-align: center; padding-bottom: 10px;} .publ_vid span {font-family: "PT Sans"; font-size: 11px; color: #000000;} .publ_vid_img {} .publ_vid_img img {width: 100%; height: 220px; object-fit: cover;border-radius: 3px;} .publ_vid_title {padding: 3px 3px 5px 5px;} .publ_vid_title a {font-family: "PT Sans"; color: #555555; font-size: 14px; text-transform: uppercase;} .publ_vid_title a:hover {color: #C47575;} .publ_vid_message {padding: 9px; height: 45px; overflow: hidden; line-height: 135%;} .publ_vid_cat {background: #2D83C1; color: #fff; display: block; font-size: 13px; height: 28px; line-height: 28px; margin: -33px 0 0 0px; padding: 0 15px; position: absolute; width: auto; font-family: monospace;} .publ_vid_cat a {color: #fff;font-family: monospace;} .publ_vid_cat a:hover {text-decoration: underline;} .publ_vid_populyar {margin-bottom: 10px; display: inline-block; background-color: #fff;text-align: center;} .publ_vid_img_populyar {} .publ_vid_img_populyar img {width: 100%;height: 220px; object-fit: cover;} .publ_vid_title_populyar {padding: 3px 3px 5px 5px;} .publ_vid_title_populyar a {font-family: "PT Sans"; color: #555555; font-size: 14px; padding: 0; text-transform: uppercase; line-height: 1.5; word-spacing: 2px;} .publ_vid_title_populyar a:hover {color: #C47575;} .publ_vid_cat_populyar {background: #75BCC4; color: #fff; display: block; font-size: 13px; height: 28px; line-height: 28px; margin: -33px 0 0 0px; padding: 0 15px; position: absolute; width: auto; font-family: monospace;} .publ_vid_cat_populyar a {color: #fff;font-family: monospace;} .publ_vid_cat_populyar a:hover {text-decoration: underline;} PS - здесь также стоит склонение комментариев, что на других очень редко встретишь. Источник: uconet.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |