Вид материала DSAREL для новостного блога uCoz | |
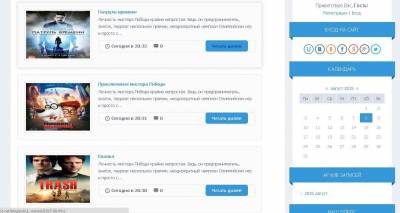
| Такой стиль не когда не выходил из моды и он отлично смотрится на светлом фоне, так как у Вид материала для новостного блога uCoz есть свой не неповторимый эффект, который заключается при наведение на его. А просто становиться видны тени, также он без углов, они немного закругленные. Сам код очень прост и грузиться будет быстро, правда добавил на него стили, но они не большие и предназначены для кнопки и будут выполнять три функций. Это также вы наводите и меняется шрифт по цветовой гамме, а вот когда делаете клик, то она темнеет. Если она по дизайну не подходит, то вы можете просто убрать ее или в самих стилях в коде, которые идут нище изменить гамму и поставить ту которая вам нужна. Увеличение картинке здесь нет, хотел установить, но не нужно, так как все отлично видно. И пользователь или гость, просто клик сделает на "Читать дальше" и там может все прекрасно увидеть. Здесь не будет для администраций кнопка для редактирование, просто она не нужна, вы все сможете сделать вид материалов и комментариев, но если нужно, то можете установить. Переходим к установке, вам нужно выбрать модуль, это блог или новости, можете доработать под файлы. Код <div id="news"> <div class="npic"><img src="$IMG_URL1$"></div> <div class="ncont"> <a href="$ENTRY_URL$"><b>$TITLE$</b></a> <div class="ntext"><?substr($MESSAGE$, 0,150)?>...</div> <div class="ninfo"> <span class="edate">$DATE$ в $TIME$</span> <span class="ecomm">$COMMENTS_NUM$</span> <span class="readmore"><a href="$ENTRY_URL$" class="knopka"> Читать далее</a></span> </div></div></div> <style> a.knopka { color: #fff; /* цвет текста */ border-radius: 6px; text-decoration: none; /* убирать подчёркивание у ссылок */ user-select: none; /* убирать выделение текста */ background: #3498DB; /* фон кнопки */ padding: .7em 1.5em; /* отступ от текста */ outline: none; /* убирать контур в Mozilla */ } a.knopka:hover { background: #3498DB); } /* при наведении курсора мышки */ a.knopka:active { background: #115786; } /* при нажатии */ </style> CSS: Код #news { width:703px; border:1px solid #e1dfd8; border-radius:5px; padding:20px; display:table; background:#fbfbfb; box-shadow:inset 0 1px 0 #fff; margin-bottom:20px; } #news:hover { box-shadow: 0 0 15px rgba(122,122,122,0.3); } .npic { width:205px; float:left; display:block; margin-right:20px; } .npic img { width:195px; height:145px; padding:4px; background:#fff; border:1px solid #e1dfd8; } .ncont { width:478px; float:left; display:block; } .ntext { display:block; margin-top:5px; line-height:21px; } .ninfo { display:block; margin-top:10px; width:476px; height:35px; line-height:35px; border:1px dashed #d2d0cb; border-radius:5px; } .edate { display:block; float:left; margin-left:20px; padding-left:20px; font-weight:bold; background:url(https://zornet.ru/CSS-ZORNET/gerav/refad/edate.png) left no-repeat; } .ecomm { display:block; float:left; margin-left:20px; padding-left:20px; font-weight:bold; background:url(https://zornet.ru/CSS-ZORNET/gerav/refad/ecomments.png) left no-repeat; } .readmore { display:block; float:right; margin-right:20px; font-weight:bold; } .readmore a {text-decoration:underline;color:#084c9b;} .readmore a:hover {text-decoration:none;color:#084c9b;} Взято на сайте http://web-novichok.ru/ и доработано в плане кнопки здесь. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |