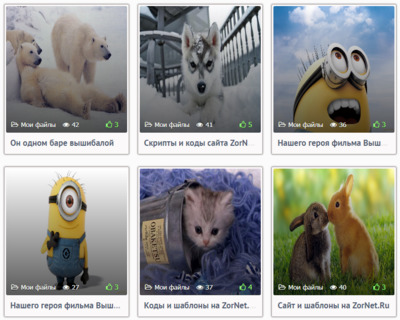
Красиво с применением теней создан вид материалов в 3 колонки для сайта uCoz, где можно поставить под кино сайт по своей конструкций. Хотя он изначально шел под просмотры фильмы, где на нем располагалась афиша, но мне показалось слишком широкий каркас и перестроил его под блог новостей, где было изменены шрифтовые иконки, и также тени по всем четырем сторонам прописаны, чтоб визуально они смотрелись, а не просто на одной гамме расположены. По правую сторону будет рейтинг, что изначально сделан для гостей и пользователя, а ставится он в самой основе, а на вид просто выводится в плюс, потому и в зеленой палитре выстроен.
Так он отлично идет под светлый интернет ресурс, где есть возможность выставить как на главную страницу, но, а если подключены несколько модулей, то поставить на второй клик. Все создано на чистых стилей, даже под заголовок они установлены, так чтоб не было несколько строк, если название большое. Что автоматически, если знаки будут подходить к правой стороне, то появится многоточие, но остальные знаки остаются по умолчанию. Так как видим, что некоторые функций на самом изображение, то на него было сделано темно прозрачная гамма, так чтоб сам рисунок просматривался и функционал был визуален виден.
Снимки с тестового, где код проверялся на раьотоспособность нод мобильные носители.
1.

2.

3.

4

Приступаем к установке:
HTML
Код <div class="tunilodas_denumag">
<a href="$ENTRY_URL$" title="$TITLE$">
<div class="zorsatun_kinta">
<img src="$IMG_URL1$" alt="$TITLE$">
<div class="zornetumiks"><i class="fa fa-folder-open-o"></i>$CATEGORY_NAME$ <span style="padding-left:10px;"><i class="fa fa-eye"></i>$READS$</div>
<div class="veraszamotug"><i class="fa fa-thumbs-o-up"></i><span>$RATED$</span></div>
</div>
</a>
<div class="kopredsa_tmilam">
<a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a>
</div>
</div>
CSS
Код .tunilodas_denumag{position:relative;width: 30%;float:left;margin: 1.1%;margin-bottom: 2%;background: rgba(249, 245, 245, 0.37);padding: 3px;transition:all .3s;border: 1px solid #ada5a5;border-radius: 3px;box-shadow: 0px 0px 0px 1px rgba(107, 103, 103, 0.13), 0px 0px 3px 1px rgba(103, 96, 96, 0.33);}
.tunilodas_denumag .zorsatun_kinta:hover::after{content:'\f11b';font-family:'fontawesome';position:absolute;color:rgba(245, 237, 237, 0.88);font-size:57px;left:37%;top:39%;transition:all .2s}
.tunilodas_denumag:hover{background:rgba(243, 237, 237, 0.95);color:rgba(236, 231, 231, 0.98)}
.tunilodas_denumag a {color: #555f75;}
.tunilodas_denumag:hover a{color:rgba(26, 113, 160, 0.99)}
.tunilodas_denumag .zorsatun_kinta{position:relative;width:100%;height: 250px;overflow:hidden;border-radius: 3px;}
.tunilodas_denumag .zorsatun_kinta:before{content:'';position:absolute;width:100%;height:100%;background:-moz-linear-gradient(top,rgba(23, 21, 21, 0.67) 0,rgba(16, 16, 16, 0.68) 100%);background:-webkit-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0, 0, 0, 0.8) 100%);background:linear-gradient(to bottom,rgba(0,0,0,0) 0,rgba(0,0,0,0.65) 100%);}
.tunilodas_denumag .zorsatun_kinta img{width:100%;height:100%}
.tunilodas_denumag .kopredsa_tmilam{height:39px;line-height:40px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;padding:0 8px;font-size: 17px;font-weight: bold;font-family: PT Sans;}
.tunilodas_denumag .veraszamotug{position:absolute;right: 17px;top: 221px;z-index:5;line-height: 25px;border-radius:100%;font-size: 14px;}
.tunilodas_denumag .zornetumiks{position:absolute;left:5px;top: 221px;z-index:5;padding:5px;color: #f8fbf7;font-size: 13px;text-shadow: 0 1px 0 #131212;}
.tunilodas_denumag .zornetumiks .fa,.tunilodas_denumag .veraszamotug .fa{margin-right:5px}
.tunilodas_denumag .veraszamotug {color: #9af57d;text-shadow: 0 1px 0 rgb(23, 90, 13);}
@media screen and (max-width: 1124px) {
.tunilodas_denumag {width: 46%;margin: 1%;}
}
@media screen and (max-width: 860px) {
.tunilodas_denumag {width: 94%;margin: 2%;}
}
В самих стилях выставлен процент, что при изменение на больше будет 2 колонки или одна, хотя при просмотре на планшете по идее как раз 2 материала должно показывать. |

