Вид материала с эффектом 2 колонки для uCoz | |
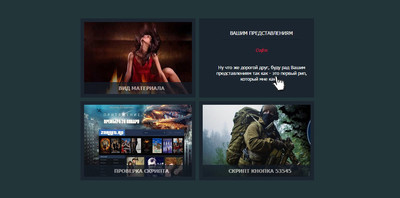
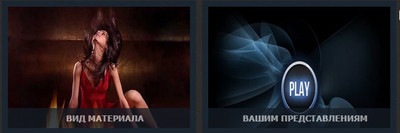
| Универсальный вид материала на 2 колонки под различные модули, где есть красивый эффект на вывод краткого описание и категорий. Его можно поставить как на светлый или темный фон, так как все настраивается в css стилях, и там можно вывести как обвод, так основную цветовую гамму. Есть как плюсы так и минусы, минус один, это адаптация под мобильные аппараты, которой на этом вид материала нет. Плюс в том, что он разнообразен в тематическое наклонение и можно увидеть как на игровой интернет ресурсе, так и на новостном блоге. Взят он с темного сайта, но это не означает, что под аналогичный он должен идти. Изначально выводится изображение и внизу на светло-синей гамме в прозрачном стиле идет название материала. Но когда вы только наводите клик, то здесь срабатывает эффект, который на стилях создан. И покажется вам краткое описание, где выставляется в самом коде. Нет здесь авто настройки, чтоб при установке все установилось по умолчанию. Нужно самому его подгонять, так как у шаблона разные размеры фиксирование. Больше сделано под синий цвет, не стал переделывать, если кому нужен темный, то вы в стилях выставите, это же качается закругление углов. Проверил на тестовом сайте, все работает, пришлось немного добавить только функций и чтоб размер картинки был на всю ширину, что тоже замечу, это уже в коде выставить нужно. Так после установке будет визуально выглядеть:  Приступаем к установке: Панель управление - выбор модуля - вид материала и там полностью убираем старый код и ставим этот. Код <div class="view view-tenth"> <img src="$IMG_URL1$" width="300" height="270" alt="$TITLE$"><div class="uCozz2">$TITLE$</div> <div class="mask"><a href="$ENTRY_URL$" class="info"> <h2>$TITLE$</h2> <p>$CATEGORY_NAME$</p> <?if(len($MESSAGE$)>95)?><?substr($MESSAGE$,0,95)?>.....<?else?>$MESSAGE$<?endif?> </a> </div> </div> CSS: Код .view { width: 32%; min-width: 300px; height: 200px; margin: 5px; float: left; border: 10px solid #1A2530; overflow: hidden; position: relative; text-align: center; cursor: default; } .view .mask, .view .content { width: 100%; height: 200px; position: absolute; overflow: hidden; top: 0; left: 0 } .view img { display: block; position: relative } .view h2 { text-transform: uppercase; color: #fff; text-align: center; position: relative; font-size: 14px; padding: 10px; background: rgba(0, 0, 0, 0.8); margin: 5px 0 0 0 } .view p { font-family: Georgia, serif; font-style: italic; font-size: 12px; position: relative; color: #fff; padding: 10px 20px 20px; text-align: center } .view a.info { width: 100%; height: 100%; display: inline-block; text-decoration: none; padding: 7px 14px; background: #1A2530; color: #fff; text-transform: uppercase; box-shadow: 0 0 1px #000 } .view a.info:hover { box-shadow: 0 0 5px #000 } .view-tenth img { transform: scaleY(1); transition: all 0.7s ease-in-out; } .view-tenth .mask { background-color: rgb(26, 37, 48); transition: all 0.5s linear; opacity: 0; } .view-tenth h2{ border-bottom: 1px solid rgba(0, 0, 0, 0.3); background: transparent; margin: 5px 40px 0px 40px; transform: scale(0); color: #fff; transition: all 0.5s linear; opacity: 0; } .view-tenth p { color: #DC143C; opacity: 0; transform: scale(0); transition: all 0.5s linear; } .view-tenth a.info { opacity: 0; transform: scale(0); transition: all 0.5s linear; } .view-tenth:hover img { transform: scale(10); opacity: 0; } .view-tenth:hover .mask { opacity: 1; } .view-tenth:hover h2, .view-tenth:hover p, .view-tenth:hover a.info{ transform: scale(1); opacity: 1; } /* иконка title ----------------------------------------------- */ .uCozz2 { position: absolute; bottom: 0px; width: 100%; height: auto; display: block; background-color: #141d26; text-align: center; line-height: 13px; color: #ccc; text-transform: uppercase; font-weight: bold; font-size: 14px; opacity: 0.75; padding:10px; } Если вы решите сделать в одну колонку, то в начале стиля идет процент 32% что его больше делаем. Хотел поставить шрифтовые кнопки, но посчитал что здесь они лишние, но если вам они нравится, то выставить возможно, как это сделать, то в статье все по этому поводу описано. Доработал сайт: ucozz.pro | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |