ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Красивый вид материала блога или новостей для uCoz
Красивый вид материала блога или новостей для uCoz | |
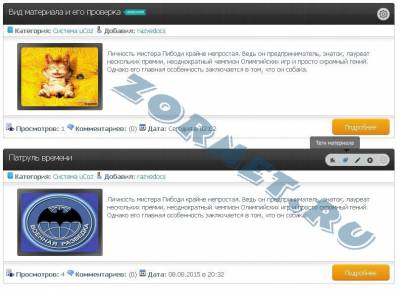
| Что сразу хочется сказать за материал который представлен, просто Красивый вил материала блога или новостей для uCoz собран из несколько кодов этого плана. Что то было кардинально переделано с помощью фотошоп и подом подогнано на тестовом сайте, чтоб все корректно смотрелось. Все кнопки и иконки заменены на новые, что говорить о переходе, то он светло желтой гамме и сделан на чистом CSS, что при переходе вы заметите. За основу был взят один скрипт и у него был рейтинг и находился на большом пространстве, и не так красиво смотрелся, пришлось убрать и создать новую картинку, где сейчас и находиться сфера модератора и администратора как редактирование. Когда вы зальете файл или просто напишите статью, то появиться небольшой ярлычок с надписью новинка и будет стоять несколько дней, а точнее около 2 - 3 суток и потом автоматически исчезнет. Где основная картинка, которая увеличивается, пришлось потрудиться и поставить обвод под нее совершенно новый и потом подогнать по размерам, чтоб вписывался и можно заметить что нет углов, то раньше были и как то она не не по теме стояла, сейчас намного лучше. Если решите ставить на каталог файлов, вам нужно добавить только оператор, сколько скачали, кому надо, отпишите в комментариях, а так думаю не плохо получилось. Выбираем модуль и там вид материалов и все от туда убираем и ставим этот код. Код <div id="allEntries"><div id="entryID158"><table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style='width: 5px; height: 79px; letter-spacing: 0px; word-spacing: 0px; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/verh_left.png"); background-repeat: no-repeat; background-position: 100% 100%'> </td><td style='letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/verh_center.png"); background-repeat: repeat-x; background-position: 50% 100%'> <table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style="letter-spacing: 0px; word-spacing: 0px; height: 40px"> <div class="etitle"><a href="$ENTRY_URL$">$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="https://zornet.ru/SKRIPT/dsar/fresal/KC7i4xL.png" align="absmiddle" title="$DATE$"><?endif?></a></div> <style> .noimage1 img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;margin: 2px;padding: 1px;} .noimage1 img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;} .etitle {padding-left:6px;padding-bottom:5px; color: #ffffff; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; } .etitle a:link, .etitle a:active, .etitle a:visited {color: #ffffff; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; text-decoration:none;} .etitle a:hover {color: #999999; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; } a.button24 { display: inline-block; color: white; text-decoration: none; padding: .5em 2em; outline: none; border-width: 2px 0; border-style: solid none; border-color: #FDBE33 #000 #D77206; border-radius: 6px; background: linear-gradient(#F3AE0F, #E38916) #E38916; transition: 0.2s; } a.button24:hover { background: linear-gradient(#f5ae00, #f59500) #f5ae00; } a.button24:active { background: linear-gradient(#f59500, #f5ae00) #f59500; } </style> </td></tr><tr><td style="letter-spacing: 0px; word-spacing: 0px; height: 26px"> <img src="https://zornet.ru/SKRIPT/dsar/fresal/Blueprint-2-icon.png" width="14px"> <b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <img src="https://zornet.ru/SKRIPT/dsar/fresal/user.png" width="14px"> <b>Добавил:</b> <a href="$PROFILE_URL$">$USERNAME$</a> </td></tr></tbody></table></td> <td style='width: 105px; letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url("http://i.imgur.com/15UWeob.png"); background-repeat: no-repeat; background-position: 0% 100%'> <table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style="height: 40px; letter-spacing: 0px; word-spacing: 0px; vertical-align: bottom; padding-left: 10px"> <?if($MODER_PANEL$)?><div style="float:right;display: block; margin: +5px auto;z-index: 100; opacity: 0.8; padding-right: 10px;">$MODER_PANEL$</div><?endif?> </td></tr> <tr align="center"></tr></tbody></table></td></tr></tbody></table><table style="width: 100%; border-collapse: collapse"> <tbody><tr><td style='width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/left.png"); background-repeat: repeat-y; background-position: 100% 50%'> </td><td style="background-color: #ffffff;vertical-align: top; letter-spacing: 0px; word-spacing: 0px"> <table style="background-color: #ffffff;width: 100%; border-collapse: collapse"><tbody><tr> <td style="background-color: #ffffff;vertical-align: top; letter-spacing: 0px; word-spacing: 0px; width: 200px"><table style="width: 100%; border-collapse: collapse"> <tbody><tr><td style='background-color: #ffffff; vertical-align: top; letter-spacing: 0px; word-spacing: 0px; height: 135px; padding-left: +30px; padding-top: 9px; background-image: url("http://i.imgur.com/rfaDiN3.png"); background-repeat: no-repeat; background-position: 80% 5%'> <img id="img$ID$" style="cursor:pointer; border-radius: 5px;" src="$IMG_URL1$" alt="" width="155" height="119"> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </td></tr></tbody></table></td> <td style="vertical-align: top; letter-spacing: 0px; word-spacing: 0px; padding-left: 3px; background-color: #ffffff;"> <div style="width:99%;overflow:hidden">$MESSAGE$</div> </td></tr></tbody></table></td><td style='width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/right.png"); background-repeat: repeat-y; background-position: 0% 50%'> </td></tr></tbody></table><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style='width: 5px; height: 47px; letter-spacing: 0px; word-spacing: 0px; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/niz_left.png"); background-repeat: no-repeat; background-position: 100% 0%'><br></td> <td style='letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/niz_center.png"); background-repeat: repeat-x; background-position: 50% 0%'><table style="width: 100%; height: 100%; border-collapse: collapse" width="" align=""><tbody><tr><td><img src="https://zornet.ru/SKRIPT/dsar/fresal/sMVs0LB.png" alt=""> <b>Просмотров:</b> $READS$ <img src="https://zornet.ru/SKRIPT/dsar/fresal/y48Du8L.png" width="14px"> <b>Комментариев:</b> ($COMMENTS_NUM$) <img src="https://zornet.ru/SKRIPT/dsar/fresal/Calender-day-icon.png" width="14px"> <b>Дата:</b> $DATE$ в $TIME$ <br></td> <td style="letter-spacing: 0px; word-spacing: 0px; width: 130px; text-align: right; vertical-align: bottom; padding-right: 4px; padding-bottom: 9px" align="center"> <a href="$ENTRY_URL$" class="button24">Подробнее</a> </td></tr></tbody></table></td><td style='width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url("https://zornet.ru/SKRIPT/dsar/remyk/niz_right.png"); background-repeat: no-repeat; background-position: 0% 0%'><br> </td></tr></tbody></table><br></div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |