Вид материала новостей 3 колонки для ucoz | |
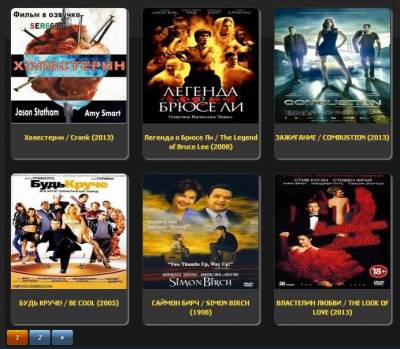
| Если решили координатно изменить свой дизайн, то Вид материала новостей 3 колонки для ucoz отличное разрешение вашей ситуаций. Но во первых, сам код не сложный и стили к нему идут без одной ссылки. Если будет на главной, то вообще не будет груз брать на себя, но кроме картинок, что находятся там. Внизу на темном виде будет выводиться название, на светлом портале отлично смотрится, но я проверил на темном и как сами видите, стоит как родной и в дизайн новшество привлекло. Вид новостей: Код <div style="width:33%;float:left;"> <div class="short-story"> <div class="img-size"><img alt="скрин $TITLE$" style="margin:0;padding:0;border:0;" src="$IMG_URL1$"> </div> <div class="clr"> </div> <div id="catitle"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> </div> CSS: Код .short-story { border: solid 1px #353535; border-radius: 8px; margin: 15px 15px 10px 10px; height: 260px; overflow: hidden; background: #353535; box-shadow: 2px 2px 2px #888; } .img-size img { height: 200px; width: 200px; } #catitle { font-weight: bold; font-size: 13px; text-align: center; padding: 10px 0; margin: 2px 0 0 0; } #catitle a { color: #ffd40b; text-shadow: 0 1px 1px #949494; } Кто создал, респект тому и его источник: http://webmaster-ucoz.ru/ | |
04 Апреля 2015 Просмотров: 3022
Поделиться в социальных сетях
Материал разместил