ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов каталога файлов + эффект для uCoz
Вид материалов каталога файлов + эффект для uCoz | |
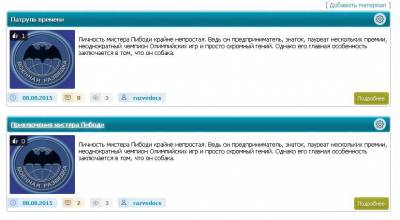
| Решил просто взять один материал и переделать его, чтоб не был похож на другие и вот получился Вид материалов каталога файлов плюс эффект для uCoz где каждая кнопка изменена и оттенок цвета. Сам он будет отлично смотреться на любом модуле, почти не чего не нужно настраивать, если переустанавливать. Здесь как заметили есть рейтинг на самой картинке и он прозрачен в темной гамме и вот здесь нужно менять ссылку, чтоб он работал к примеру на каталоге статей, просто сейчас по умолчанию он идет под блог. Цвет плашки верхней взял тот который основном применяется, не стал его делать слишком темным, чтоб он сливался с белым фоном. При наведение на скрин, будет эффект, который вы можете сами настроить. Просто в настройках поставил не слишком затемненный, чтоб можно было видеть. Если вы наводите то вся тень уходит. Функций как счетчики выбрал для него, чтоб подходили по дизайну, только вот с кнопкой "далее" не мог разобраться и сделал ее темно желтой, но все можно подогнать под любой ресурс интернета. Выбираем модуль и ставим код: Код <?if($MODER_PANEL$)?><div style="float:right;display: block; margin: +5px auto;z-index: 100; opacity: 0.8; padding-right: 10px;">$MODER_PANEL$</div><?endif?> <div class="e-news"><div class="e-title" style="text-align: left;"><strong><a href="$ENTRY_URL$">$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="https://zornet.ru/SKRIPT/dsar/remyk/news.png" align="absmiddle" title="Добавлено $DATE$"><?endif?></a></strong></div> <div style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;"><table style="width: 100%;"><tbody><tr><td class="banners" style="height: 122px;width: 141px;" valign="top"><div class="viewn_row"><span><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/blog/0-0-1-$ID$-14-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});" title="Мне нравится!"><div class="klass">$RATED$</div></a></span></div> <div class="v_poster"><?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox"><img id="img$ID$" src="$IMG_URL1$" width="135" height="122"></a><?else?><a href="https://zornet.ru/SKRIPT/dsar/remyk/No_screen.gif" class="ulightbox"><img id="img$ID$" src="https://zornet.ru/SKRIPT/dsar/remyk/No_screen.gif" width="135" height="122"></a><?endif?></div> <td style=": 9px; color: rgb(0, 0, 0); font-size: 12px;" valign="top">$MESSAGE$</td> </tr></tbody></table></div> <div class="newsline"> <span class="inftime" style="margin-right:10px;" title="Дата"><b>$DATE$</b></span> <span class="infcomms" style="margin-right:10px;" title="Комментариев"><b>$COMMENTS_NUM$</b></span> <span class="infview" style="margin-right:10px;" title="Просмотров"><b>$READS$</b></span> <span class="infauthor" style="margin-right:10px;" title="Автор"><b>$USERNAME$</b></span> <span class="nstars"> </div> <a class="button" title="Подробнее/Скачать $TITLE$" href="$ENTRY_URL$" style="float: right;"><span>Подробнее</span></a> <?if($ATTACHMENTS$)?><div class="e-Attach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="e-Details" style="clear: both;"> </div></div><br> CSS: Код .inftime { margin-top:3px; display:table; height:20px; line-height:20px; background:#e1eef7 url(https://zornet.ru/SKRIPT/dsar/remyk/inftime.png) left no-repeat; padding-left:32px; font-size:11px; color:#1998da; border-radius:3px; padding-right:9px; float:left; } .infcomms { margin-top:3px; display:table; height:20px; line-height:20px; background:#f9f3e2 url(https://zornet.ru/SKRIPT/dsar/remyk/infcomms.png) left no-repeat; padding-left:32px; font-size:11px; color:#a26324; border-radius:3px; padding-right:9px; float:left; } .infview { margin-top:3px; display:table; height:20px; line-height:20px; background:#f5f5f5 url(https://zornet.ru/SKRIPT/dsar/remyk/view.png) left no-repeat; padding-left:32px; font-size:11px; color:#838487; border-radius:3px; padding-right:9px; float:left; } .infauthor { margin-top:3px; display:table; height:20px; line-height:20px; background:#e1eef7 url(https://zornet.ru/SKRIPT/dsar/remyk/author.png) left no-repeat; padding-left:32px; font-size:11px; color:#1998da; border-radius:3px; padding-right:9px; float:left; } .viewn_row { background: url(https://zornet.ru/SKRIPT/dsar/rgb.png) repeat; height: 14px; line-height: 14px; color: #fff; text-shadow: 0 1px 0 #1a1a1a; position: absolute; z-index: 10; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; margin: 2px; padding: 3px 5px; } .klass {background: url(https://zornet.ru/SKRIPT/dsar/klass-s2.png) no-repeat 0 0px; padding: 0 0 2px 20px; } .v_poster {background: url(https://zornet.ru/SKRIPT/dsar/v_poster.png) no-repeat; width: 135px; height: 122px; float: left; margin: 0 0 0 2px; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px; } #golike{color:#ffffff;} .v_poster img {width:135px; height:122px; border-radius:3px; -webkit-border-radius:3px; -moz-border-radius:3px; -khtml-border-radius:3px;} .e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;} .e-title {text-align:left; background:url('https://zornet.ru/SKRIPT/dsar/MeFj0NE.png') repeat-x #FFFFFF; background-position:0 50%; padding:8px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;} .e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;} .e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;} .eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff; border:1px solid#dbdbdb !important;border-radius:4px; -moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;} a img {border:0px;} .e-Attach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('https://zornet.ru/SKRIPT/dsar/21.gif') no-repeat 0px 0px;} a.button {border:0px; background: transparent url('https://zornet.ru/SKRIPT/dsar/zUSMLup.png') no-repeat scroll top right; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 26px; margin: 2px; padding-right: 8px; /* sliding doors padding */ text-decoration: none;} a.button span {border:none; background: transparent url('https://zornet.ru/SKRIPT/dsar/H0HJFN0.png') no-repeat; display: block; line-height: 23px; padding: 1px 0 2px 8px; vertical-align:middle; color: #fff;} a.button:hover { outline: none; background-position: 100% -26px; color: #fff; text-decoration: none;} a.button:hover span { background-position: 0% -26px; color: #fff;} a.button:active { outline: none; background-position: 100% -52px; text-decoration: none;} a.button:active span { background-position: 0% -52px; color: #fff;} .banners a img { opacity:0.7; -moz-opacity:0.3; filter:alpha(opacity=40); } .banners a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } Теперь разберемся с работой рейтинга, чтоб выводили цифры. Сейчас настроено под блог в скрипте: Код /blog/0-0-1-$ID$-14-1 Если нужно новости сайта, то меняем на этот: Код /news/0-0-5-$ID$-15-1 Под каталог статей прописываем этот код: Код /publ/0-1-5-$ID$-3 Но это три основных модуля, на который можно установить. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |