Уважаемые пользователи сайта, вашему вниманию оригинальная стилистика на вид комментариев сайта uCoz, что идет с круглым Avatar на изображение. Ранее вы могли его наблюдать на многих сайтах, но этот немного изменен, где присутствует минимально стилей CSS. По умолчанию эти комментарии идут в светлом формате, но также вам представляю и в темной гамме цвета. Что можете самостоятельно выставить оттенок цвета под свой интернет ресурс.
Хотя от хостинга не плохой вид идет, но некоторые предпочитают ставить свое, а точнее оригинальное. И этим сразу портал отличается по своему внешнему виду. Если кому форма круга не нравится, где будет установлена картинка пользователя или гостей сайта, то без особого труда вы в прикрепленном стиле можете сделать под другую форму, как квадрат, плюс на 3 или 5 пикселей закруглить углы. Как сами видите, что на темном и светлом сайте, этот вид смотрится великолепно.
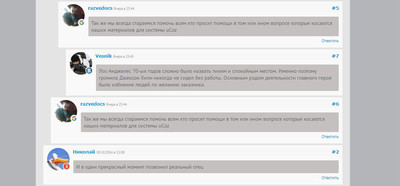
Светлый формат:

Устанавливаем вид комментарий, стили прописаны ниже кода, где все копируем и выставляем по месту.
Установка:
Код <div class="white-block" style="margin-bottom:5px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr>
<td valign="top" width="74" align="center">
<?if($USER_AVATAR_URL$)?>
<?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" width="60" style="border-radius: 50px;" /></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" width="60" style="border-radius: 50px;"/></a><?endif?>
<?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="avatar" width="60" style="border-radius: 50px;"/><?endif?>
<?if($SOC_TYPE$)?><div class="soc-iconka"> <img src="/.s/img/icon/social/16/$SOC_TYPE$.png"/></div><?endif?> </td>
<td valign="top">
<div style="background:#F7F7F7; padding:2px;">
<a href="$PROFILE_URL$"><font color="#159de0"><b>$USERNAME$</b></font></a> <font color="#94999e" style="font-size: 9px; font-family: 'PT Sans';">$DATE$ в $TIME$</font>
<div style="float:right"><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?> <a href="#ent$ID$" onclick="prompt('', location.protocol + '//' + location.hostname + location.pathname + '#comEnt$ID$'); if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>#$NUMBER$</b></a></div>
</div>
<div style="font-size:9pt; padding:3px;">
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">
<font color="#696969"> $MESSAGE$ </font>
</div>
<?if($ANSWER$)?><div class="uc-answer cAnswer"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$">Ответить</a></div><?endif?>
</div>
<div style="padding:3px; font-size:7pt;" align="right"></div>
</td>
</tr></tbody></table>
</div>
<style>
.white-block {padding: 7px 7px 3px 3px; background: #f9f9f9;}
.soc-iconka {display: block; margin-top: -24px; margin-right: -45px;}
.soc-iconka img {border-radius: 10px;border: solid 2px #F7F7F7;}
.cBlock1,.cBlock2 {background:#fff;border-bottom:1px solid #dbe1e8;margin:0!important;padding:5px!important;}
.commTable {background:#dbe1e8;padding:20px;}
.cMessage {font-size: 14px;line-height: 130%;font-family: 'PT Sans'; background-color: #EDEDED;padding: 5px!important; margin-top: 10px!important; border-radius: 2px;}
</style>
PS - Дело в том, что на сайте вы можете найти аналогичный вид, просто мне нужен пост, где буду размещать ссылки на информеры, что изначально буду прописывать на форуме.
Все просто, обнаружил на сайте, который мне подарили под тестовый сайт, и там обнаружил с десяток различных информер. Для этого сделан пост, ведь все на форуме будут, а делать в один материал, только путаться. |


