Темный вид материалов на 3 колонки для ucoz | |
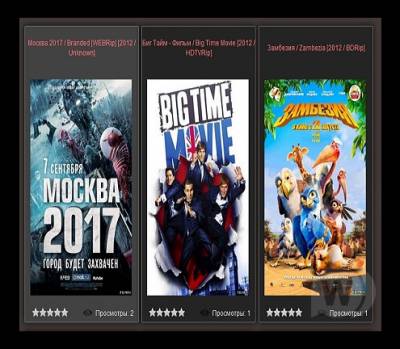
| Сразу можно заметить что наш материал Темный вид материалов на 3 колонки для ucoz создан для интернет ресурса на тематику коно в режиме онлайн. И сам он под темный дизайн очень отлично подойдет. И при его установке, сразу у вас на глпавной странице поменяется весь дизайн сайта, так как этот оригиналено сделан. Функциональность портала будет весьма ощутительный, так как можно на одной сранице разместить намного больше материала что было на стандартной. Название будет на файл вверху потом сама картинка на его идет и рейтинг с просмотрами, все что нужно для этого вида. Установка: В вид материалов ставим, и сам код делаем под свой дизайн, а это сколько колонок и на каком растояние они будут. Код <div style="width:33%;float:left;"> <table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk"> <tr id="bk_title"><td><a href="$ENTRY_URL$">$TITLE$</a></td></tr> <tr><td> <center> <a href="$ENTRY_URL$" title="$TITLE$ смотреть онлайн"><img src="$IMG_URL1$" width="210" height="350"></a> </center> </td></tr> <tr><td> <div class="bkrating"> <?$RSTARS$('15','/.s/img/vi/rating.png','1','rateItem','float')?></div> <div class="bkreads"> <img src="https://zornet.ru/CSS-ZORNET/TR/rating.png"> Просмотры: $READS$ </div> </td></tr> </table> </div> Стили нужновставить в CSS: Код /*------- ВИД МАТЕРИАЛОВ ------*/ .bk { background-color: #242424; border:1px solid #787878; width:237px; height:353px; align:center; border-radius:3px; box-shadow:0px 0px 15px rgba(0,0,0,0.5); } .bk:hover { background-color: #424242; } #bk_title{height:70px;text-align:center;margin:0;padding:0;} .bkrating { margin-left:14px; margin-bottom:8px; width:130px; } .bkreads{float:right;margin-right:10px;margin-top:-22px;} /*=============*/ | |
09 Августа 2014 Просмотров: 2375
Поделиться в социальных сетях
Материал разместил